联系香港尊龙凯时人生就是博

电话:0769-81365948 0769-81369548
传真:0769-81036958
朱先生:15982584716
汪先生:13820158476
地址:东莞市大朗镇松木山黄竹溪工业区美景西路丰产支路165号
最新产品


前 言
大家好,我是短视频疯人院的李社长,这是我专注研究TikTok等海外短视频运营的第1058天。
很多人通过TikTok往shopify导流出单,不过站内的支付流失率较高,很大一个原因是光有PayPal支付还不够,许多欧美人习惯通过信用卡来付款,有的占地信用卡付款的比例甚至可能占到4成。
但是普通人刚开始尝试,不可能一上来就花一年几千块去开通钱海等专业信用卡服务商国,而2checkout和strip对国内风控又非常严格难以开通。所以这篇文章,社长就来教大家,如何通过添加代码的方式,变相实现开通信用卡通道。
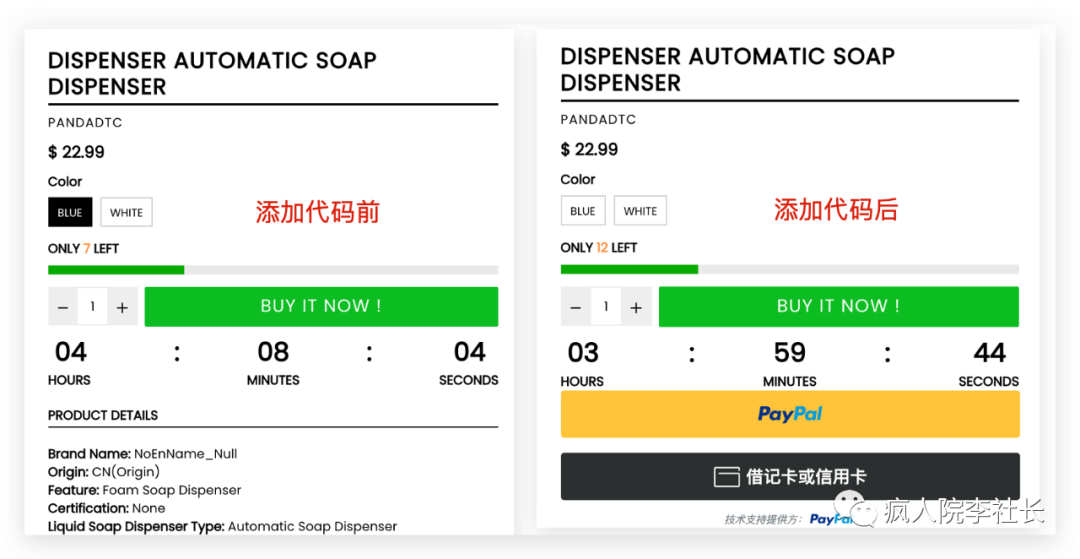
先上最终效果对比,左边是添加前的,右边是添加后的,增加了信用卡和储蓄卡支付功能。心动了吗?那我们立马上教程!

准备工作
1、PayPal企业账号:这个只需要中国营业执照就可以快速开通
2、Shopify店铺:任何主题和模板理论上都适用,这里我以Booster主题为例,这是一个集成众多营销插件的shopfiy付费主题。
视频教程
涉及到不少代码操作的环节,图文很难讲清楚,所以直接录制了视频。大家可以看完视频再结合操作步骤备忘来自己实践。
操作步骤备忘
1、用谷歌浏览器的检查器,定位到要放信用卡按钮的位置,一般是放在buy it now的下方。
2、到shopify后台,找到“模板” --- “操作” ---- “编辑代码”
3、找到“Sections” 文件夹下的“product-template.liquid” ,在第一步定位的合适位置,添加如下两段代码(视频教程中详细讲解)
4、添加按钮显示的代码
<div id="paypal-button-container"></div>
5、添加Paypal SDK调用代码,其中第13行金额的代码我帮大家改了,
复制即可使用
<script src="https://www.paypal.com/sdk/js?client-id=test¤cy=USD"></script>
<script>
// Render the PayPal button into #paypal-button-container
paypal.Buttons({
// Set up the transaction
createOrder: function(data, actions) {
return actions.order.create({
purchase_units: [{
amount: {
value: {{ product.price | divided_by: 100}}
}
}]
});
},
// Finalize the transaction
onApprove: function(data, actions) {
return actions.order.capture().then(function(details) {
// Show a success message to the buyer
alert('Transaction completed by ' + details.payer.name.given_name + '!');
});
}
}).render('#paypal-button-container');
</script>
6、到PayPal开发者页面:https://developer.paypal.com/home/ 生成一个APP的客户端ID
7、把这个ID,替换到第5步代码中client-id=test的test部分(即等号后面的test删除,替换成你获取的ID)
到这里就大功告成了,虽然体验上不如strip,但是好歹是支持了信用卡支付,相信对于提高支付转化率,会有所帮助,祝大家爆单!