联系香港尊龙凯时人生就是博

电话:0769-81365948 0769-81369548
传真:0769-81036958
朱先生:15982584716
汪先生:13820158476
地址:东莞市大朗镇松木山黄竹溪工业区美景西路丰产支路165号
最新产品

眼中脚下路,心中要有宏图。
大家好,我是跨境男孩Riven。

如果你正在做跨境电商独立站业务,你可能会发现在产品和产品分类页面上,装修显示的信息类型比较有限。
但使用Shopify或SHOPLINE建站的话,有Metafields功能,可根据需求自定义元字段。
从而可以实现对店铺功能或样式的定制、或做差异化、丰富页面内容进行SEO等,这都有助于改善商店的用户体验并最终带来更多销售。
什么是 Metafields元字段?
Metafields翻译成中文就是”元字段”,这个听起来相当技术性的名称,其实可以简单理解成"自定义字段",元字段服务的核心目的:提供额外信息。
Metafields 是一种将额外信息添加到 Shopify & SHOPLINE 资源(例如商品、博客、订单等)上的数据扩展方式。
独立站卖家有个性化装修店铺的需求,而Shopify 的主数据可能默认不支持很多字段及数据类型。
可能会有人说,将所有内容都放在产品描述字段中就行,用不上Metafields。
但随后你可能意识到它只是被视为静态文本,因此对导航、过滤器等没有真正的用处;另一个问题是,要在数百种产品、视觉或信息方面发挥个性化等也是不可能的。
那么Metafields就应运而生,可用于为Shopify&SHOPLINE店铺创建并展示额外的变量,以及存储特定的信息(如规格、尺寸表、可下载文档、发布日期、图像或部件号等)实现对店铺功能或样式的定制。
独立站卖家使用元字段,只需单击几下即可轻松创建和复用自定义数据。
然后,可以将它们添加到在线商店并进行设计,而无需任何编码。
同时开发者也能利用Metafields OpenAPI,存储扩展数据到平台,包括B端和C端、或私有应用数据等使用场景。
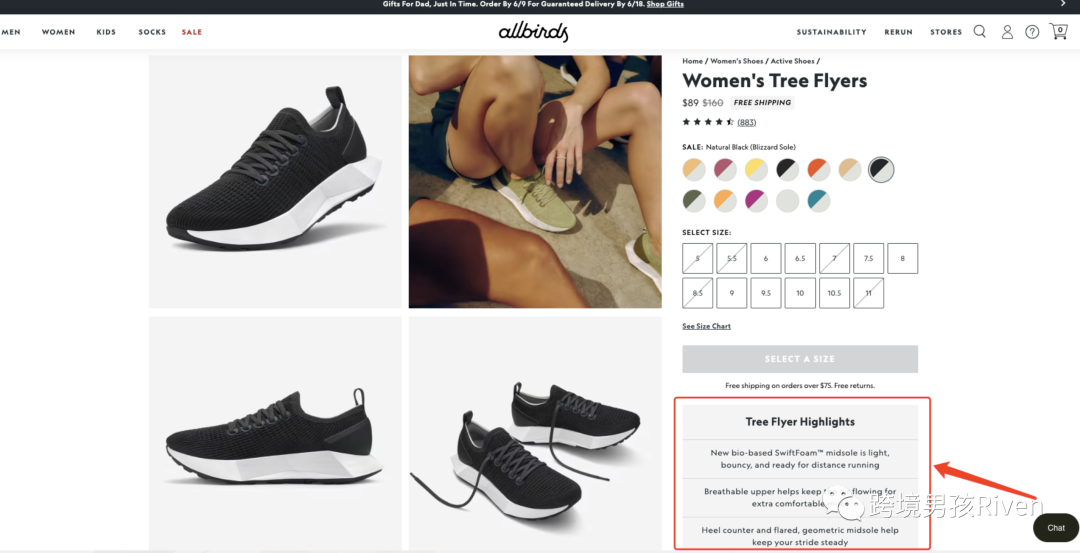
如下图,在产品详情页(https://www.allbirds.com/products/womens-tree-flyers )拓展添加产品亮点功能信息。

Metafields的组成部分
资源对象(OwnerResource):元字段所归属的资源类型,或称为"所有者资源类型"。例如商品(products)、自定义页面(pages)等。
所有者资源 ID(OwnerId):元字段所归属的资源对象ID,例如商品A的ID:1605898661
命名空间(NameSpace):一组元字段的容器。通过命名空间对元字段进行分组,可防止商家的元字段与具有相同键名的其他元字段发生冲突。
秘钥(Key):该元字段的键值。
数据类型(Type):元字段存储的数据类型,例如单行文本、URL、整数等。
值(Value):要存储在元字段中的数据。无论元字段的数据类型如何,该值始终存储为字符串。
名称(Name):元字段的名称。
描述(Description):该元字段定义的描述信息。
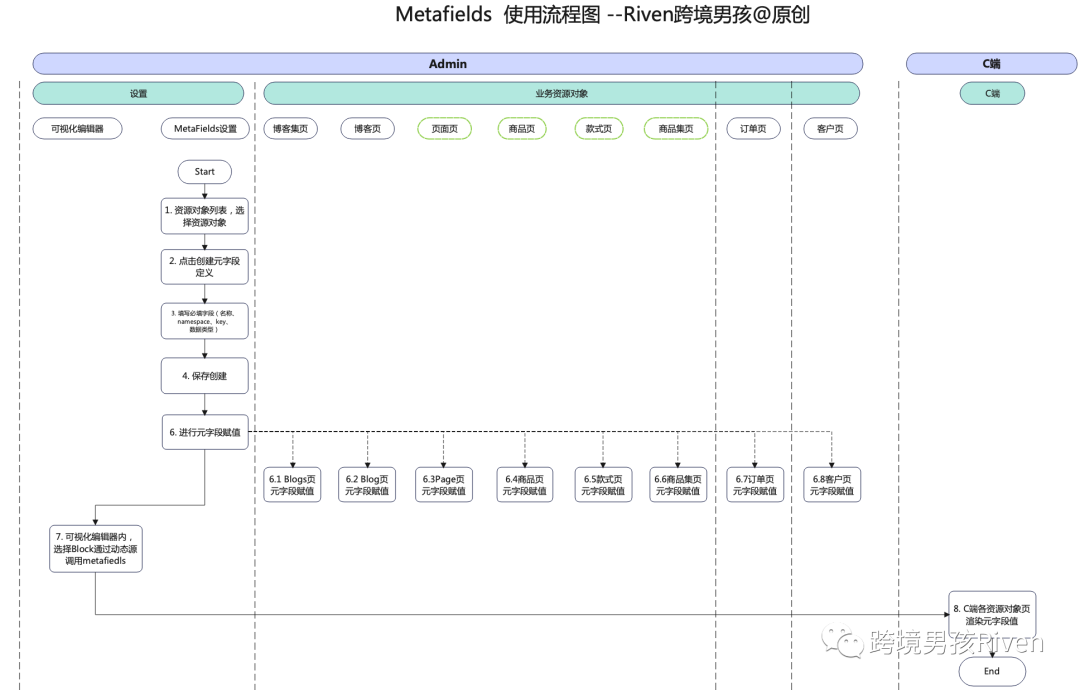
Metafields使用流程图

如何创建元字段定义?
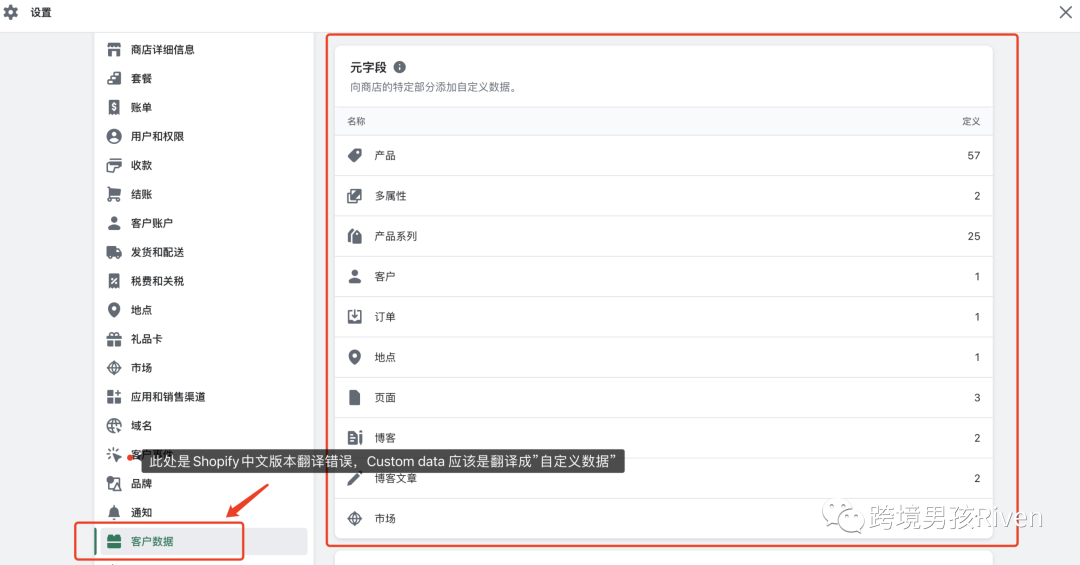
从你的Shopify 后台,点击 设置 >自定义数据 菜单,然后选择你要定义的元字段资源类型(将元字段分配到的页面类型)。
为了演示,我来给商品(Products)创建一个元字段。
对于每种类型的自定义数据,必须先创建一个元字段定义。Shopify的每个资源(即页面类型)有 200 个元字段定义的硬性限制。正常情况下,不会超出此限制。

图中个人认为是 Shopify中文版本翻译错误,Custom data 应该是翻译成”自定义数据”;
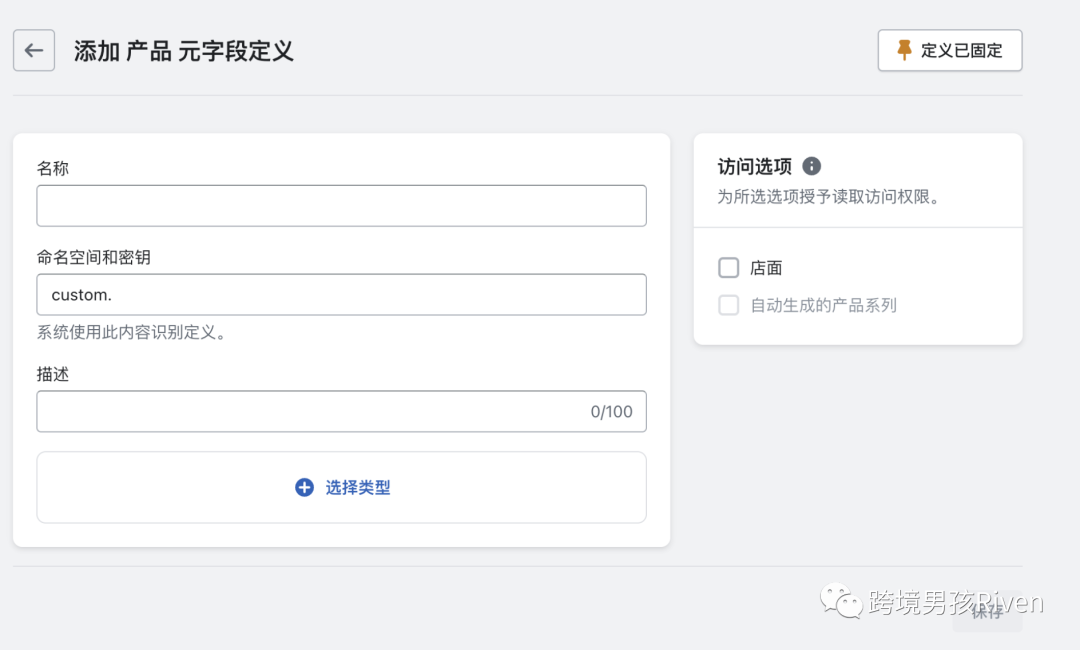
点击【自定义数据】- 【产品】-【添加定义】,就可以看到以下内容:

名称(name)
此元字段的名称,仅在商家管理后台和Metafields组件中可见。尽管如此,还是给它起一个容易识别的名字。
当你输入想定义的元字段名称时,Shopify下拉框可能会建议你使用标准元字段。标准定义已针对其特定用例进行了预先配置,并自动与你的主题和应用程序集成。
个人建议尽可能使用标准元字段。不过我在这篇文章教程中,还是创建自定义元字段来展示。

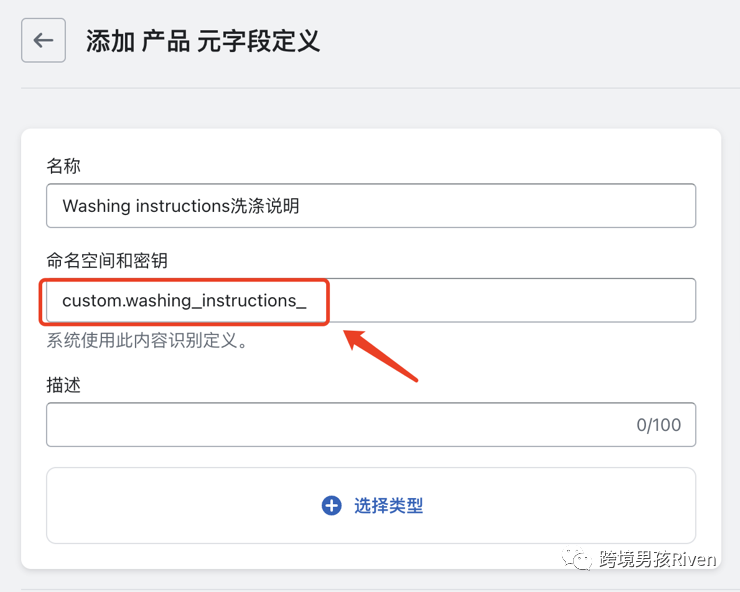
命名空间和密钥(namespace.key)
存储元字段的容器和秘钥,它遵循一个简单的[namespace].[key]结构,在同一资源对象下是一个唯一的标识符字符串。
你可以使用相同的命名空间将不同的键组合在一起。
这也仅供参考,但与元字段名称(Name)不同,你在编辑器为其编写自定义代码时,会使用它来引用元字段。
当你为自定义字段指定名称时,Shopify 会自动生成命名空间和组合键,但你可以将其编辑为更易于管理的内容。

描述(Description)
可以在定义的元字段旁边显示简短说明或解释。通常使用它来帮助店铺运营知道如何输入正确的值。
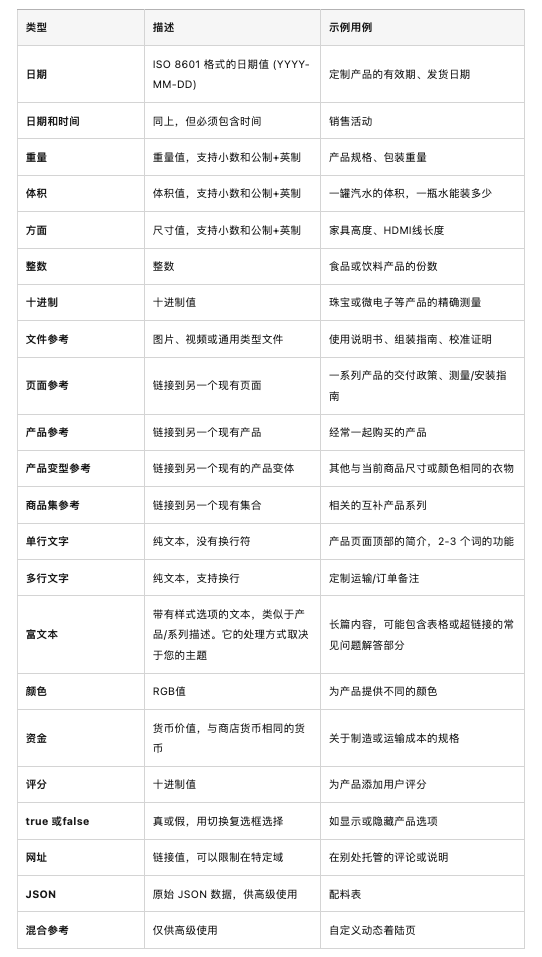
数据类型(Type)
你可以为元字段输入值,选择不同的数据类型进行定义。对于许多类型,你可以选择是将输入作为单个值,还是作为值列表(多个值)。
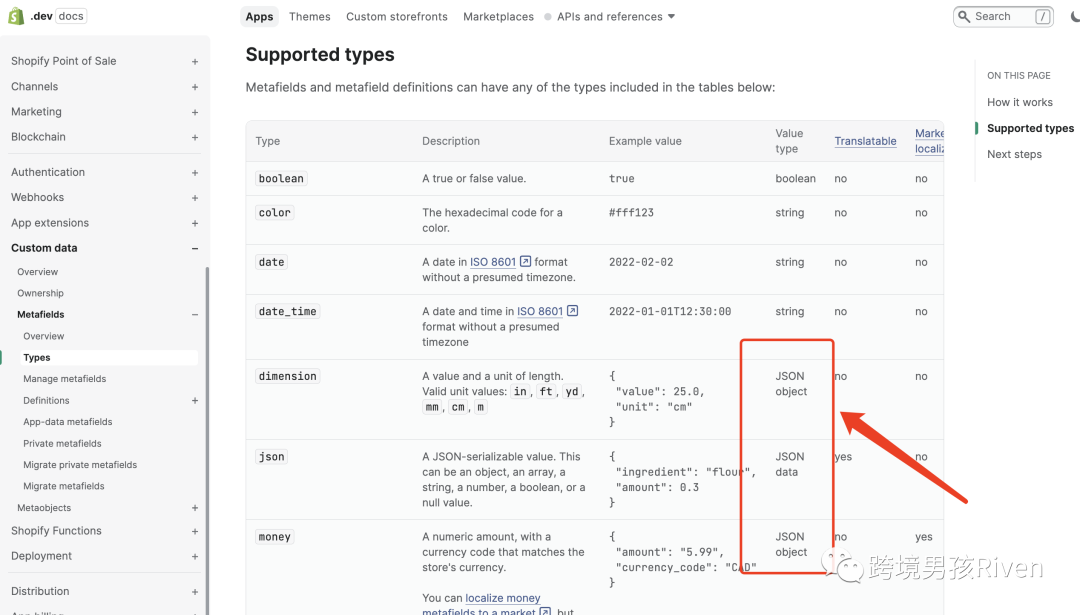
以下是截至 2023 年 Shopify 支持的内容类型的完整列表,SHOPLINE Metafields基本也都支持。

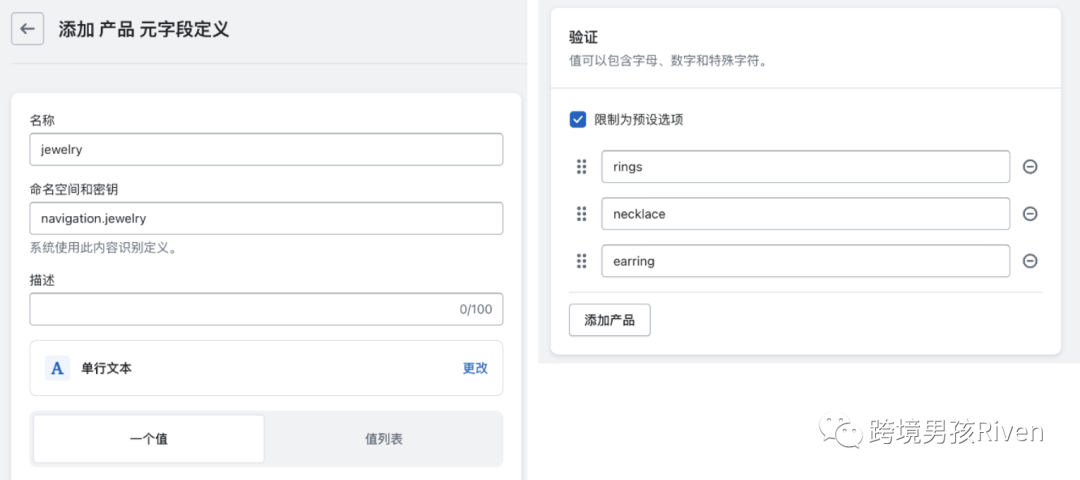
这是非必填,你可以使用它来将输入值限制在特定范围内。选项将根据你选择的数据类型而有所不同。
比如下方示例元字段,位于navigation名称空间中并命名为jewelry. 它接受 从3 个枚举值中选择一个。

如何对商品等元字段进行赋值?
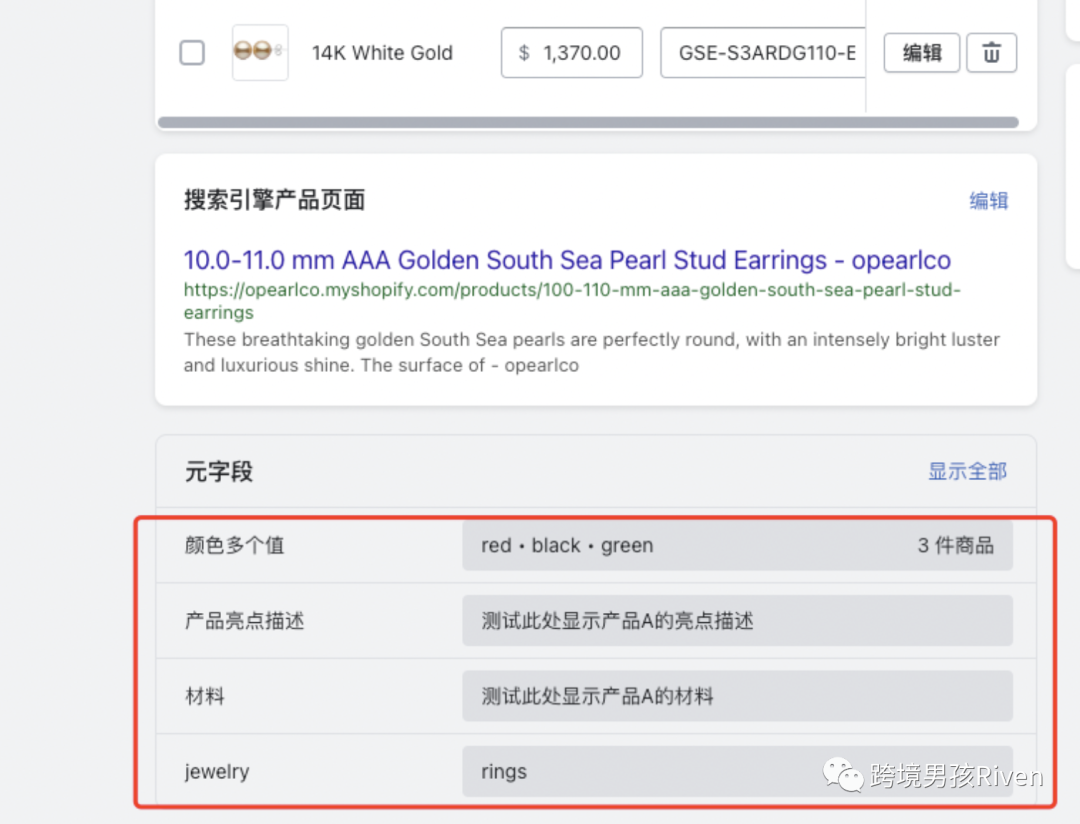
在 Shopify 后台进入某产品详情页面,然后向下滚动到底部,你就会看到Metafields元字段组件区域。
单击其中之一,系统就会提示输入一个值。如果它被定义为列表,还可以选择添加新的列表项。
实际上,你需要什么类型的元字段、多少个元字段,都取决于你销售的产品、C端透出以及后端系统集成是否需要。
这是一个珍珠项链商品详情页示例:

如何在前台显示 Shopify&SHOPLINE 元字段?
随着 Online Store 2.0 的全面推出并与大多数主题兼容,编辑主题以显示元字段非常简单,无需任何编码。
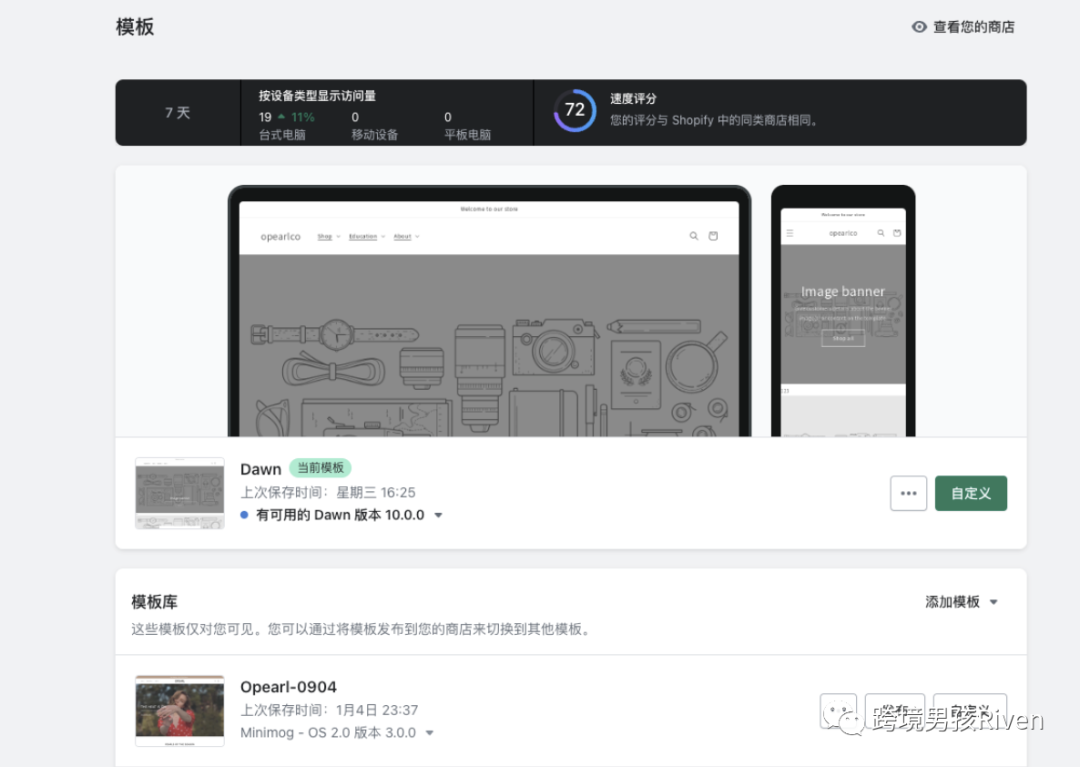
首先,通过点击 【在线商店 > 模板 >自定义】进入主题编辑器:

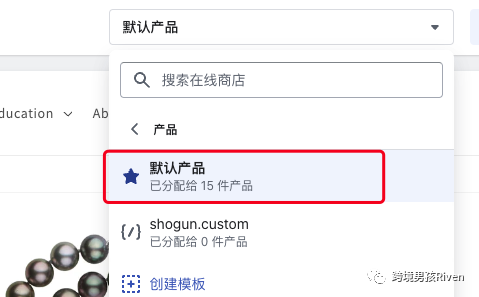
然后,选择需要显示元字段的页面类型。这次演示以产品页面的默认模板为例:

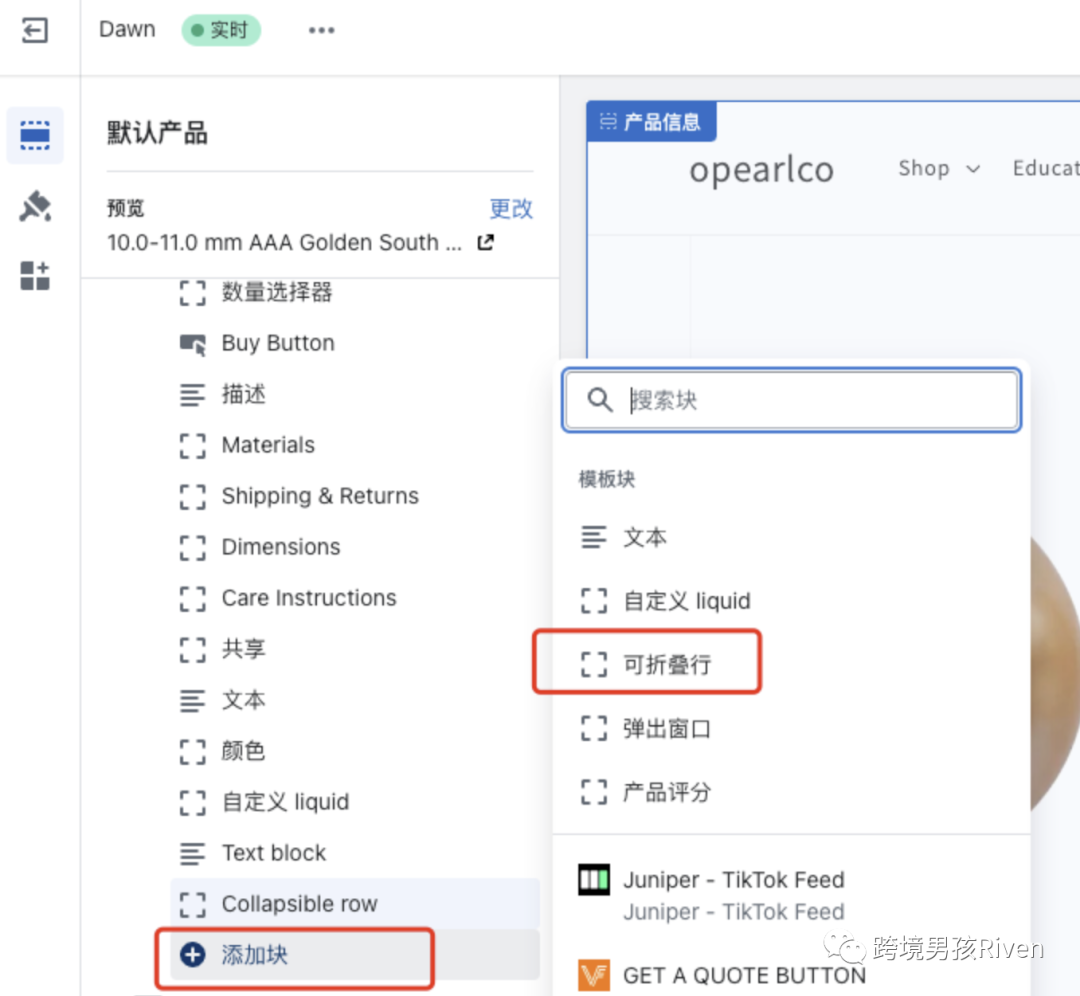
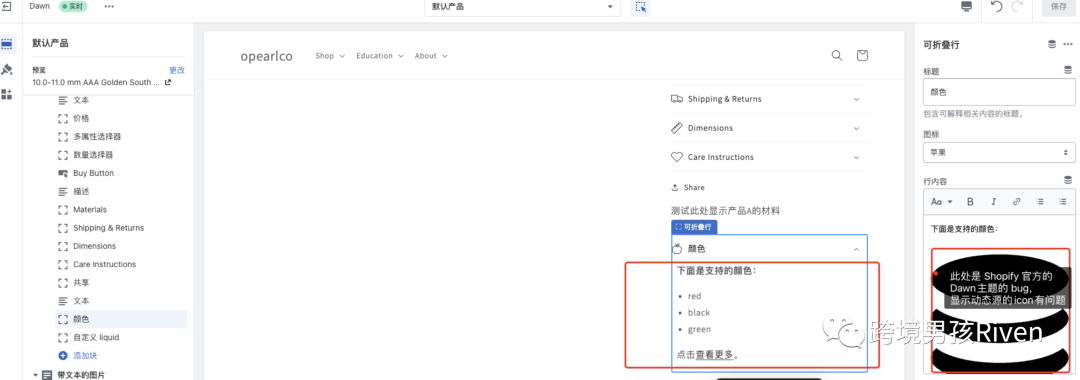
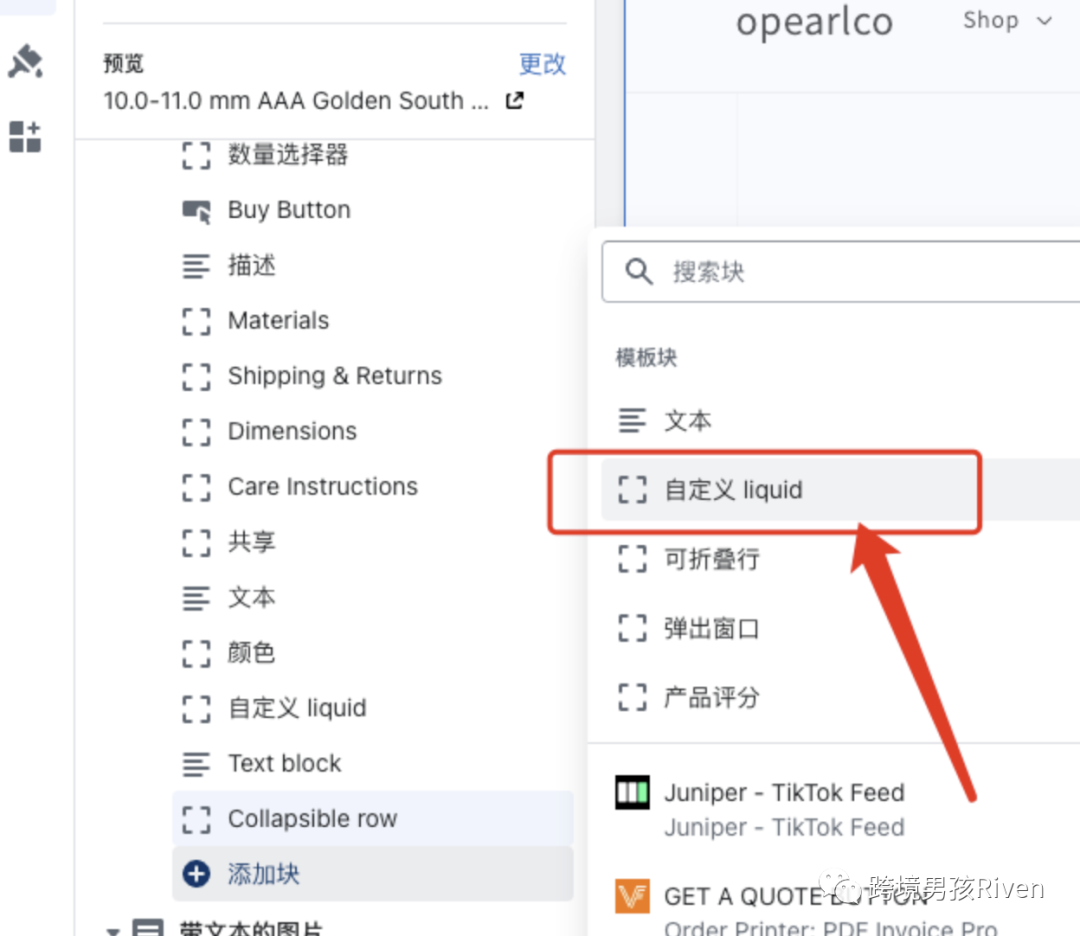
进入对应页面后,在需要显示元字段的位置添加新的文本块、可折叠行也行:

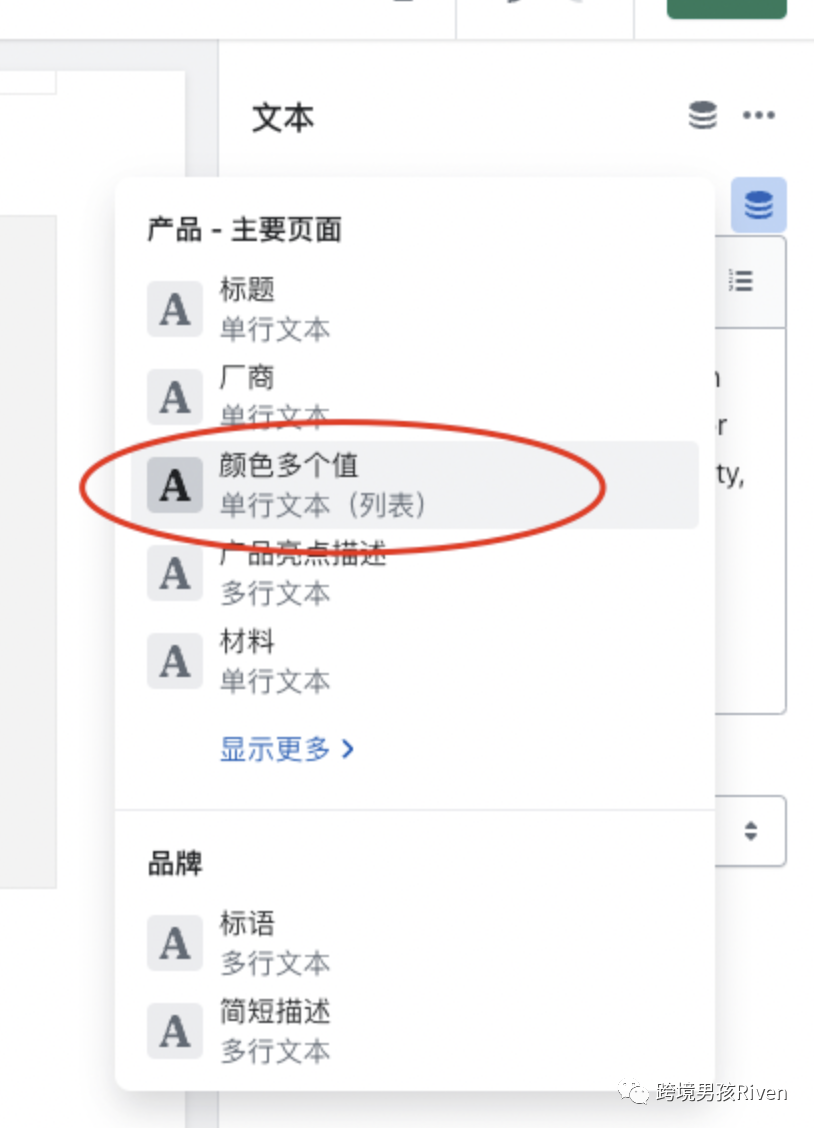
直接单击“插入动态源”图标,然后单击所需的元字段定义。

给该组件添加静态文本,根据需要设置样式,并调用metafields动态源。

如果元字段含多个值,它会自动格式化为 HTML 列表元素。
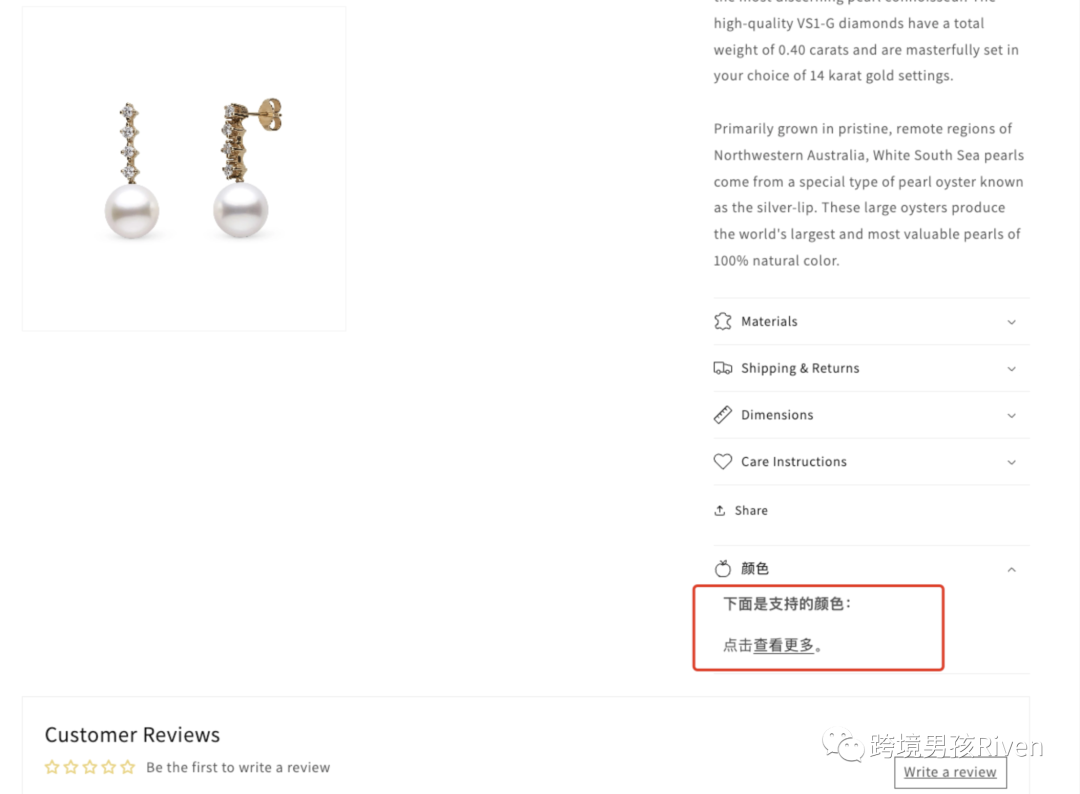
现在可以保存主题并在实时店面中查看,创建的元字段会动态插入到每个产品页面。
Shopify 元字段的条件可见性优化
现在已成功将新元字段添加到店铺,访问者可以看到额外的信息。
直到发布新产品对应的该元字段的值为空的时候,看起来会有点奇怪,如下图:

这是因为引用的metafields动态源数据是空的。但块的其余部分只是很好的旧静态文本。
至少有两种方法可以解决这个问题:
1.为没有元字段值的产品创建一个新模板并完全删除该块(Block)
2.要求每个产品的该metafields都赋值
但这两种方式都同样麻烦。
要解决此问题,我们建议与开发人员聊下看看加个判断条件实施可见性。
或者你可以编写一个基本的 Liquid 代码段,参考以下方法进行操作:
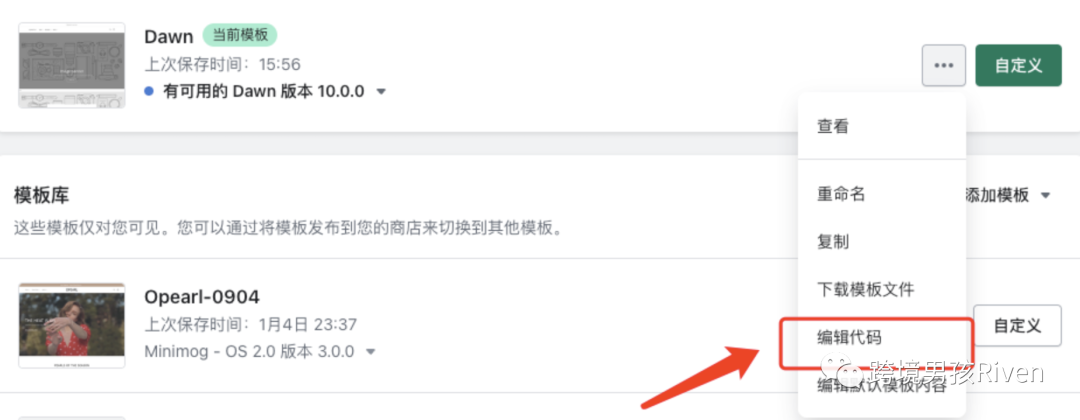
首先,打开主题代码编辑器:

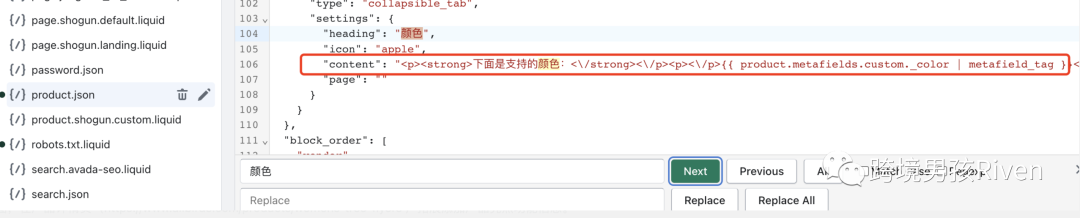
在代码文件夹中,找到product.json文件,并找到文本块:

复制引号中的文本。作为参考,示例文本块如下所示:
下面是支持的颜色:
{{ product.metafields.custom._color | metafield_tag }}
点击查看更多。
获取你的代码并将其粘贴到JSON 转义工具中,就会更清晰。输出如下所示:
下面是支持的颜色:
{{ product.metafields.custom._color | metafield_tag }}点击查看更多。
product.metafields.custom._color 现在,让我们添加一个简单的条件语句,以仅在非空白即已填写的情况下显示整个代码段:
{% if product.metafields.custom._color != blank %}
下面是支持的颜色:
{{ product.metafields.custom._color | metafield_tag }}点击查看更多。
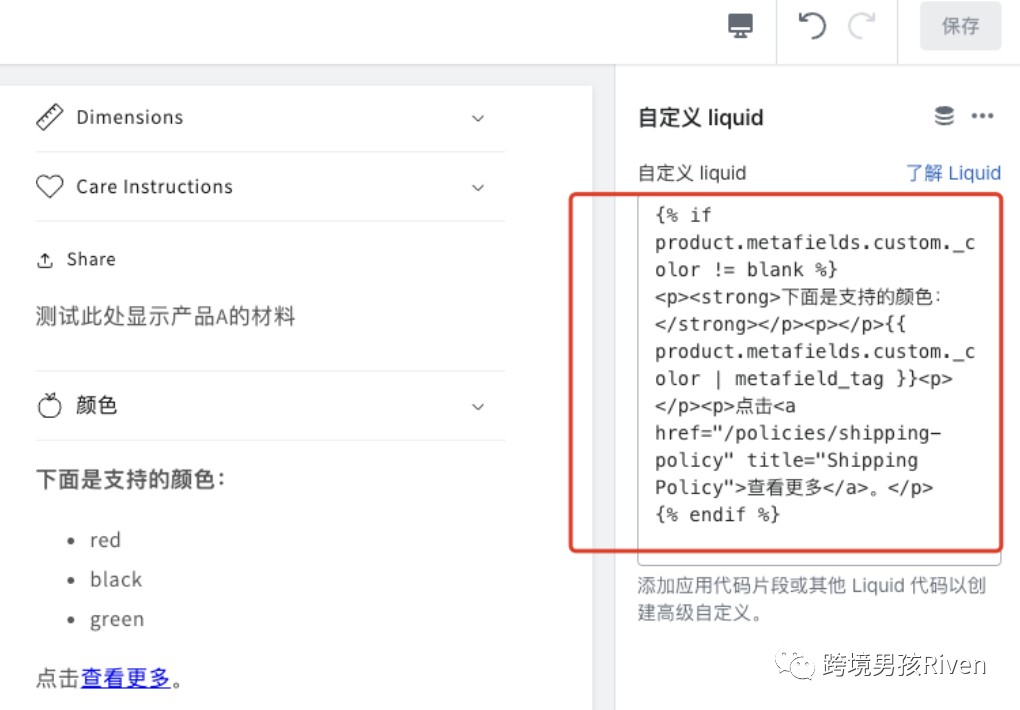
{% endif %}返回到你的主题代码编辑器,这次点击添加一个【自定义liquid】块:

复制新代码片段(带 {% if product.metafields.custom._color != blank %} ),并将其粘贴到新创建的块中:

此时再看,只有在设置了产品元字段时,才会显示文本块。删除其他文本块并保存主题,就可以生效。
如何批量添加或编辑 Shopify 元字段
将元字段添加到单个产品或集合很容易。但是,如果你有数百个元字段,则单独编辑每个元字段来添加或更新元字段会很耗时。
Shopify 提供了批量编辑功能,允许一次对多个产品或系列进行更改。方法如下:
使用 Shopify 的编辑器批量编辑元字段
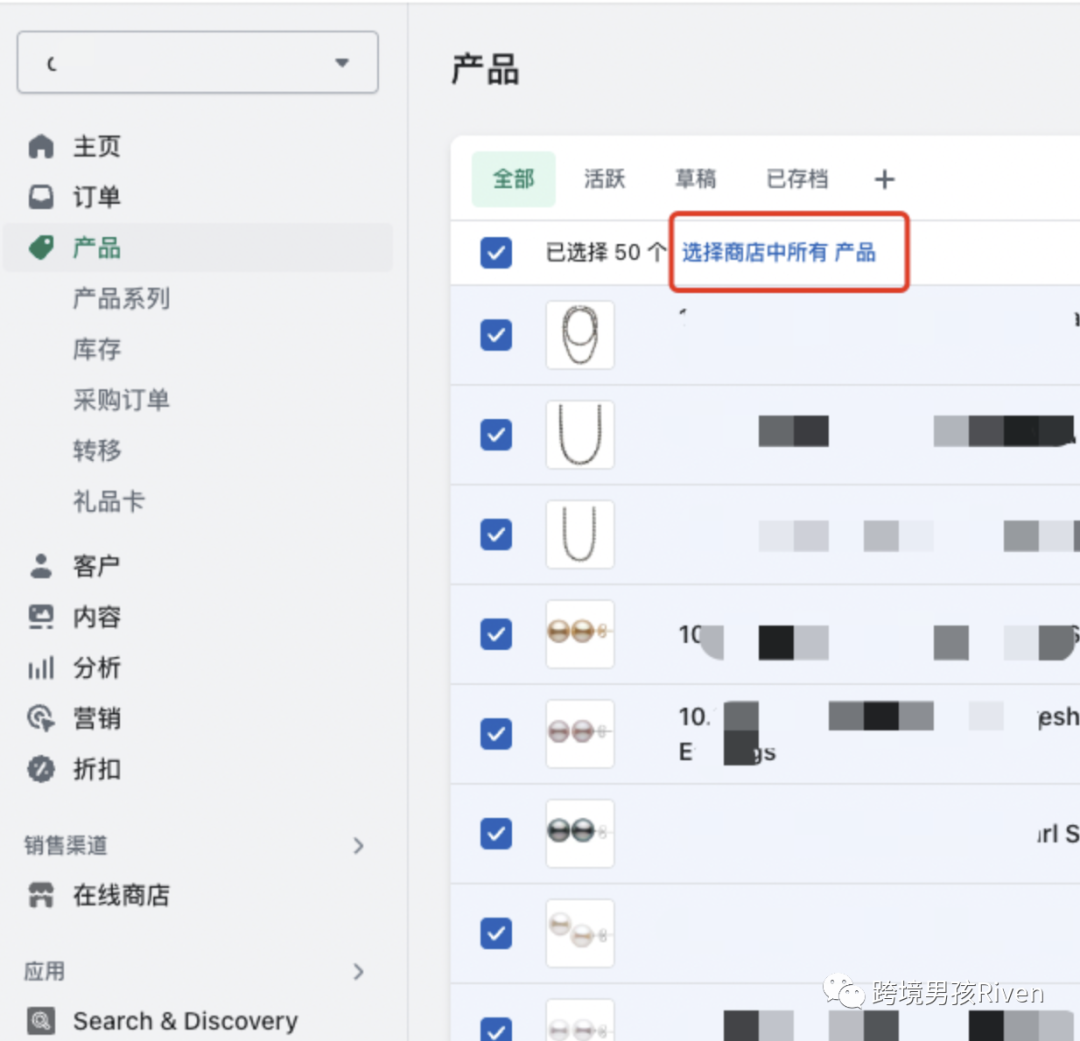
在 Shopify 后台 - 【产品】,然后选择所有产品。如果有超过 50 种产品,可以点“选择该商店中的所有产品”按钮:

然后在弹出的框中点击“批量编辑” :

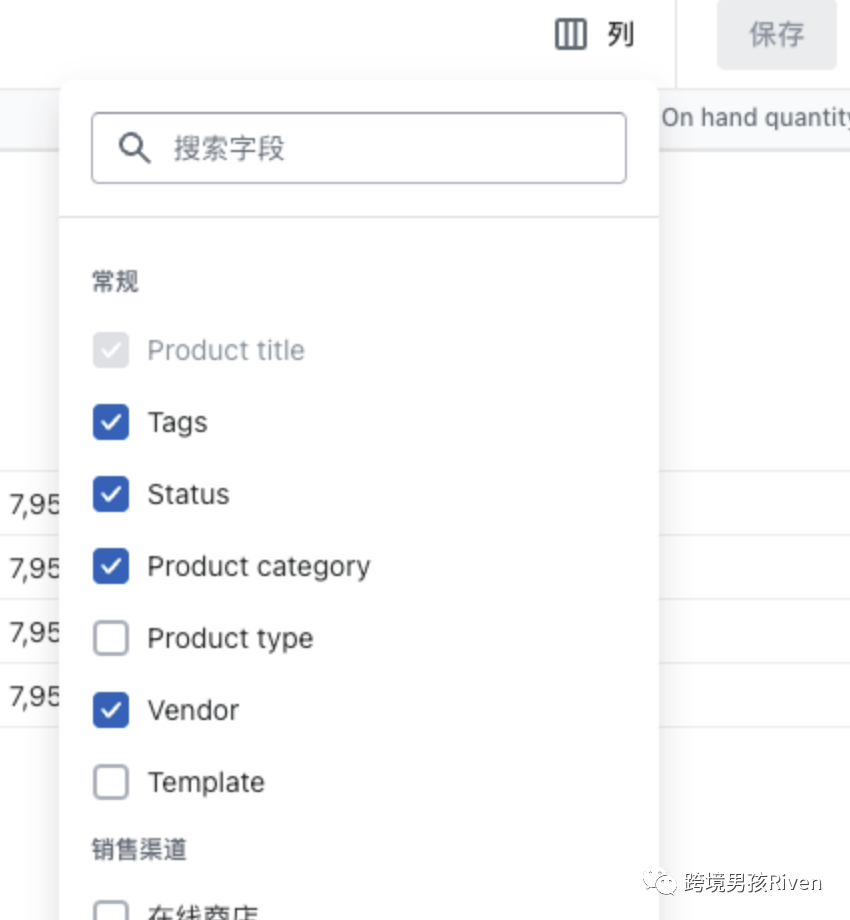
然后将进入批量编辑器页面。单击右上角的列:

向下滚动到底部,并选择要编辑的元字段定义(注意此处只显示Pin的元字段,后续跨境男孩再继续讲解Pin相关的逻辑)。
现在就可以同时为多个产品添加或编辑metafields值了,记得完成后要保存。
使用第三方应用程序
批量编辑器足以用于首次设置元字段。但如果你需要经常更新数千种产品,还是比较麻烦。
这里跨境男孩Riven推荐使用 免费版的Matrixify APP,可以导出专门管理元字段的电子表格
1.使用 Matrixify 批量导出你的产品,在一列显示资源ID、第二列显示 URL handle。
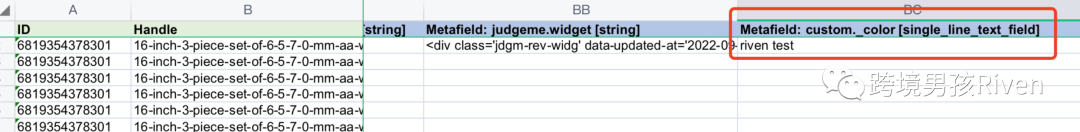
2.为你要更新的每个元字段创建一个新列,格式为 Metafield:namespace.key[type],例如此处我新增的 Metafield: custom._color [single_line_text_field] 列
3.为元字段进行赋值;
4.然后使用 Matrixify 将其导回 Shopify,将每个字段值分配给正确的元字段。
以下是跨境男孩Riven测试的电子表格:

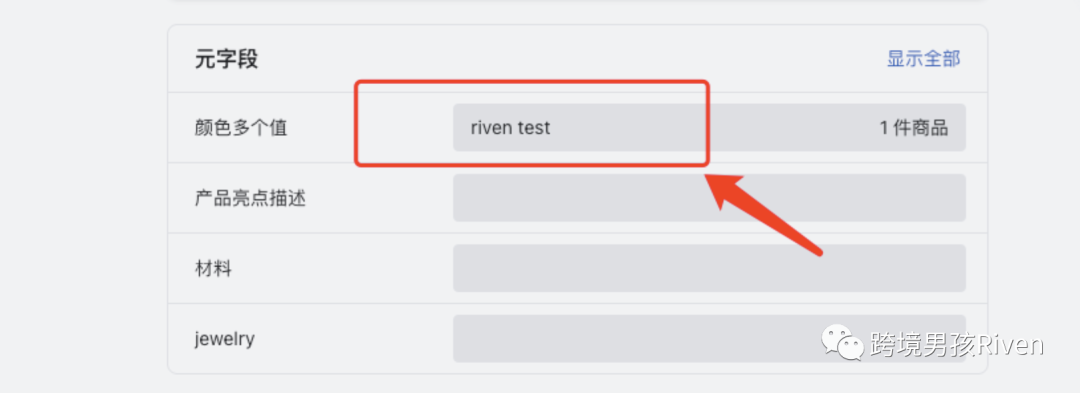
导入成功后,在Shopify后台的商品详情页进行验证,如下图:

最后的想法
虽然 Metafields 功能非常强大,配置和显示动态信息非常简单,Metafields在定制化和扩展性方面具有很大的优势,但也存在一些局限性或弊端:
1. 技术门槛:使用Metafields需要一定的技术知识,包括对Shopify&SHOPLINE的API和数据结构的了解。这可能对非技术背景的商家或初学者造成一定的困扰。
2. 限制性:在某些方面,Metafields的功能可能有一定限制。例如,Metafields的数量和大小可能受到限制,这可能会对某些具有大量数据或复杂需求的商家造成问题。
3. 更新和维护:随着商店的发展和需求的变化,管理和维护Metafields可能变得复杂。特别是在处理大量产品或多个应用程序集成时,确保Metafields的一致性和准确性可能需要额外的努力。
4. 兼容性:Metafields可能不适用于所有Shopify应用或主题。某些应用或主题可能不支持或不完全兼容Metafields功能,这可能限制了其在某些场景下的使用。
虽然Metafields存在一些挑战和限制,但对于那些需要扩展和个性化其商店的商家来说,它仍然是一个有价值的工具。要克服这些问题,建议商家在使用Metafields之前深入了解其功能和使用方法,并确保具备适当的技术能力或寻求专业帮助。
发现Shopify Metafields的Bug
1. 通过metafieldSet接口去赋值,商家仅读状态的mf,mf数据在在资源详情页的metafields 组件中不会显示。
2.Shopify在元字段定义列表,统计的元字段也是有bug的;外面资源列表统计的总mf数含privite,而实际里面列表是没展示的。两边数据不一致,有歧义。
3. Shopify 官方 Dawn主题的 bug,控件调用显示动态源的icon有兼容问题。(本篇正文中我有提到)
4.设置的metafields和metaObjects菜单,英文是:custom data,中文是"自定义数据",不是"客户数据"。元字段和元对象翻译成自定义数据会更好吧。(本篇正文中我有提到)
5.Metafields Value存储的应该是JSONString,而不是JSON object。文档和实际接口测试存储的数据不一致。

希望后续Shopify 产研优化下。 最后,敲重点,欢迎大家使用SHOPLINE建站,关于Metafileds的需求可以给我反馈。 如果大家在使用Shopify或SHOPLINE Metafields过程中有任何疑问,也可以找跨境男孩咨询交流。