联系香港尊龙凯时人生就是博

电话:0769-81365948 0769-81369548
传真:0769-81036958
朱先生:15982584716
汪先生:13820158476
地址:东莞市大朗镇松木山黄竹溪工业区美景西路丰产支路165号
最新产品

纸业技术

在 使用 shopify 的一些主题过程中,总有不如意的地方,所以就需要我们程序员敲敲代码了,本篇讲的是shopify 产品详情页的开发 之 结构布局,建议同行们在本地开发,本地开发shopify部署可以看 Shopify 配置本地开发教程 最详细详解
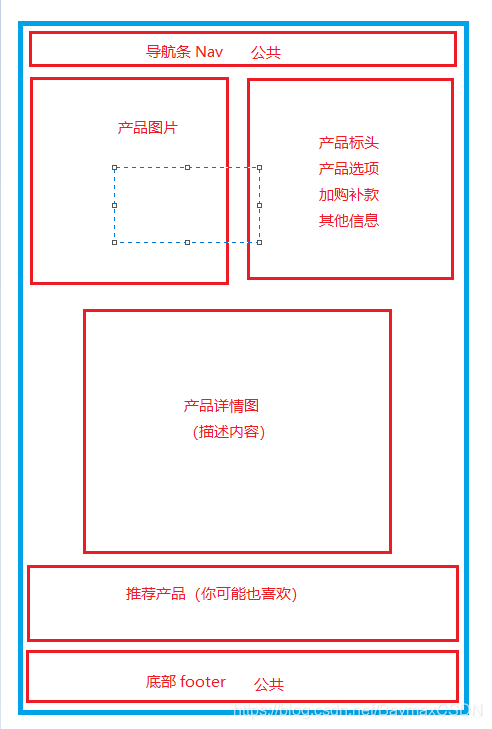
一、结构布局说明

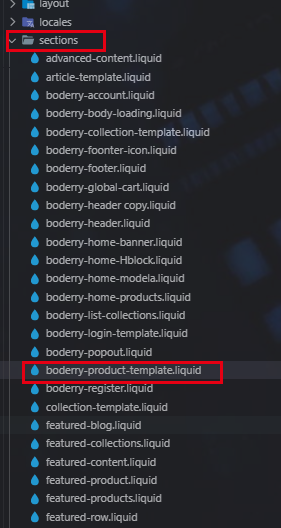
二、创建 产品详情页 section
1、在 section 文件夹 下面创建自己的 产品详情页的section,如 boderry-product-template.liquid,一般我们可以给自己创建的文件加上前缀 如我加的前缀是 boderry


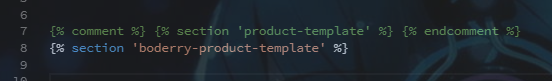
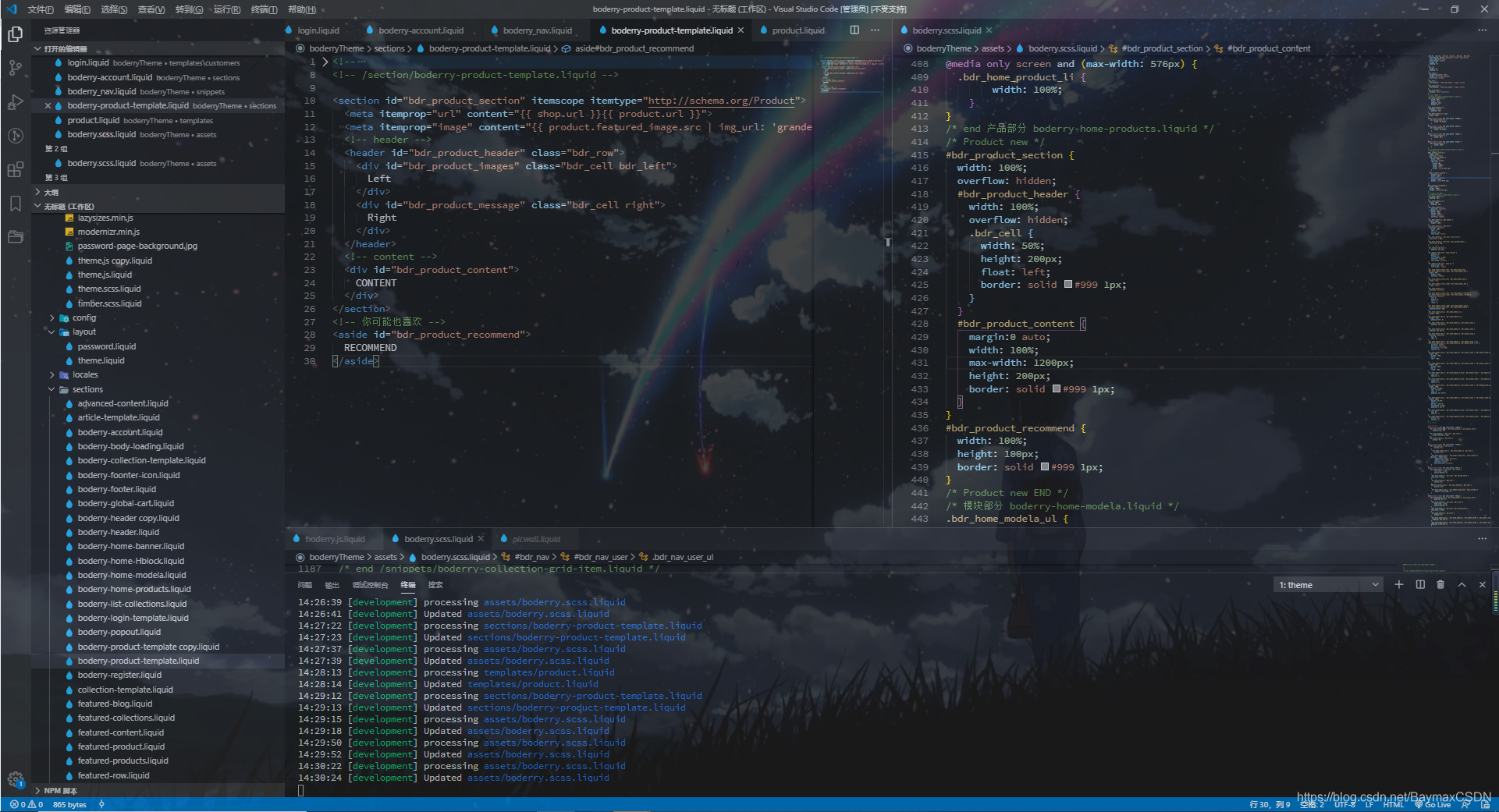
三、编写结构代码
代码如图

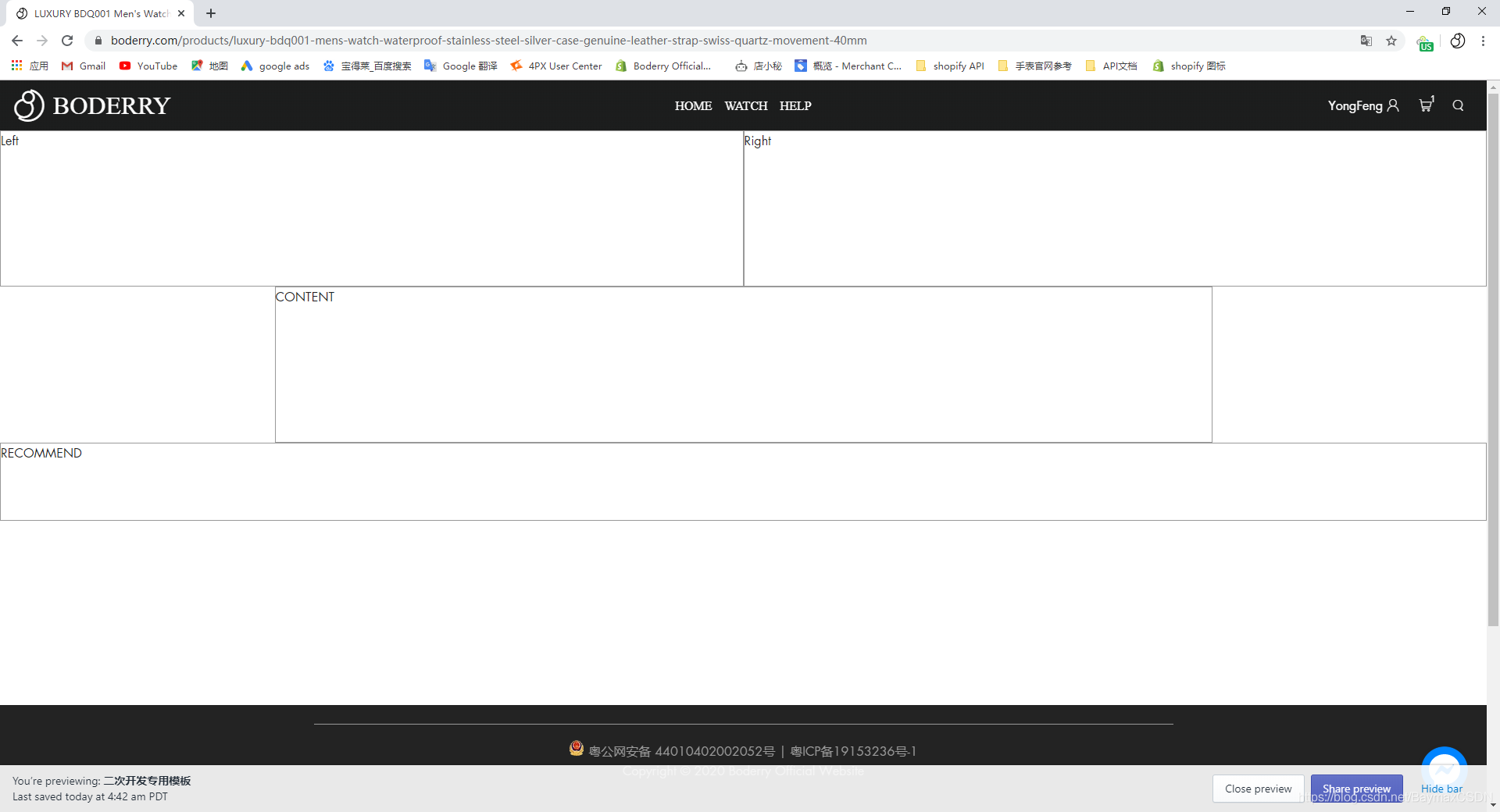
效果

(来源:baymax)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。