联系香港尊龙凯时人生就是博

电话:0769-81365948 0769-81369548
传真:0769-81036958
朱先生:15982584716
汪先生:13820158476
地址:东莞市大朗镇松木山黄竹溪工业区美景西路丰产支路165号
最新产品


这篇教大家如何建一个跨境电商独立站站点,选用的演示工具是Shopify,选这个工具的原因是上手容易,功能齐全,生态成熟,对于没啥技术的新手来说比较友好。你技术足够的话,直接用Wordpress + Woocommerce去建站也可以,或者市面上还有很多别的建站工具都可以看看的。
这篇文章看完并照做,即便你是一个新手,也可以在1个小时之内创建好一个可以卖货的跨境电商独立站,下面是这篇文章的目录:
【1】Shopify的不同套餐和价格
【2】创建Shopify账户
【3】Shopify店铺界面基础设置 + 域名设置
【4】选择店铺主题
【5】店铺视觉装修 + logo 设计
【6】产品上传与编辑
【7】 产品分组Collection设置
【8】基础页面添加(Contact Us, FAQ等)
【9】顶部菜单栏和底部菜单栏的设置
【10】创建Legal Page(政策相关页面 Return Policy,Privacy Policy等)
【11】网页速度检查及优化
【12】网站邮箱设置
【13】支付设置 + 货币设置
【14】物流设置
【15】优惠券设置
【16】 其他好用的Shopify Apps推荐
【17】店铺正式上线
下面开始正式分享。(图片觉得小可以单击然后放大看)
【1】Shopify的不同套餐和价格
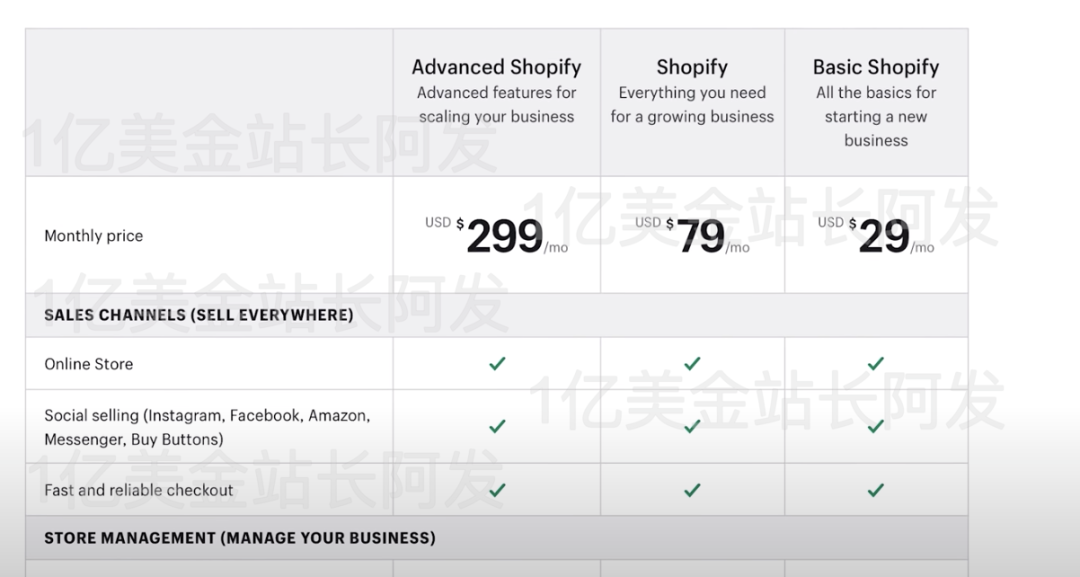
新手一开始的话直接用29刀一个月的就够了,我后面会再写文章说什么时候可以升级到下一阶段的计划,29刀一个月的套餐对于新手来说已经足够用了。其实除了下面这三个之外再往上还有一个套餐叫Shopify Plus,不过新手暂时用不到。几个套餐主要的差别在费率和一些功能,这块我之后再详细写文章说的,新手用29刀套餐就足够了。

【2】创建Shopify账户
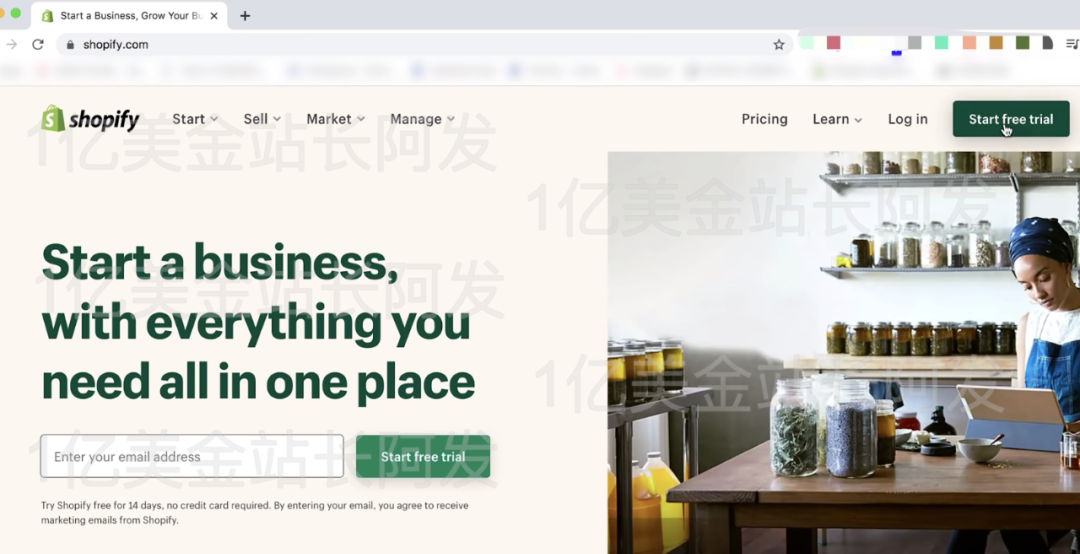
直接去shopify.com 然后就会看到如下页面,点击右侧的<Start free trial> 注册Shopify有14天免费试用的时间。或者直接在下方输入你的邮箱然后点击下方的 <Start free trial> 也是一样的。

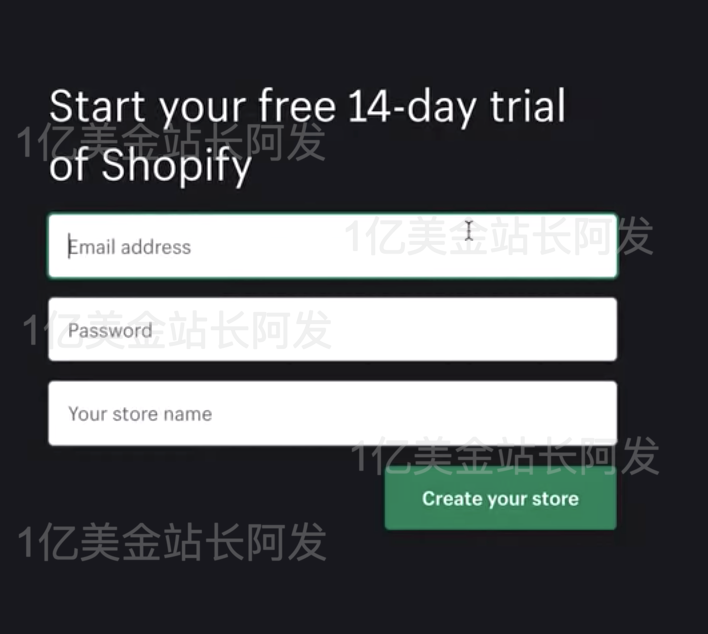
然后你就会看到下图这个界面,你只需要输入你的邮箱,创建一个新密码,然后再起一个store name就行了。这边的store name并不会决定你的店的实际域名(实际域名你可以后面进行另外的购买和链接)主要是方便你自己记忆,所以取啥其实无所谓。store name选好之后会自动生成一个展示域名。比如你的store name叫 facaifacai 那你的展示域名就是 www.facaifacai.myshopify.com,你之后也可以使用这个域名去进行后台登录。

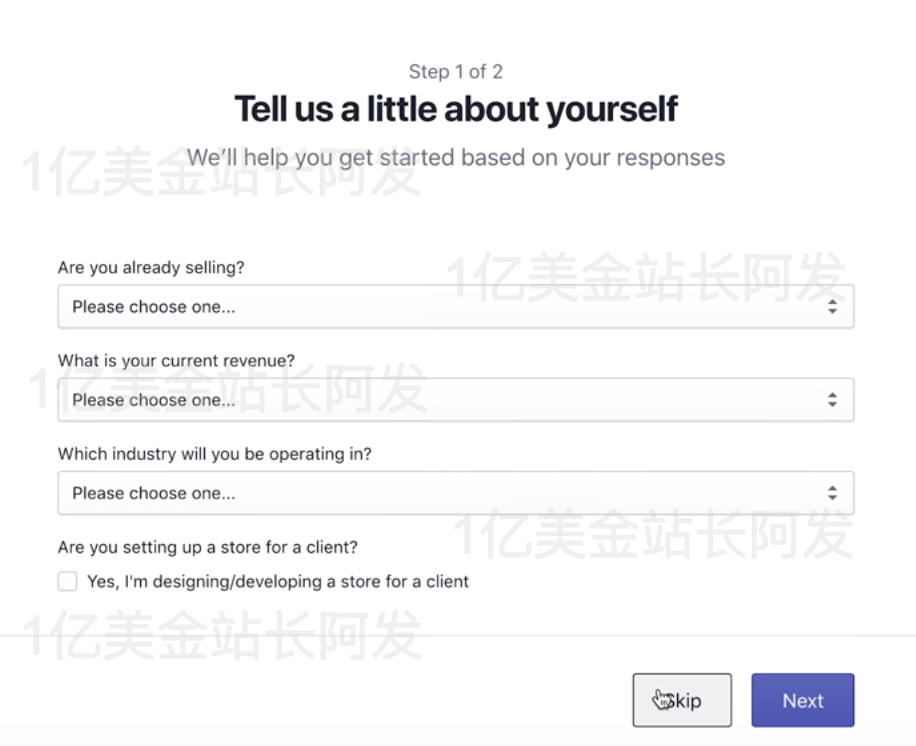
再往下这个页面里面有一些问题,可答可不答,直接<Skip>跳过也OK。

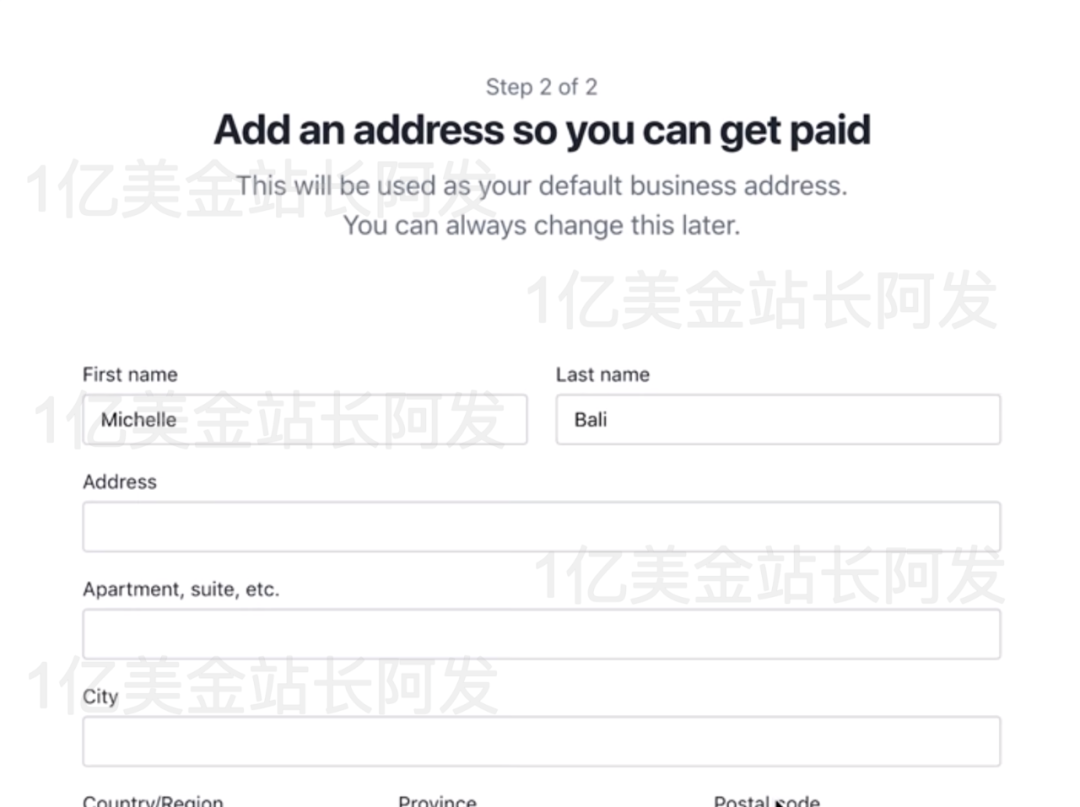
然后就是地址的填写,建议填真实地址,或者你注册公司的地址(不论国内或国外)。后期可能会牵涉到地址验证,所以不要乱填。

【3】Shopify店铺界面基础设置 + 域名设置
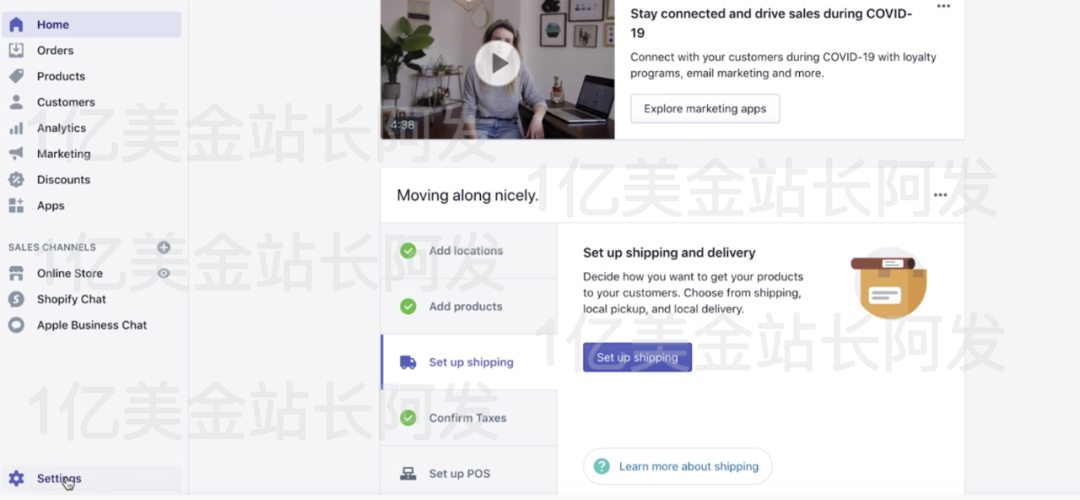
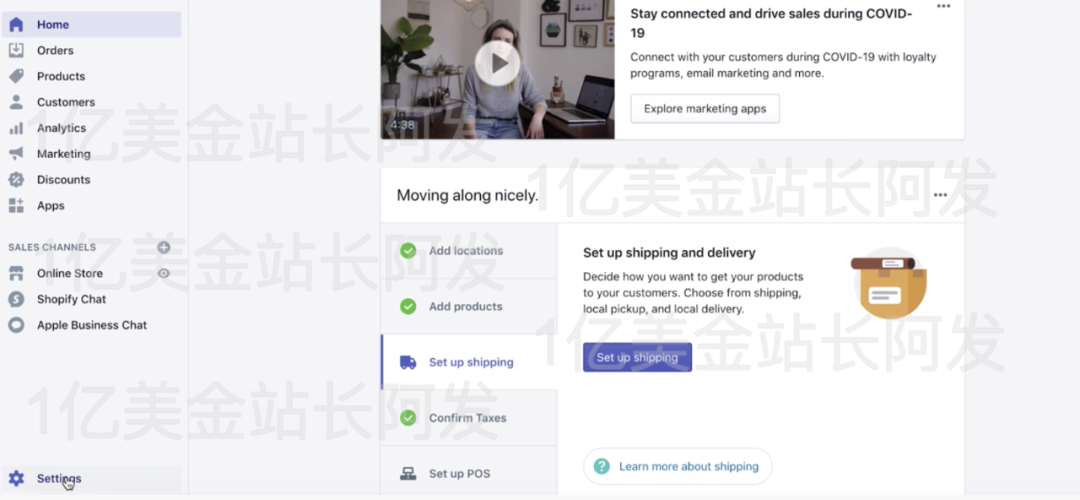
你进入后台之后会看到这个界面

我先快速介绍一下各个板块,让大家对这个有个初步印象。
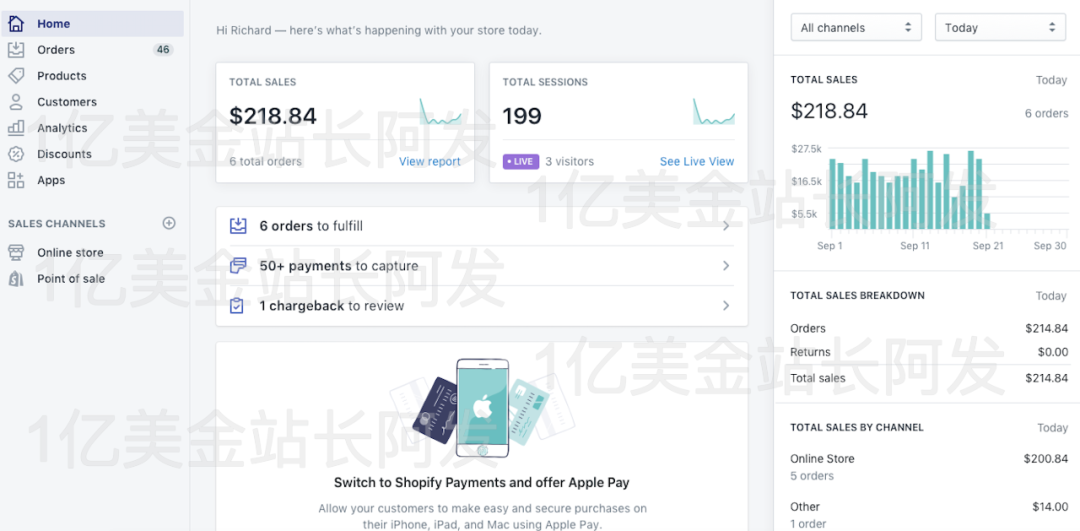
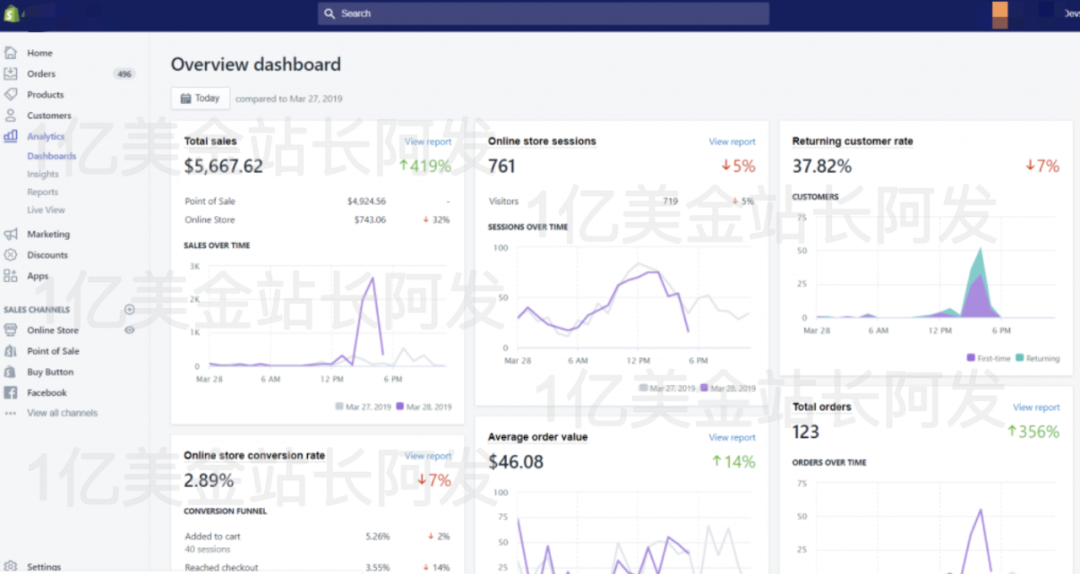
<Home > 你刚进去的话因为还没有任何数据,画面显示就和上图一样,是一些提醒你做设置的东西。等你的各项设置都好了,开始卖货了,你的<Home>这边会显示你店铺的核心数据,类似下图

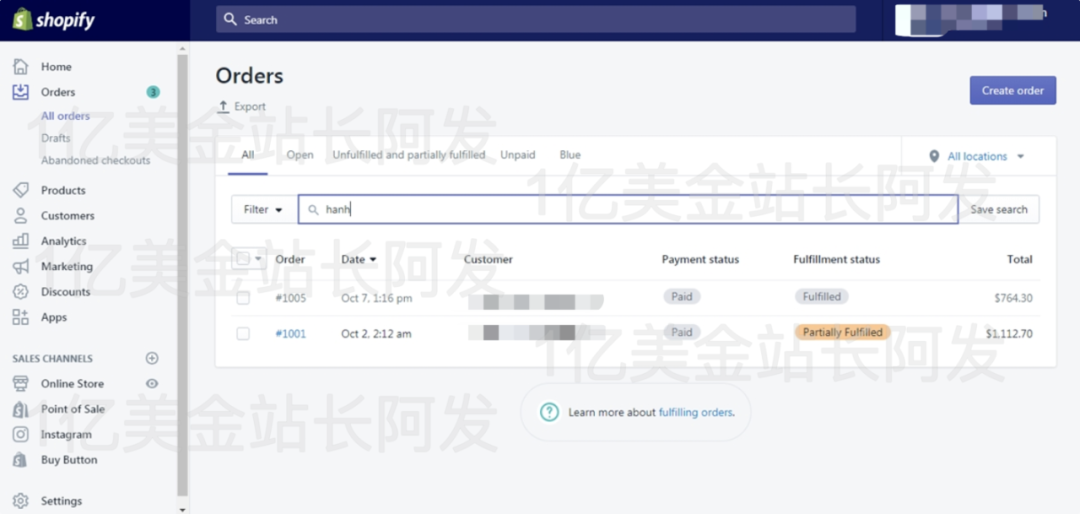
<Orders> 点进去之后你能看到你每个订单的情况,也可以点<Abandoned checkouts> 查看弃单用户的情况。

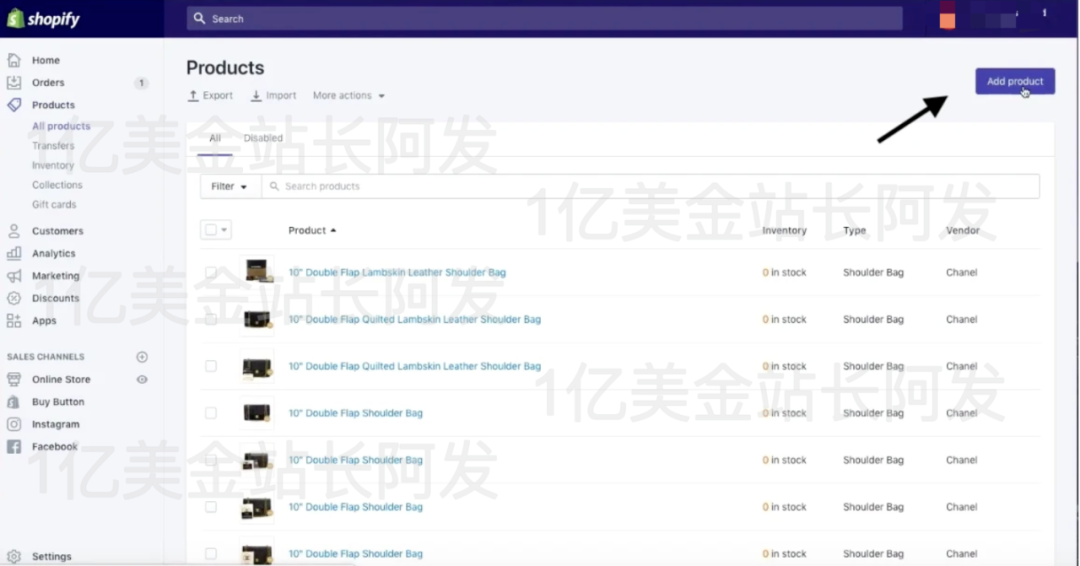
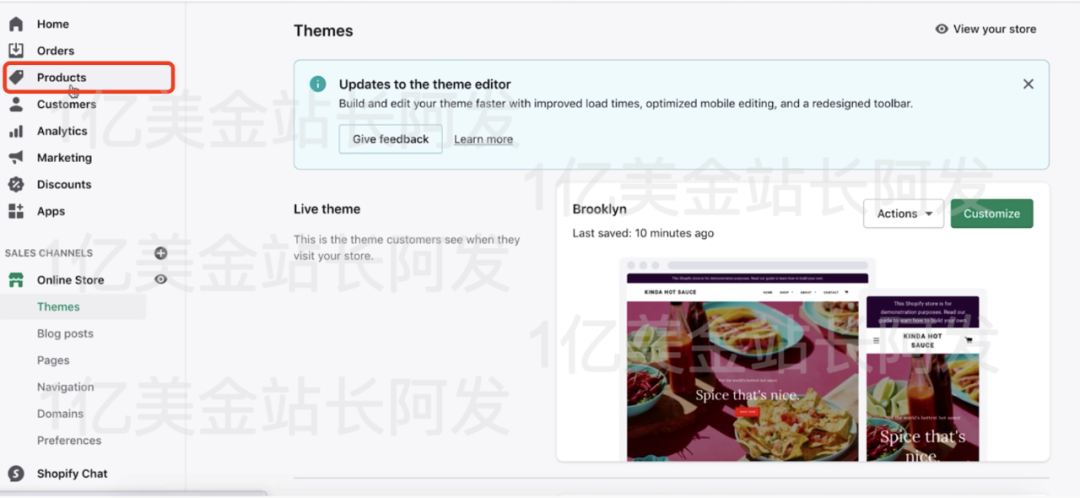
<Products> 点进去可以看到你全部产品的情况,里面也可以设置<Collections>产品合集等等。点右上角<Add product>可以上传新产品

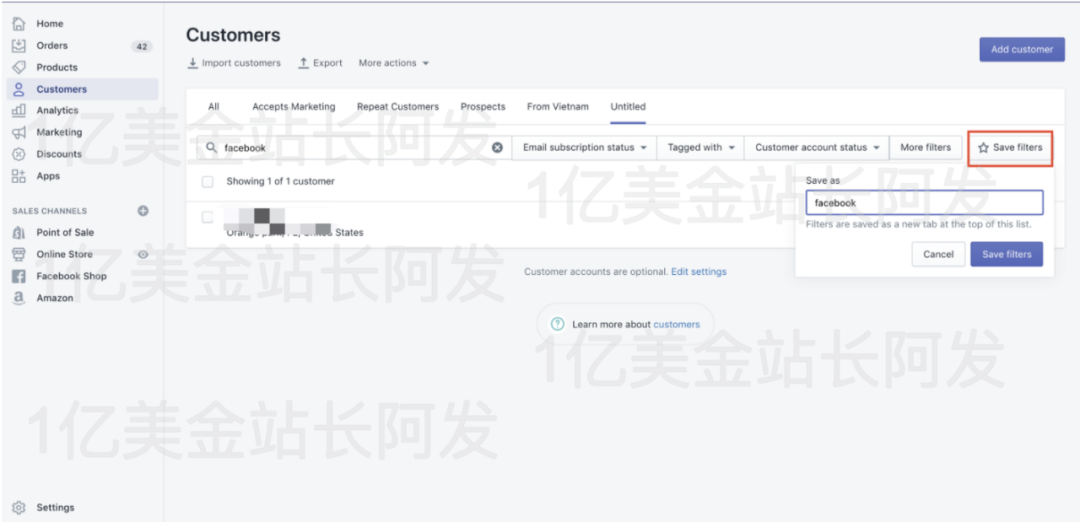
<Customers> 点进去可以看到你所有用户的情况,也可以导入可导出你的用户。

<Analytics> 点进去可以看到你店铺的详细的核心数据比如销售额,转化率,客单价等等

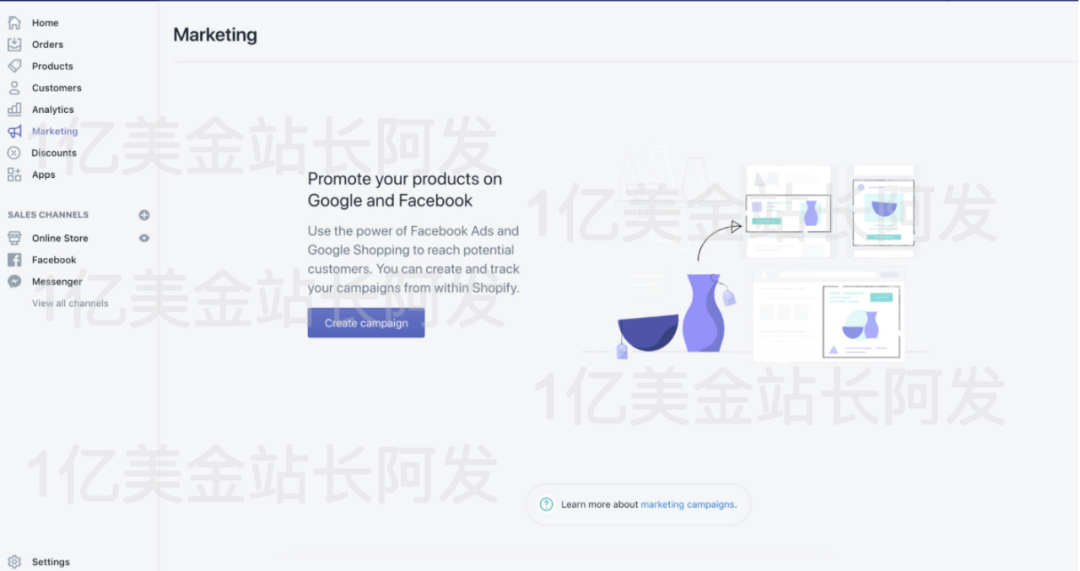
<Marketing> 这个版块主要和营销引流相关,可以辅助进行Facebook,Google等不同渠道的营销。

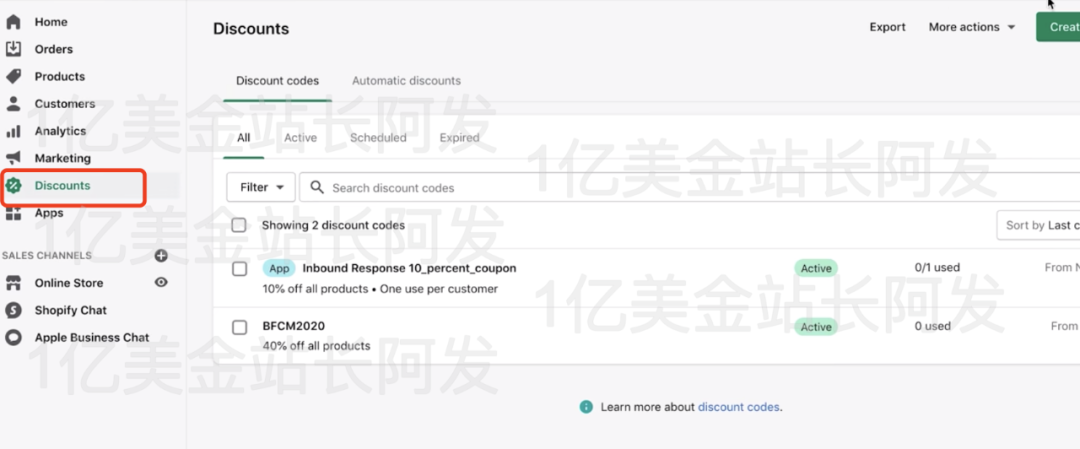
<Discounts> 这个版块主要是设置折扣和优惠券的,后面会详细介绍

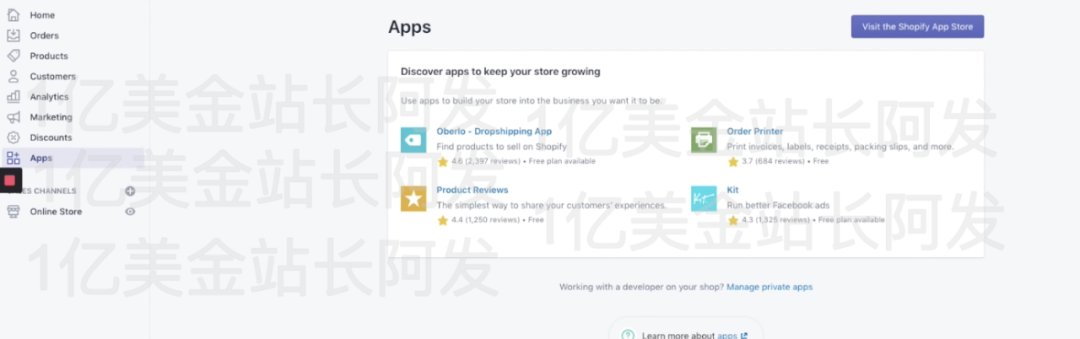
<Apps> Shopify到今天已经是一个很大很完整的生态了,里面有很多功能各异的App,点这个版块可以看到你自己店铺里安装的App的情况,也可以跳转到Shopify App Store去Shopify的应用商店看有什么新的App值得关注和用的。

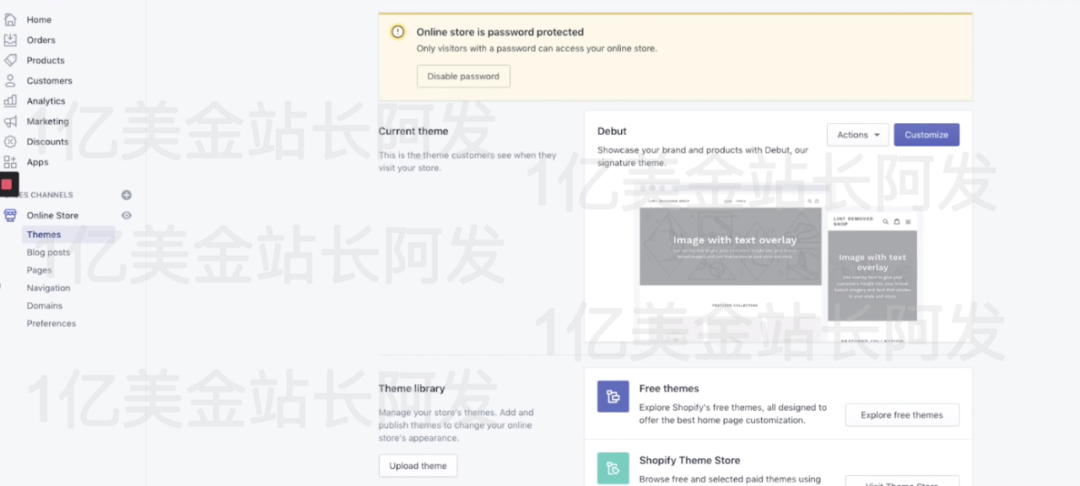
<Online Store> 这个版块主要是和网站设计相关的,还有域名等一些设置也是在这个里面

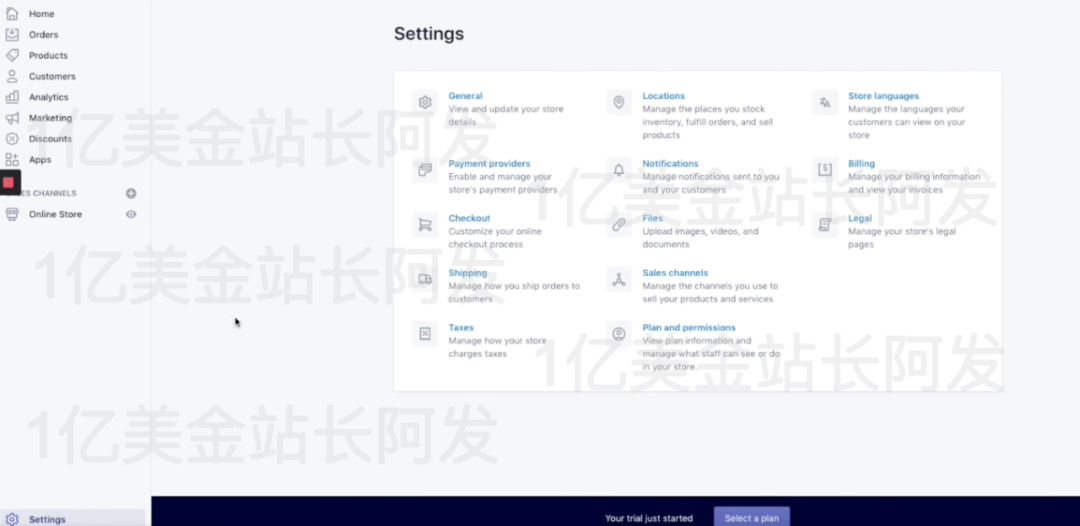
<Settings>最下方的Settings设置,里面就是关于这个网站的各种设置的选项。

界面的简单介绍结束,下面继续建站的工程。
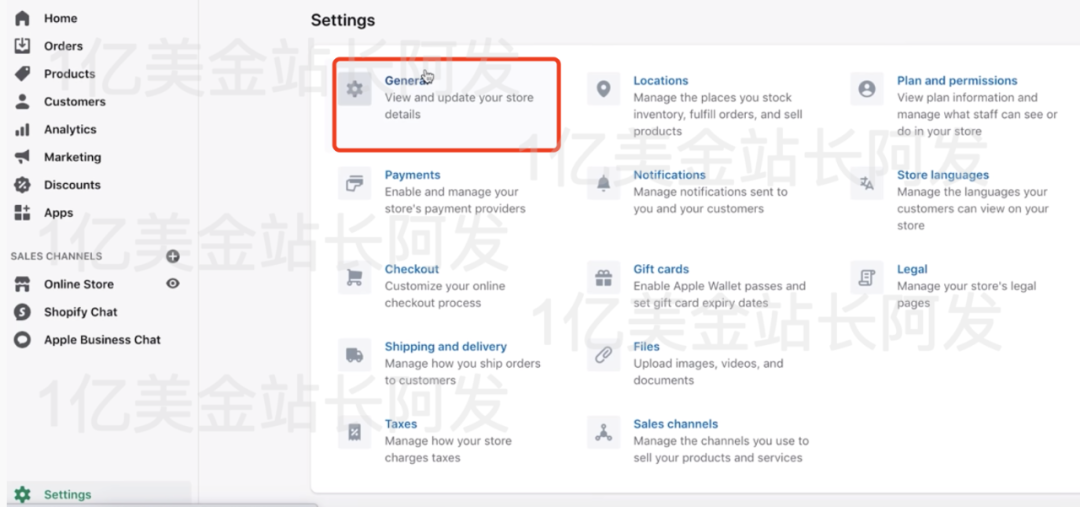
如果你想修改下你的店铺名字,可以点击后台页面左下角的<Settings>

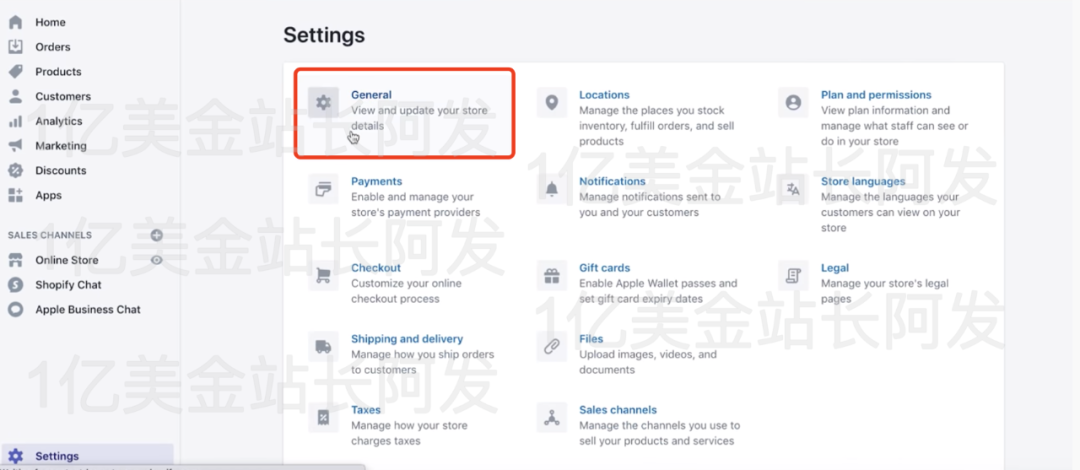
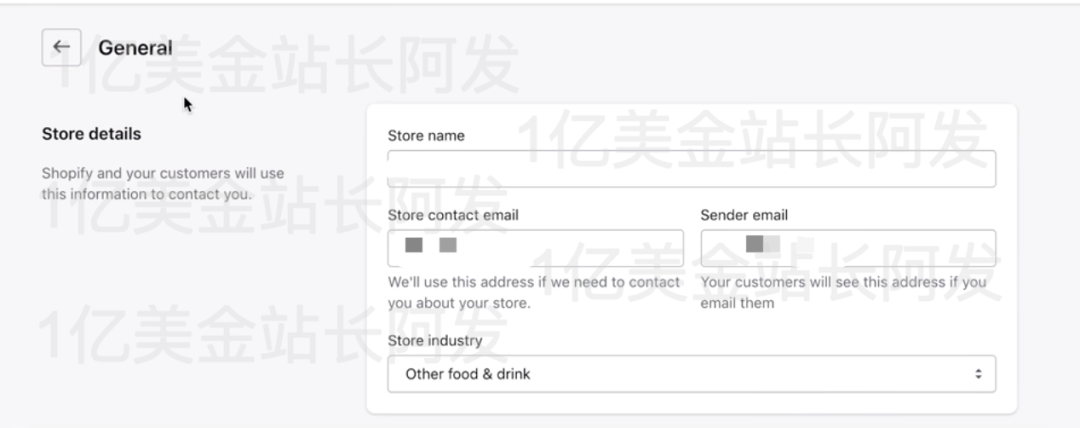
然后进入<General>

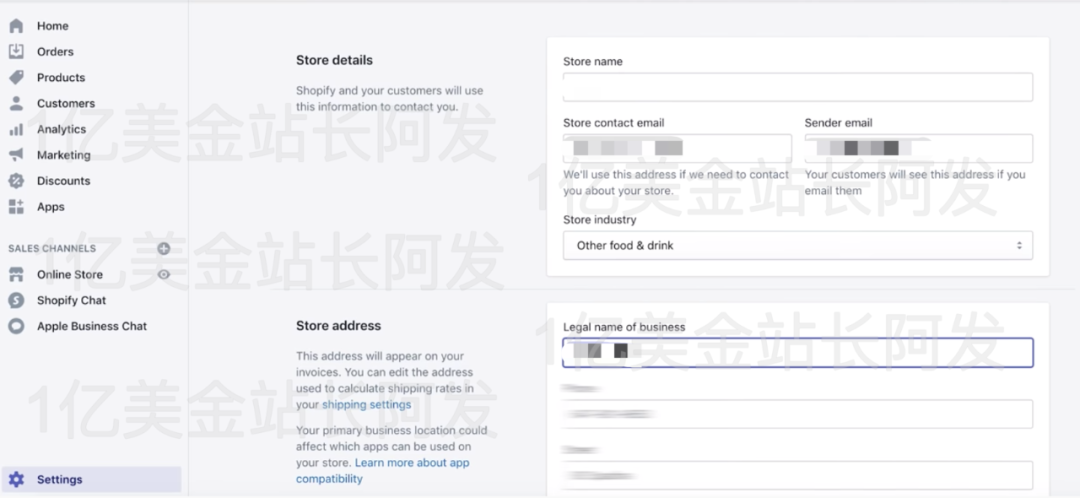
然后就可以修改你的自己的店铺名,地址啥的。

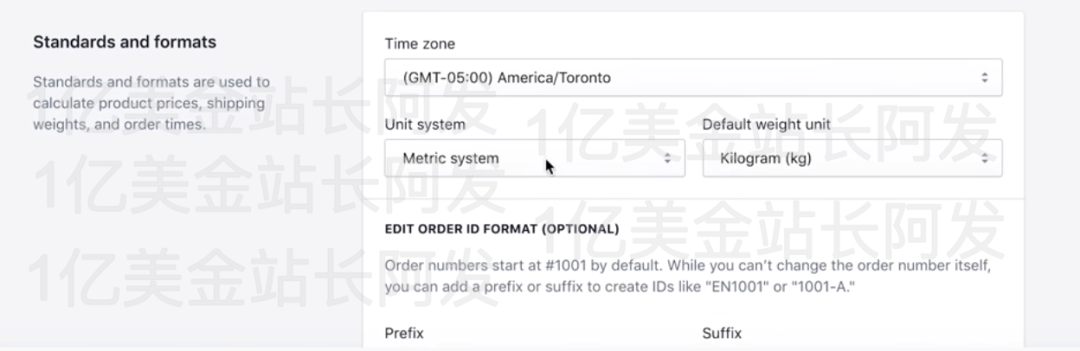
可以设置一下你店铺的时间,最好和你的广告账号这些设定同样的时区,这样方便你做后期数据的对照。比如你的店铺设定的是北京时间,那你去申请广告账号的时候也要申请同一个时区的,要不然后期的数据对照会很混乱。

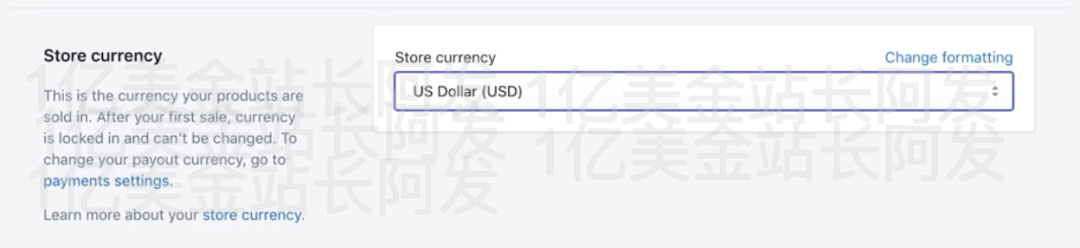
这里可以设置店铺的货币,一般都是设定成美金。这个不影响收款的,后面会详细说。

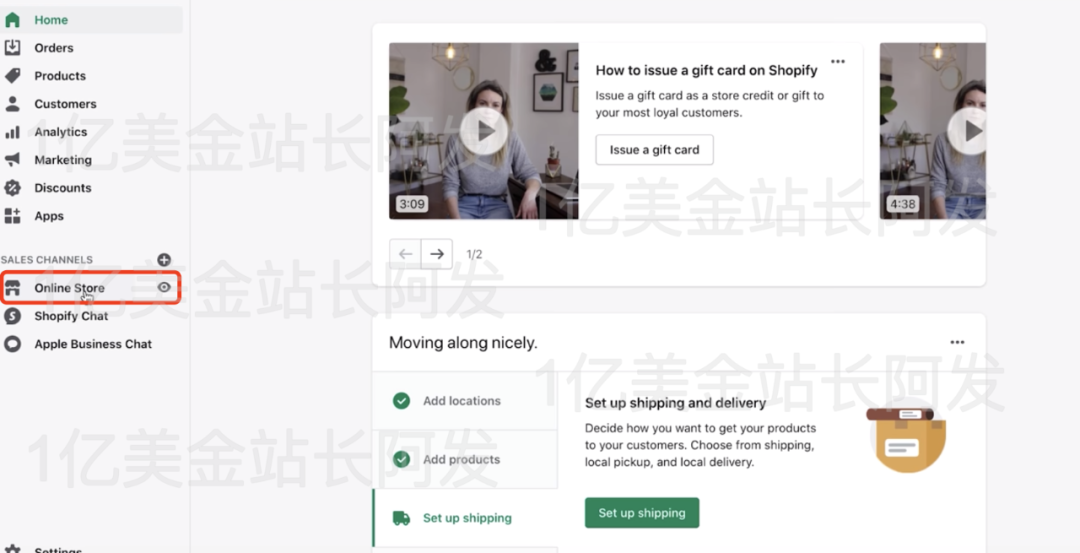
接下来是域名,要给你的Shopify店铺整一个域名,有三种方式:(1)直接在Shopify里面买一个域名。这种不推荐,因为如果这样,万一你的Shopify店铺被封的话,在Shopify里买的域名也永久都回不来了。(2)在第三方的网站买,比如GoDaddy,Namecheap。这种OK的。(3)把之前的域名转移过来。这种看情况,觉得合适可以转。下面说下链接第三方域名的步骤,在后台页面选择<Online Store>

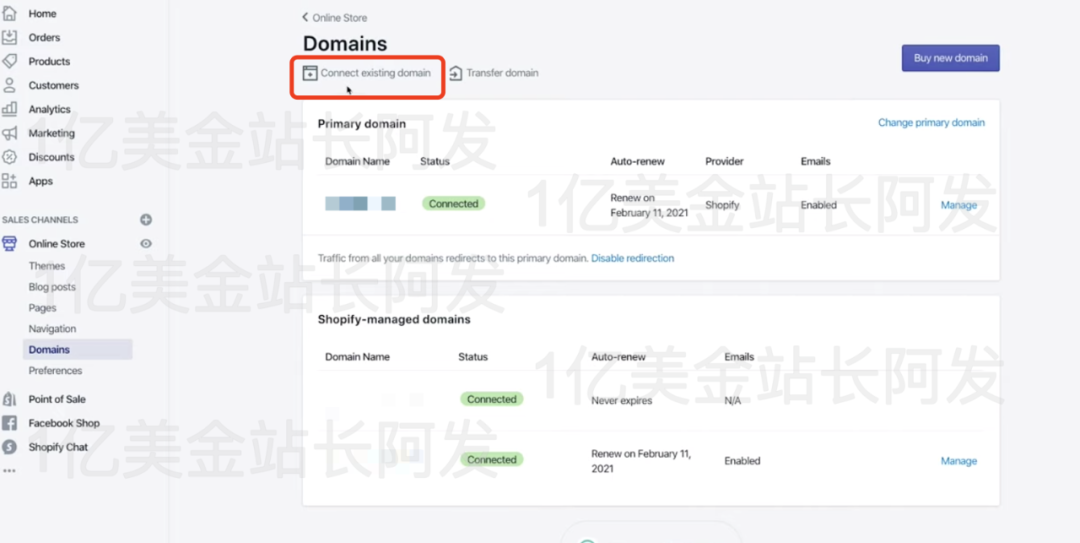
然后选下方的Domain,然后在右边的Domain界面下选择<Connect existing domain>

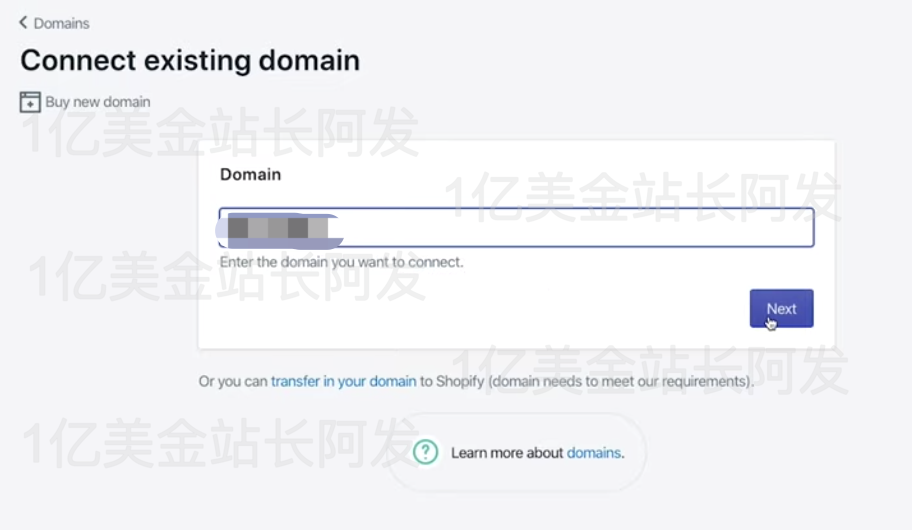
然后在这个界面输入你想链接的那个域名地址,然后点击<Next>

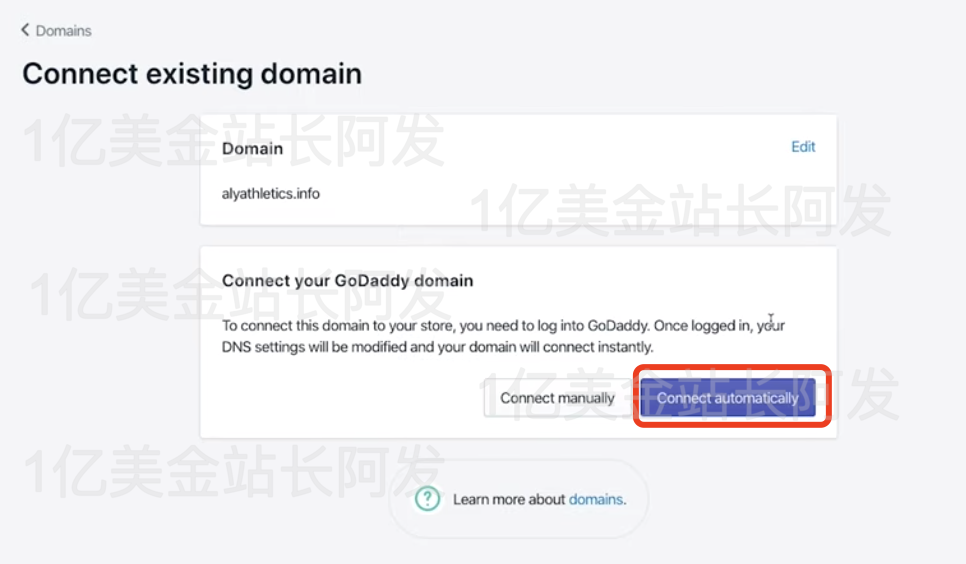
然后在这步点击<Connect automatically>

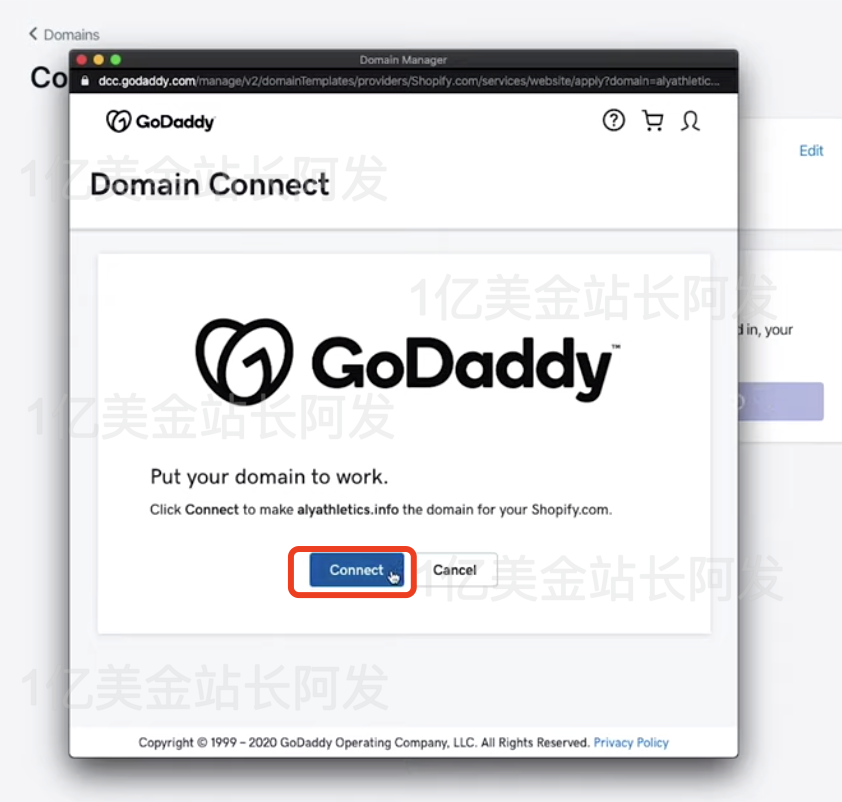
然后点击<Connect>

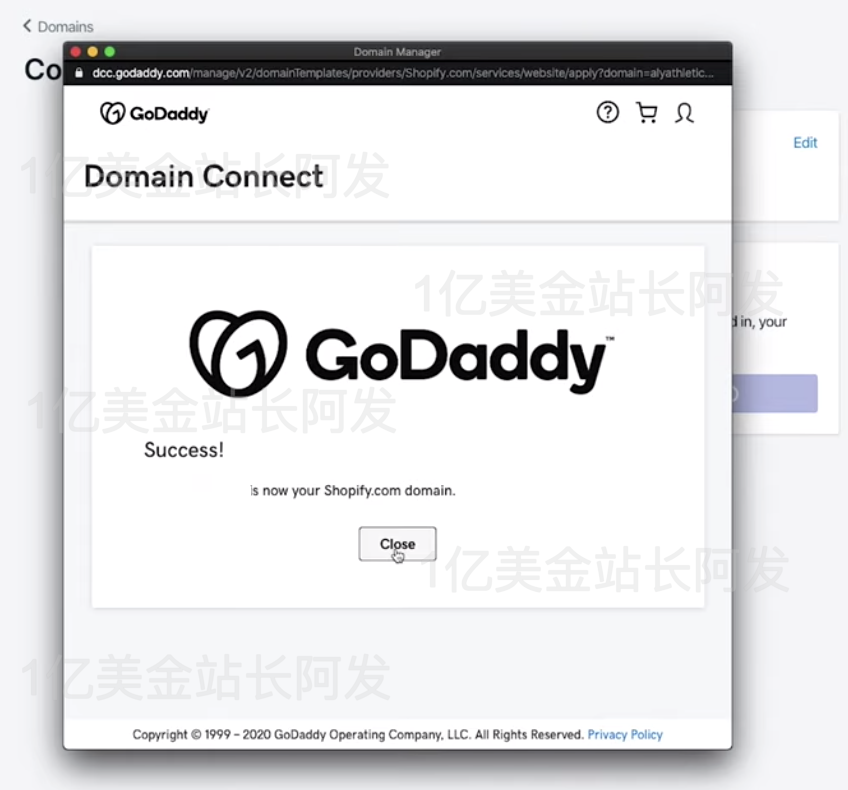
然后系统会自动给你链接上,链接成功之后会有一个成功的界面,这个时候点击<Close>即可。

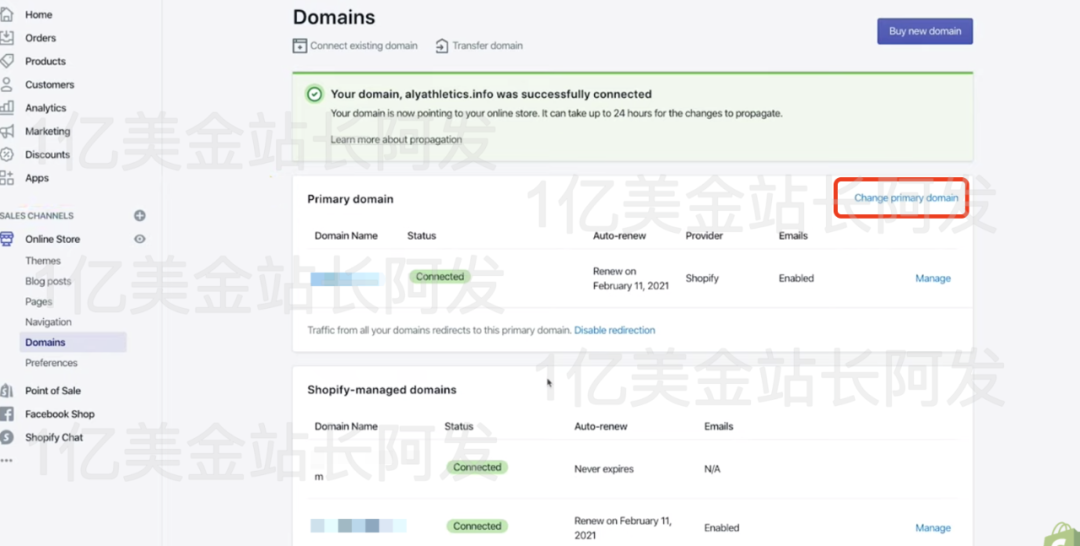
想把这个新的链接上的域名变成你网站的主域名的话,只要在Domain页面下,点击Primary Domain旁边的<Change primary domain> 就可以了。

【4】选择店铺主题
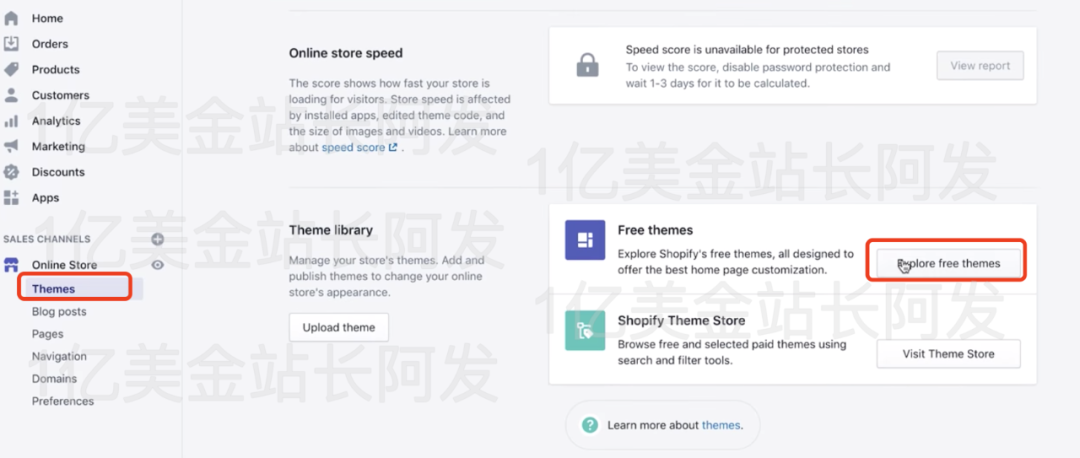
在后台页面下,直接选择<Online Store>下的<Themes> 然后就可以在右边看到<Explore free themes> 点进去都是不要钱的各类设计主题,选你最喜欢的就行。常规用Brooklyn这种比较简单的就OK了,其他比较有名的Shopify 主题还有Turbo,Flex,Shopitimized等等。也可以点击<Visit Theme Store> 去看,里面有些主题是要钱的。主题的话,主要是给你的店铺的视觉上整一个骨架,里面的细节很多都是可以调和定制化的。

【5】店铺视觉装修 + logo 设计
这边说一下装修,这件事可以花个几十分钟做个基础,也可以花几天,甚至几个月去做精修。这个看你自己,不过新手的话,最重要的是上来先出一个能用的版本就行。
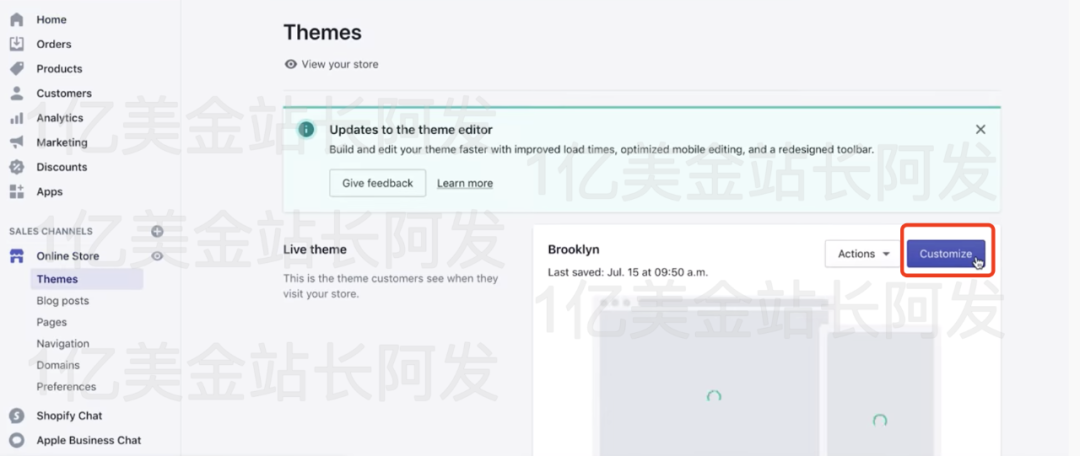
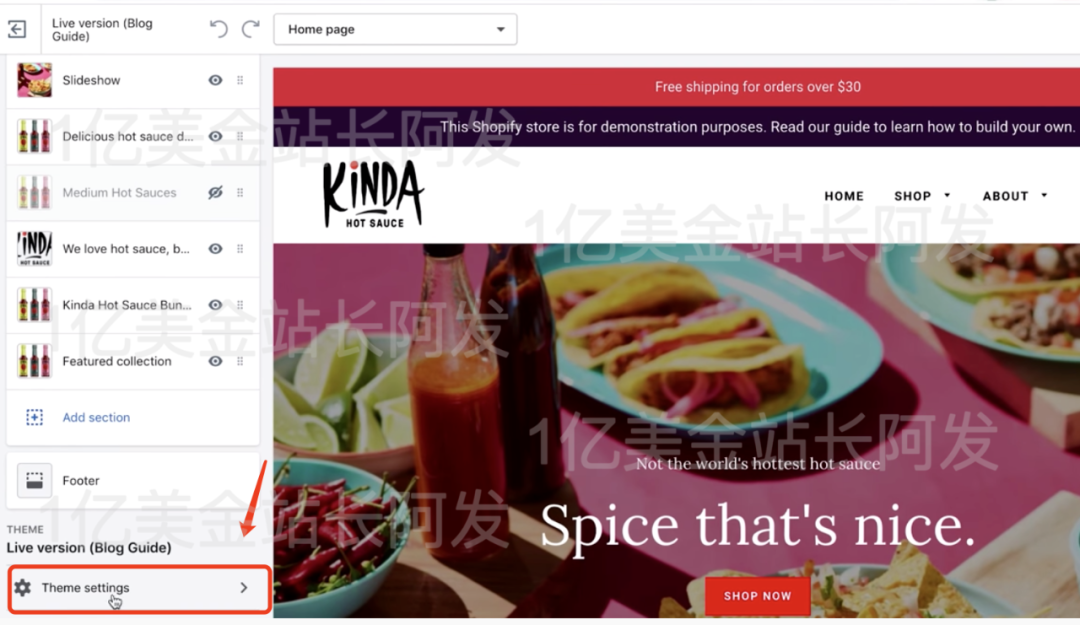
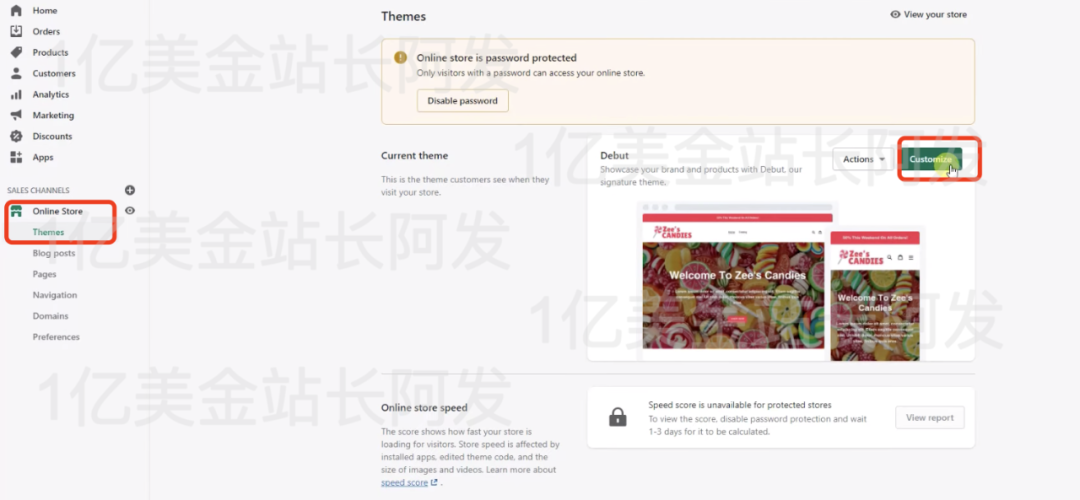
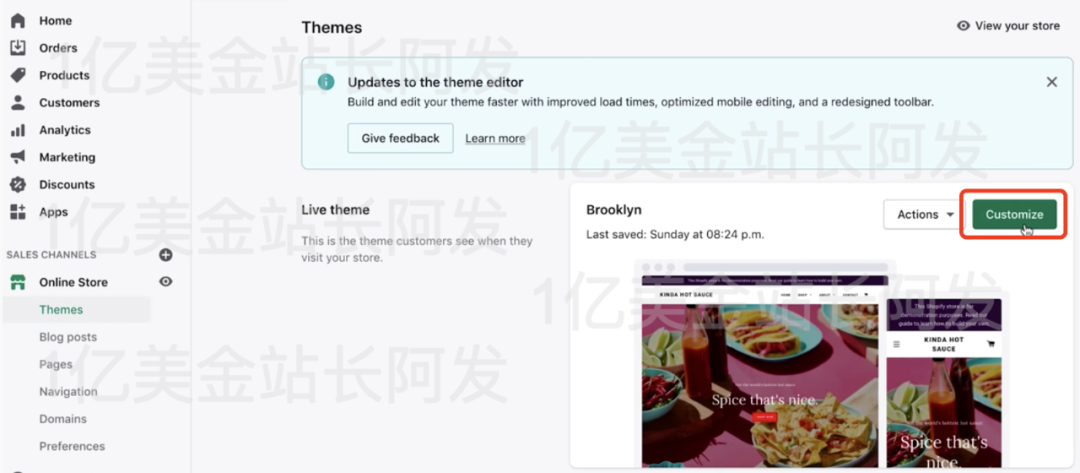
细致装修的话,先点进后台面板的,<Online Store> 的<Themes>,然后点击右边的<Customize>

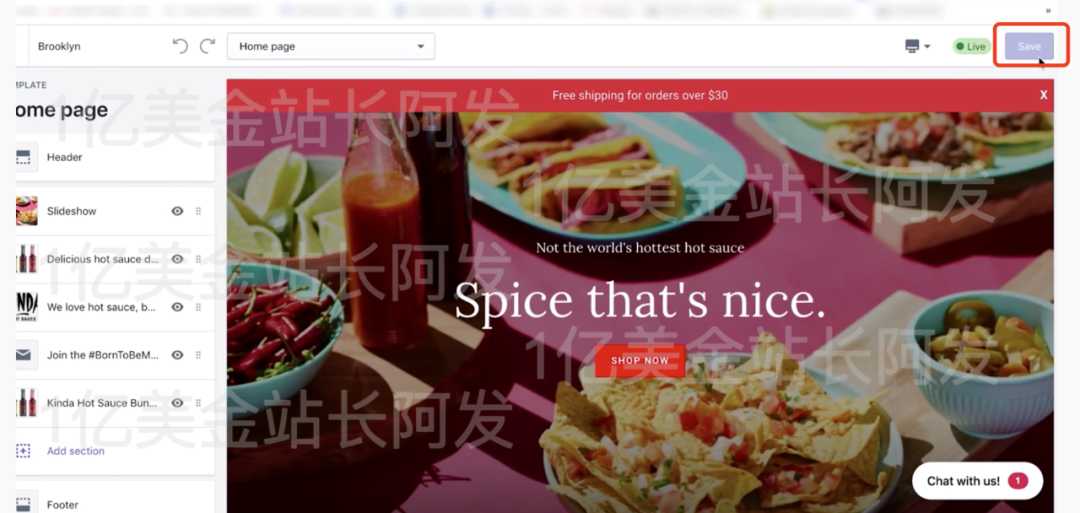
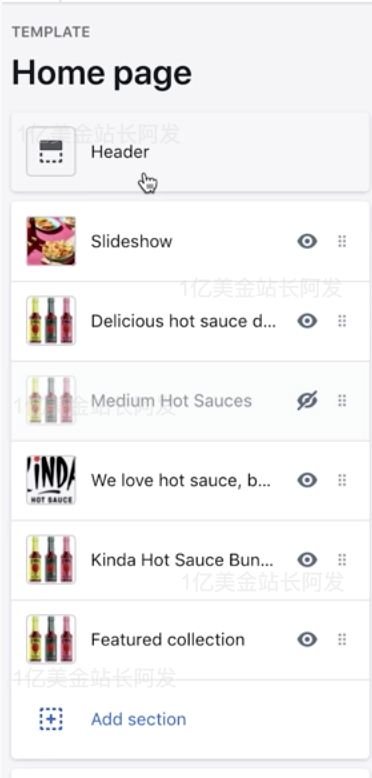
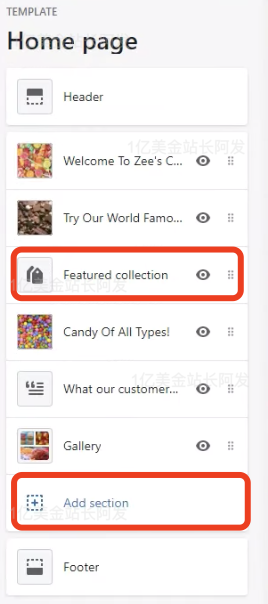
然后你就会看到下面这个界面,模板里面的每一个模块都是能调整上下顺序的,也是能做一定编辑的,先提醒一点,在你每次的装修做完一些修改后,要记得按一下右上角的<Save>,要不然你页面关闭的话,这些修改可能会丢失。

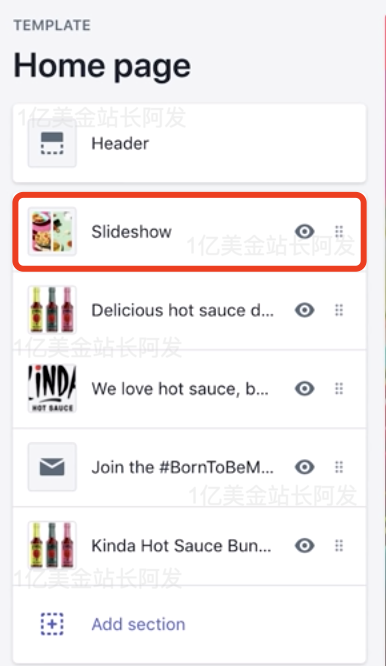
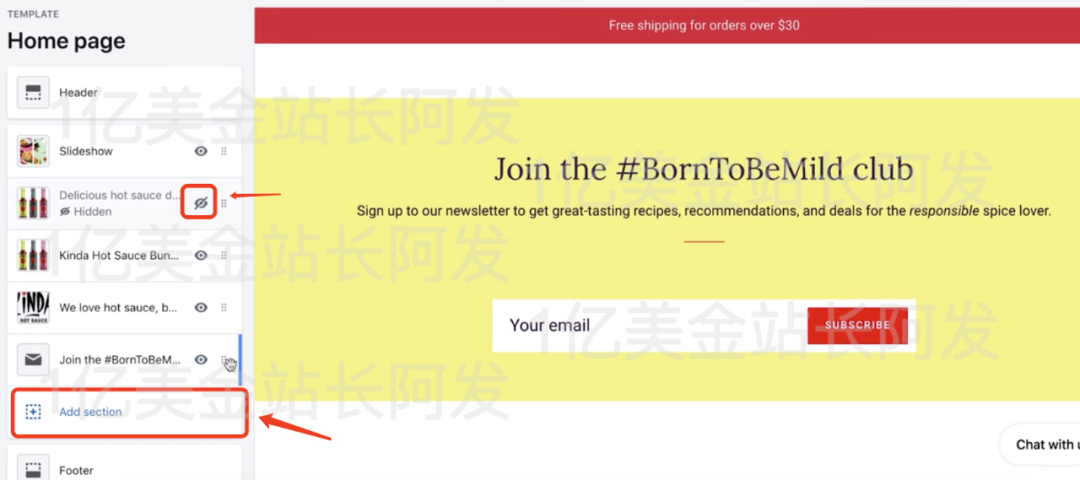
下面继续来说。这边是用的Brooklyn主题作为例子,最上面是你网页的主页最上面的大图,这边模板里是一个轮播图,你可以用那种和你的品类相关的stock photo(可以去pixabay.com之类的网站去找)也可以用你们的实拍产品图。还可以编辑上面的文字,啥的,按钮的文字,以及点击按钮去的链接这些。


如果有一些模块是你不想要的,你也可以点小眼睛图标,把这个模块隐藏。如果想添加模块也可以点击最下面的那个<Add section>去添加模块,想要移动上下移动模块,可以按住右侧的6个小点的地方进行拖动。你对左边模块的所有编辑,最终的呈现效果都会出现在右边的页面里,你可以几乎实时看到效果。

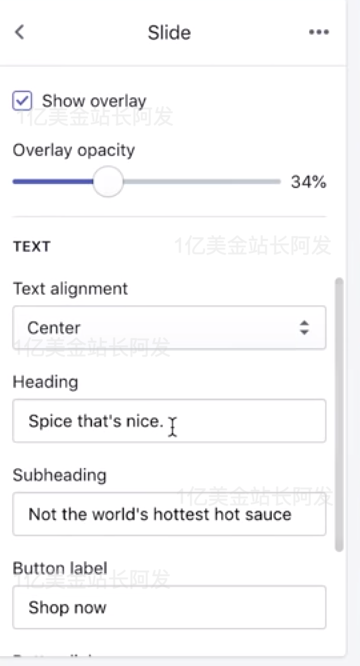
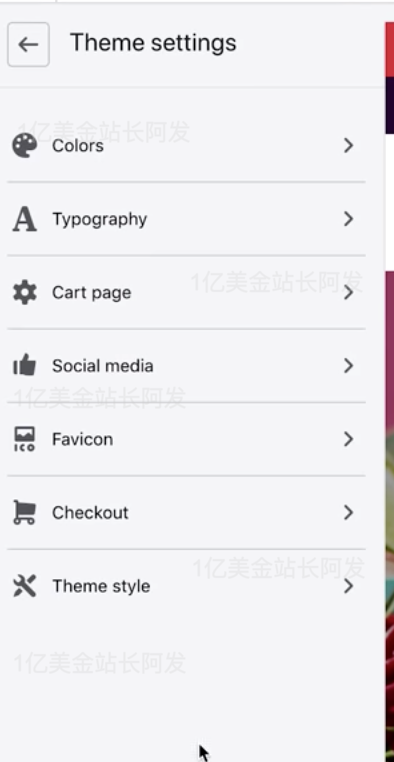
如果想要调整整个模板的颜色字体等一些设置,直接点模板最下方的<Theme settings>

然后就可以对这些整体性的视觉元素进行修改了。

这里面再单独提一下<Favicon> 这个最好加上,这个是你的网站显示在浏览器里的时候,标签页标题上的那个小图标,其实就是一个小版本的logo,整好了直接传就OK。Logo怎么整接下来教。

关于Logo能免费做的地方太多了。Shopify本身甚至就有名字和Logo的生成服务,通通不要钱,而且质量还OK:
https://www.shopify.com/tools/business-name-generator
https://hatchful.shopify.com/
Canva在线做一个Logo也可以,也有很多模板很方便。你也可以找其他你觉得好的地儿去生成的。当然你想找人专门设计也行,或者自己画也行,都可以。
Logo生成好之后,你要上传到你的Shopify站里的话,直接在后台编辑的地方点击<Header>进去上传就OK了

除了<Header>之外,其他的模块想改的话,直接一个一个点进去改即可。
【6】产品上传与编辑
要上传产品,首先需要的是有品去上传,你自己本身有产品的,OK,没问题。没有的可以去看这两篇文章,去学选产品和选择方向。
<史上最强独立站入门教程 - 如何选择垂直细分领域 (Niche) >
<史上最强独立站入门教程 - 如何选品 >
然后如果你选择比如Oberlo来上产品的话,可以直接安装他们的插件,直接把产品导入到自己的店铺里,操作很方便。
我们来说下常规的上传产品,在后台主界面,选择<Products>,然后在右边选择<Add Product>

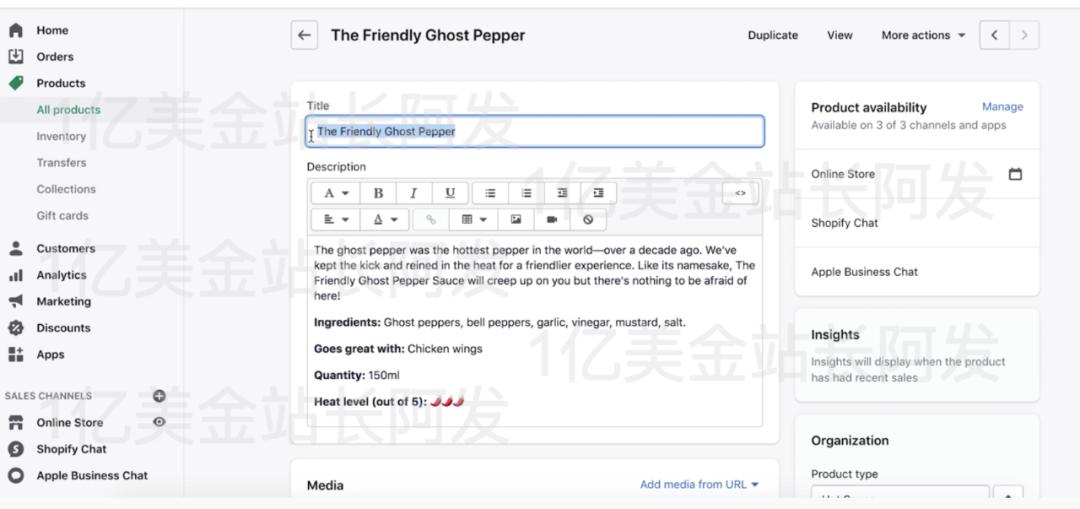
然后你就会看到下面这个页面,你需要加上产品的名称,描述,图片啥的。描述里面也可以加图片(包括GIF动图)和视频。可以先用我之前文章里介绍过的选品方法先去看看你们行业的其他站是怎么做的,可以先模仿他们的,或者按照他们的改一改的 <史上最强独立站入门教程 - 如何选品 > 。当然你自己有原创的产品描述,图片,视频这些的话,更好,也可以直接传上去。

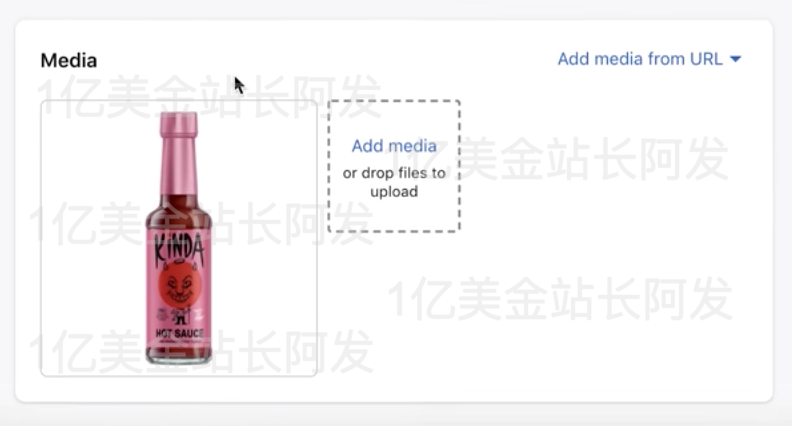
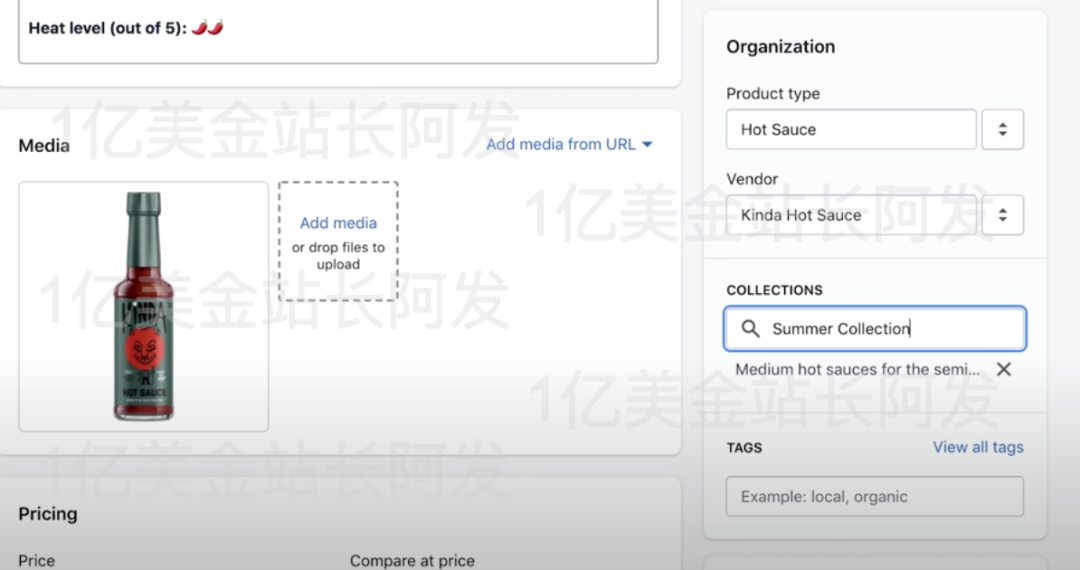
再往下可以看到Media就是上传产品展示图片的地儿。

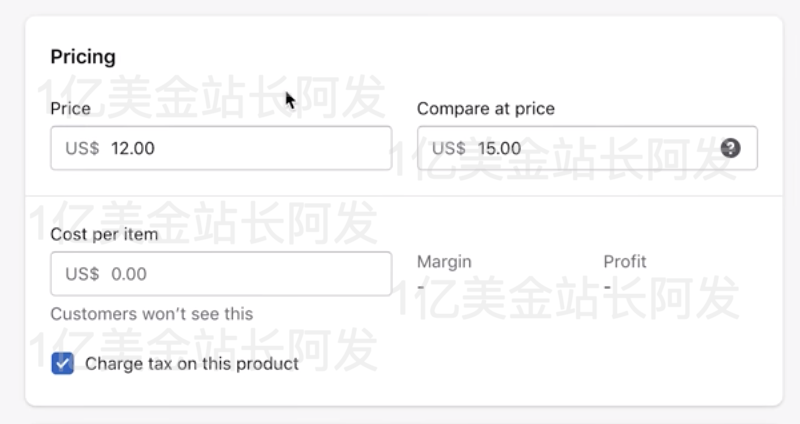
然后你需要设置产品的价格,<Compare at price> 你可以理解为原价 <Price>你可以理解为现价。你可以自己给自己打折。

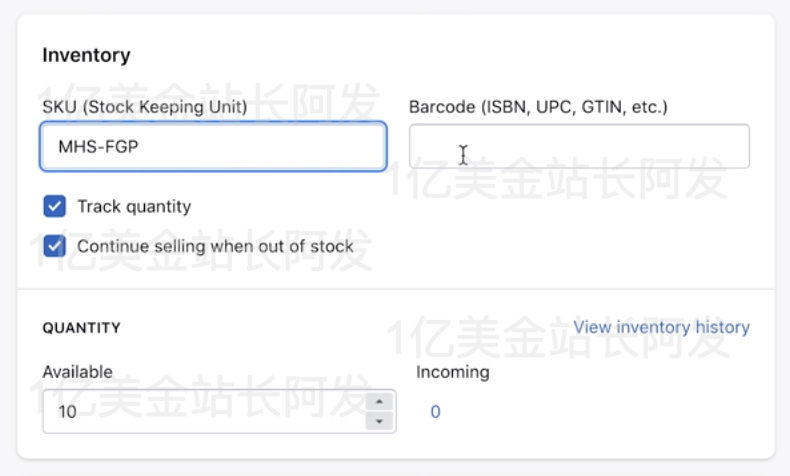
再往下是SKU,你需要给你的产品填一个特别的SKU码。库存这些你看情况,如果有些产品你需要设置一定数量的库存,并且如果卖完了就不希望用户下单的话,你要设置好库存数量。并把<Countinue selling when out of stock>这个选项去掉。

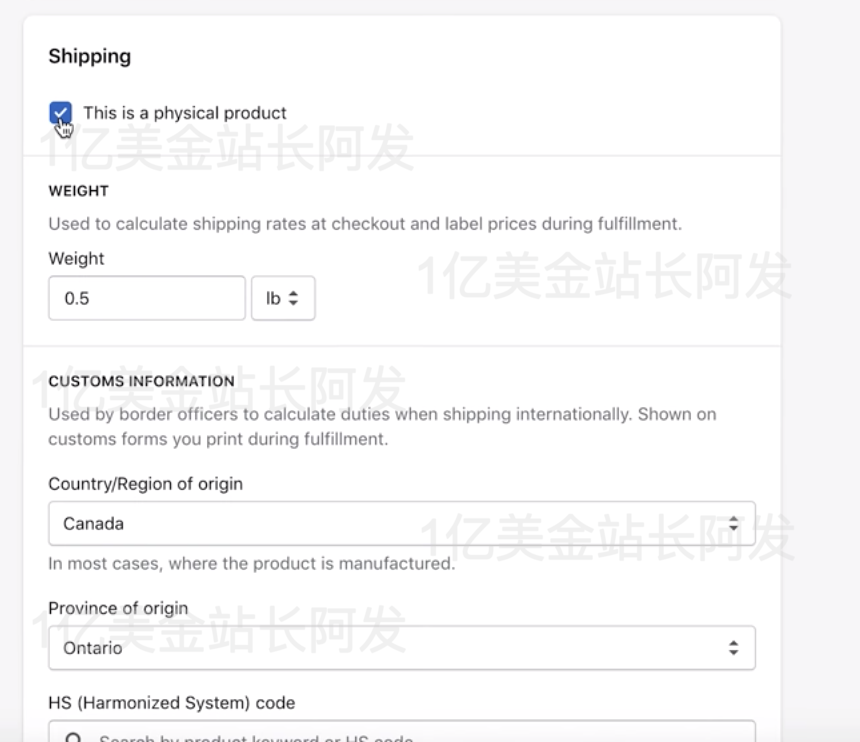
Shipping运输,如果是卖实物产品,那<This is a physical product>需要勾上,虚拟产品可以不勾。

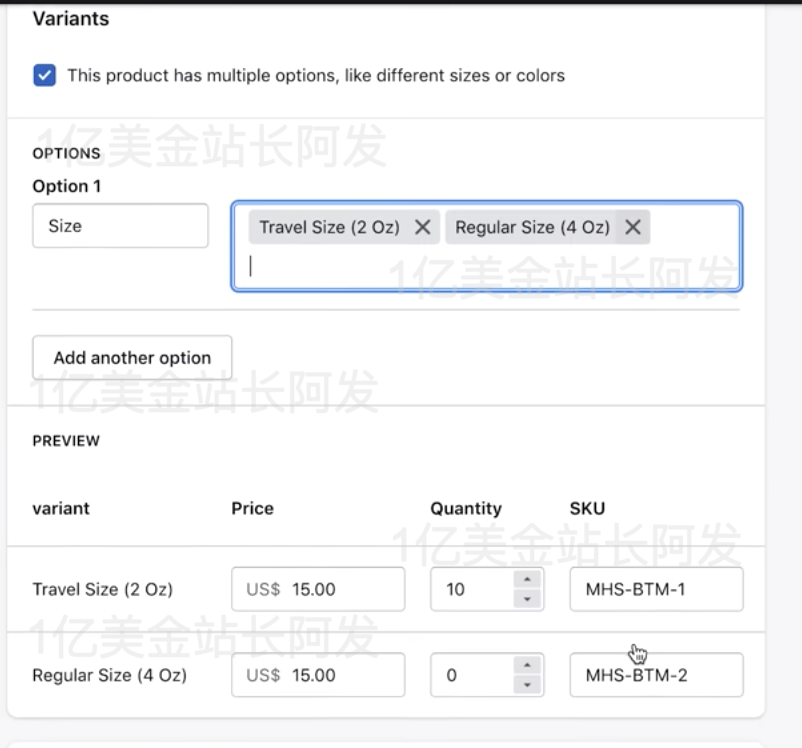
然后就是Variants的部分,你的产品可能有多个分类属性,比如尺寸,颜色,材料等,都可以在这边进行设置。比如你要给产品加一个Size的属性,然后Size里面再分几种具体Size型号的话,可以把Size写在左边Option的格子里,然后具体的几个Size选项写在右边的大格子里。

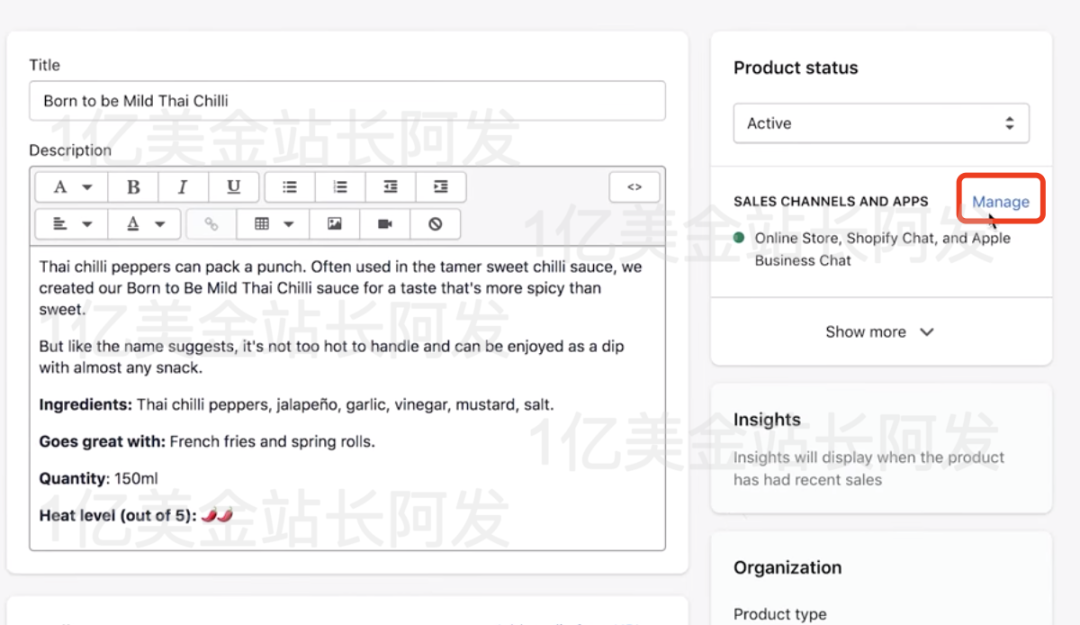
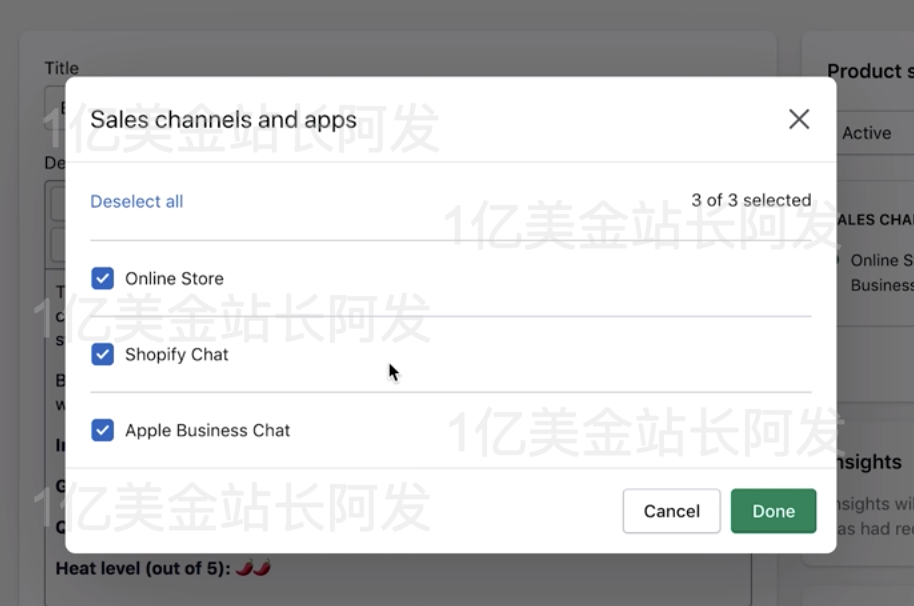
在产品描述的右侧,有产品的状态的选项,你可以选择一个产品在某些渠道出现,在某些渠道不出现。


在产品图片的右侧还有<Product Type><Vendor> 这个相当于给产品打标签,后期方便做产品的分组,具体怎么设置看你的需求。<Collection> 这个是相当于是直接把产品归到不同的合集里,这个怎么整下面接着说。

【7】 产品分组Collection设置
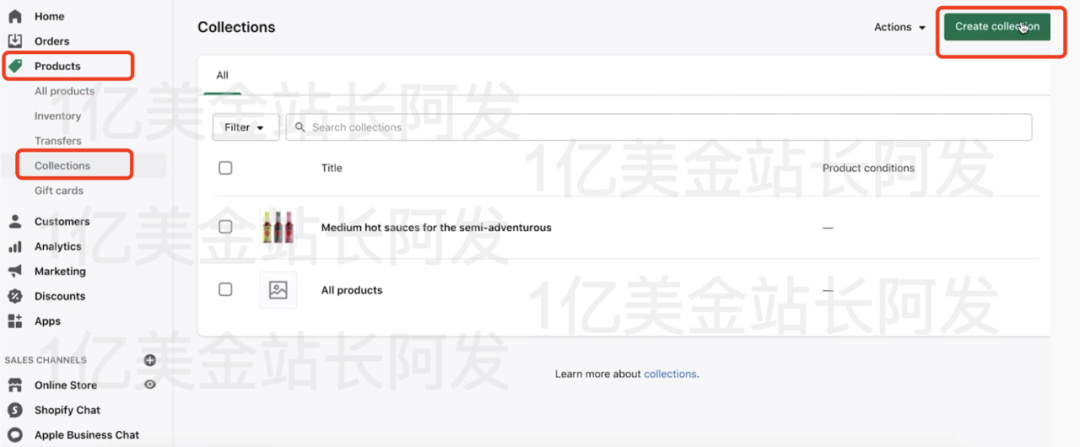
你一个站里的产品可能会很多,这个时候能分个类是最好的。比如如果你卖服装,那你可能需要分下男装,女装,童装这些。或者也可以按照需要分季节,分活动(比如5折活动之类),分风格等等。需要对产品做分类合集(Collection),可以点击后台主页面的<Products> 里的<Collections> 然后点击右边的<Create Collection>

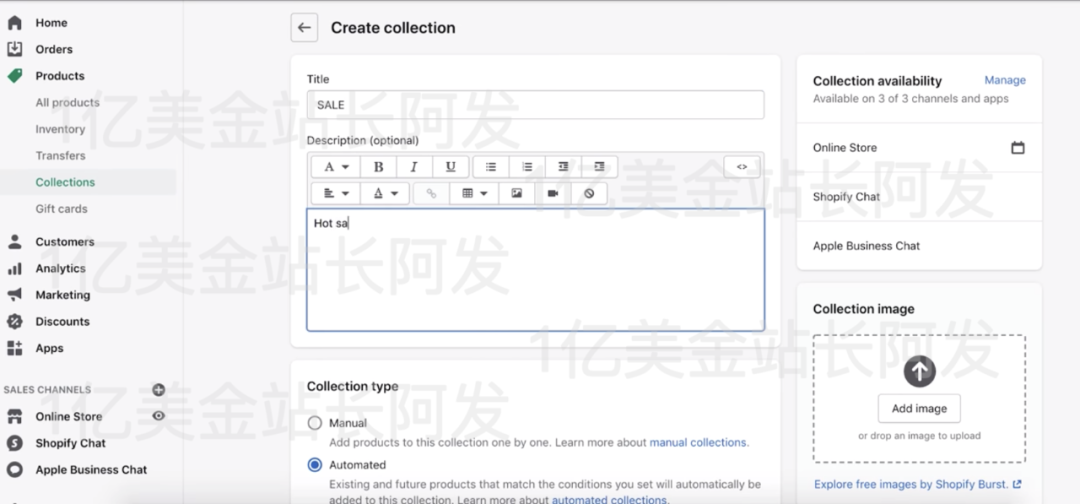
就能看到这个创建Collection分类的页面了,你需要填写这个分类的名字和描述。

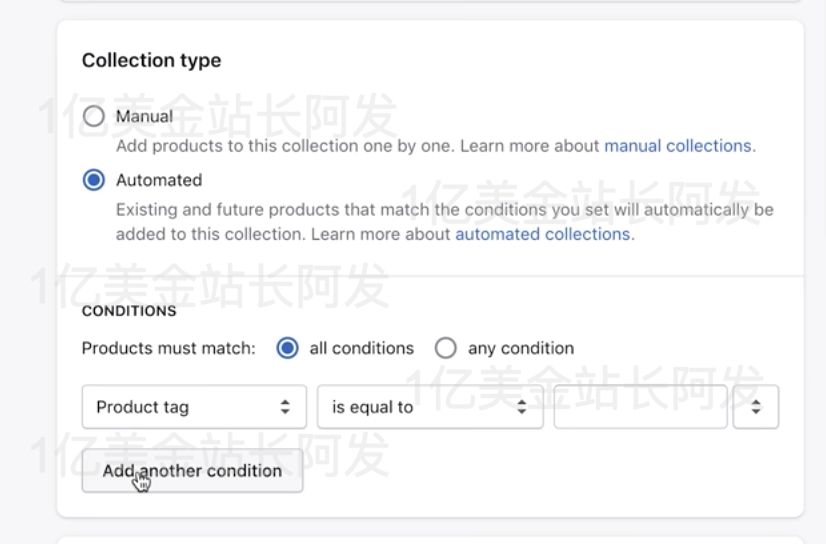
然后你需要决定说这个分类合集的产品是怎么来的,是手动加入还是有一个规则,只要产品满足这个条件就自动加入(这个时候前面的Product type这些的用处就体现出来了,还可以添加其他的条件,大家自己去看下的)。如果是按照条件自动划入的话,那你之后上传新的产品,只要是满足了这个条件的都会自动进到这个Collection来。这边还有<all conditions> 就是必须你下面列的所有条件都满足才会进,还有<any condition>就是只要满足了任意一条就会进,这个大家看清楚的。

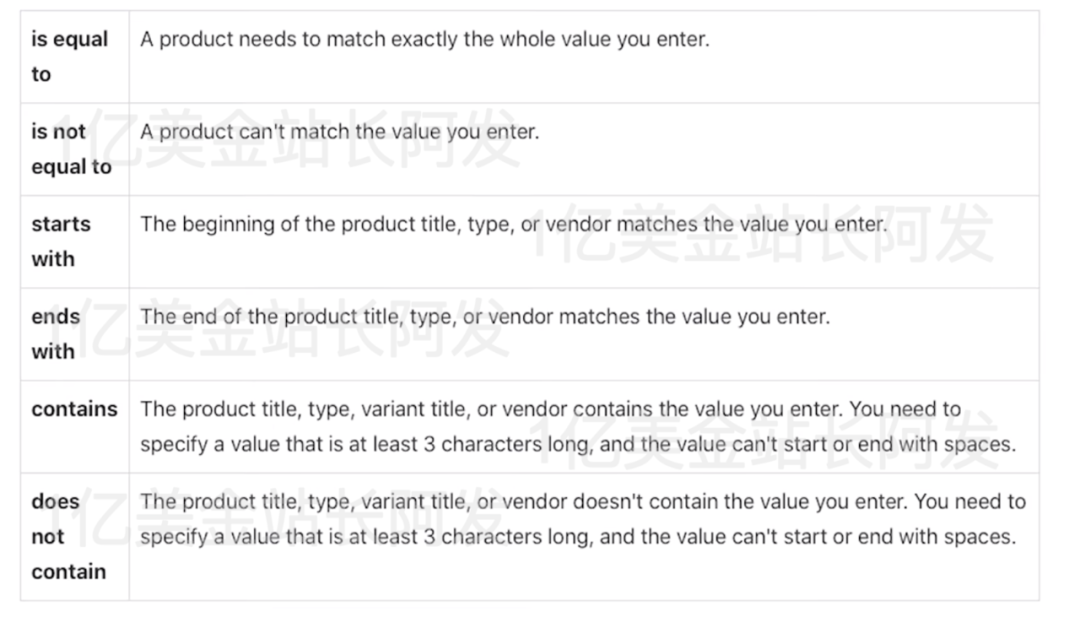
规则里面每个小条件的具体含义,我也列到下面,大家可以看的。

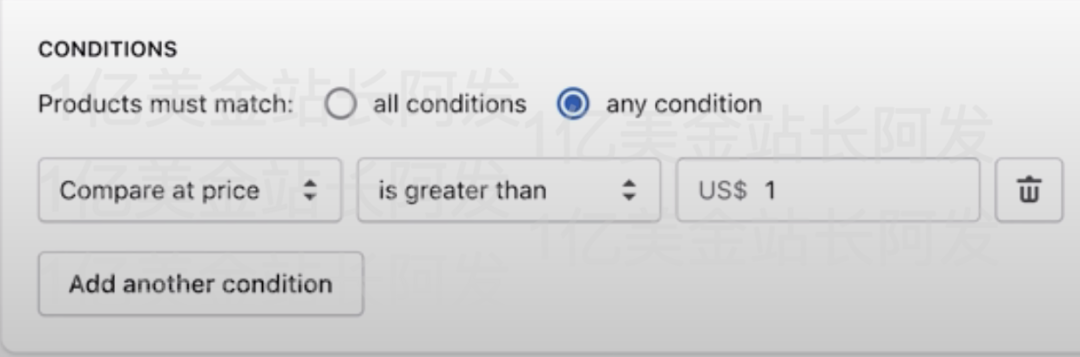
比如,如果你想把所有价格有打折的商品都放到一个Collection里,你可以这么设置这个条件:
所有<Compare at price>(也就是原价) 大于1美金的产品统统进入这个分类之中。因为你设置了原价,必然设置有现价,所以这么设就是把所有的有活动价的商品都纳入到这个合集里了。

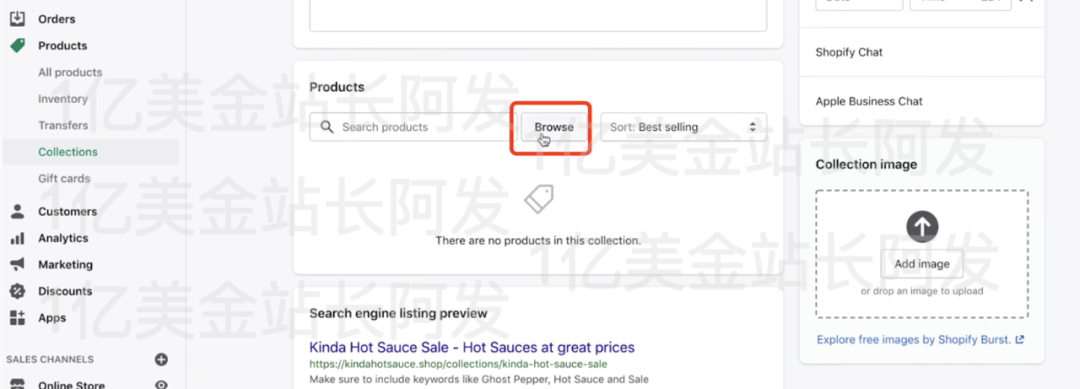
在单个Collection的页面里可以直接点Browse去把你想加的产品加进来

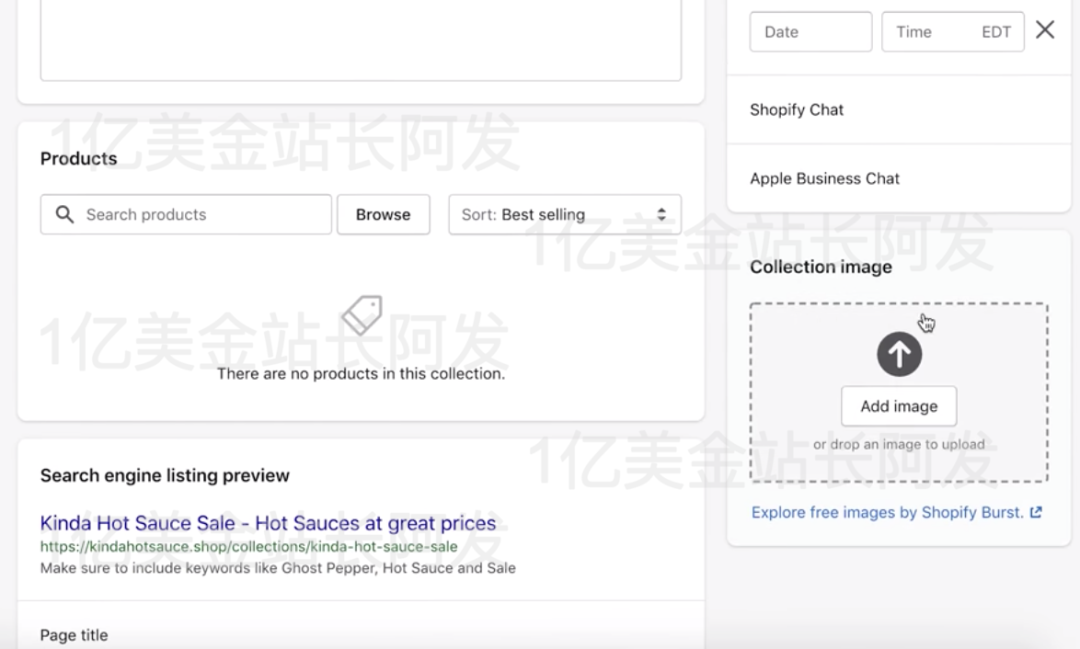
每一个Collection合集都可以定制一个合集封面,这个大家可以看需要去定制的。这边注意,一个产品是可以同时出现在几乎无限个Collection里的,所以不用担心说这个产品加了Collection A就不能加Collection B。

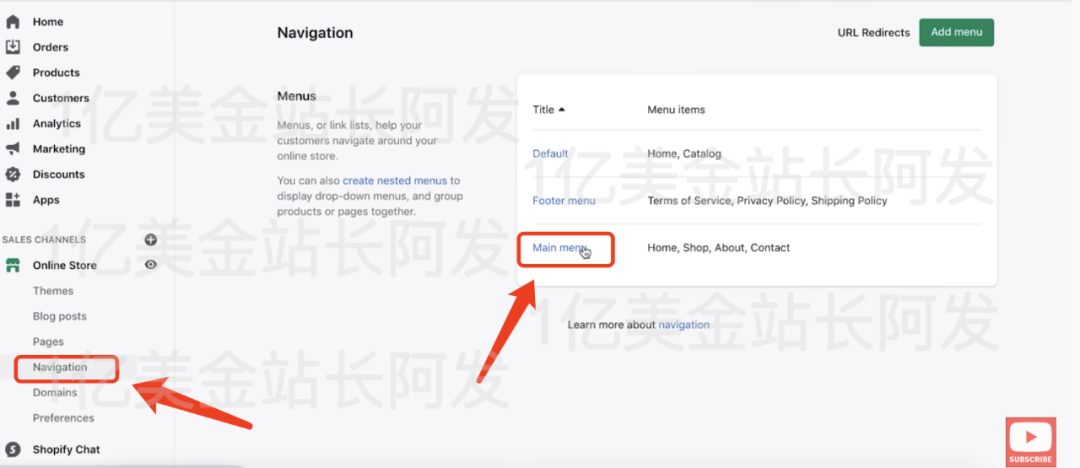
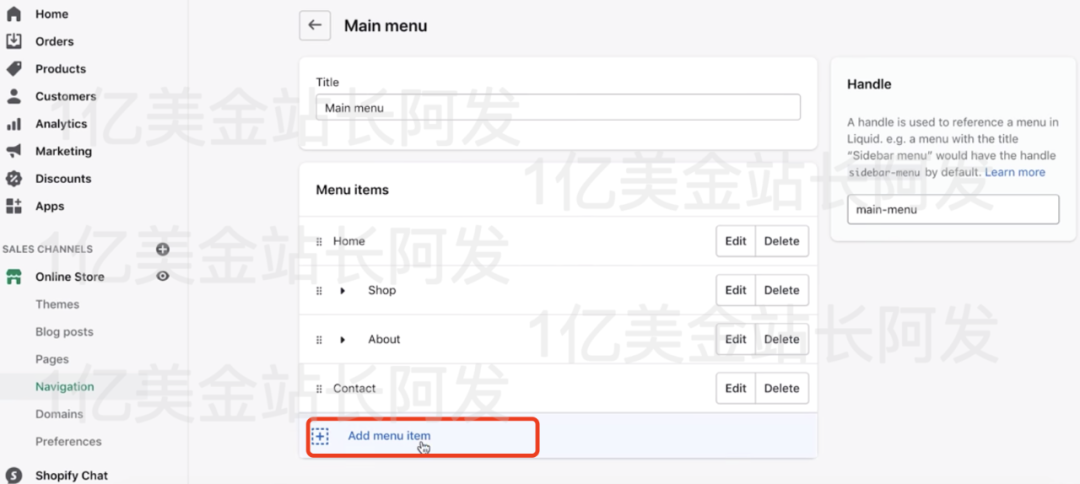
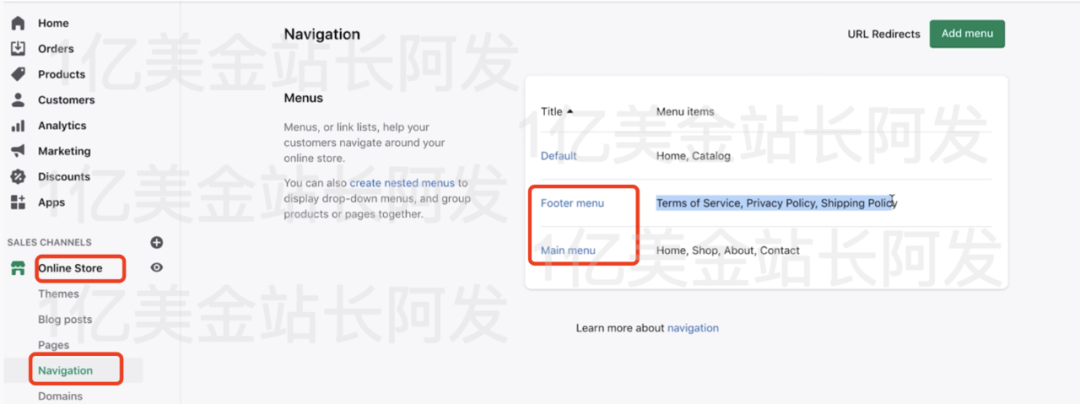
最后,如果你想让你的Colletion被大家看到的话,可以把Collection链接到导航栏里,放到首页上。你可以点击<Online Store>下的<Navigation>,然后点击右侧的<Main menu>

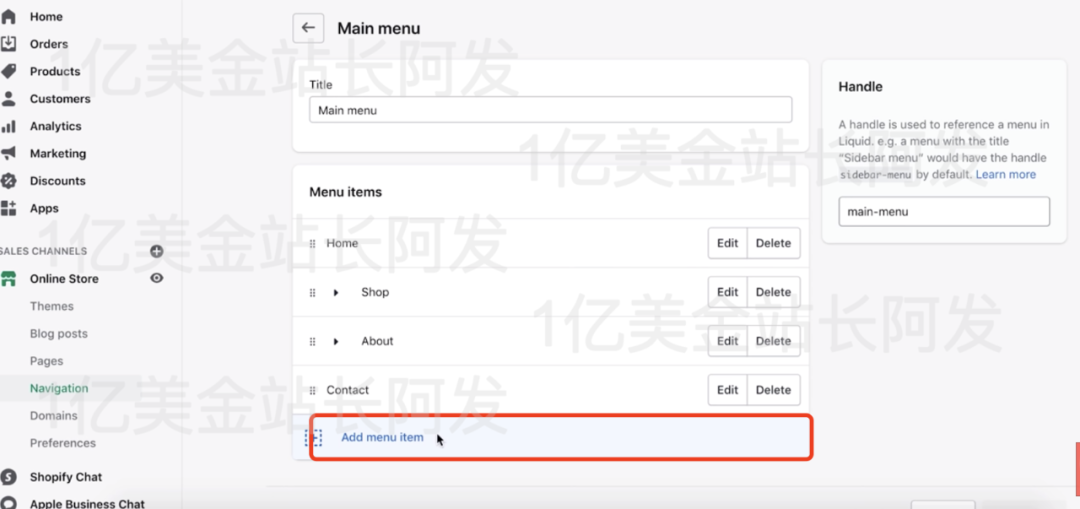
然后在这里点击<Add menu item>

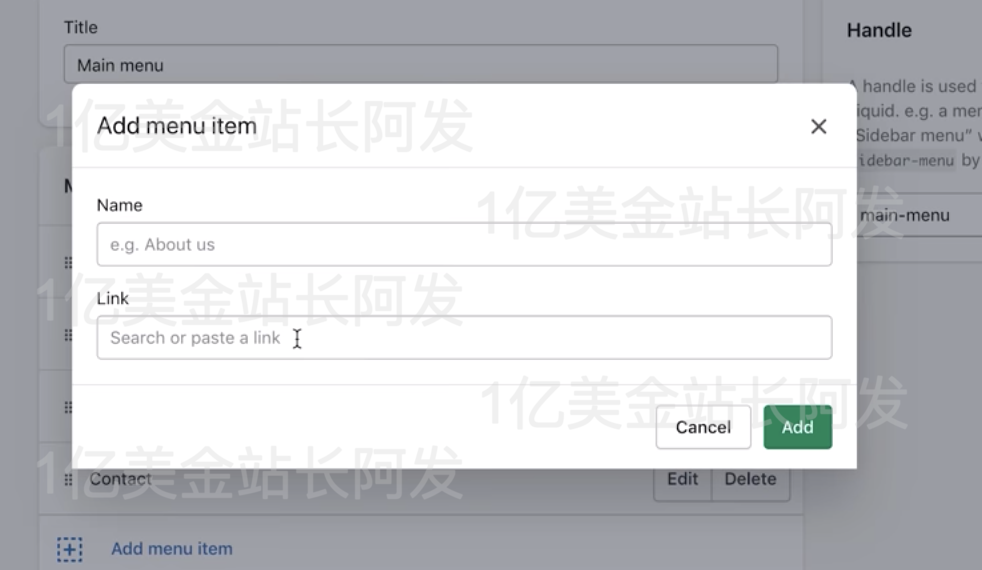
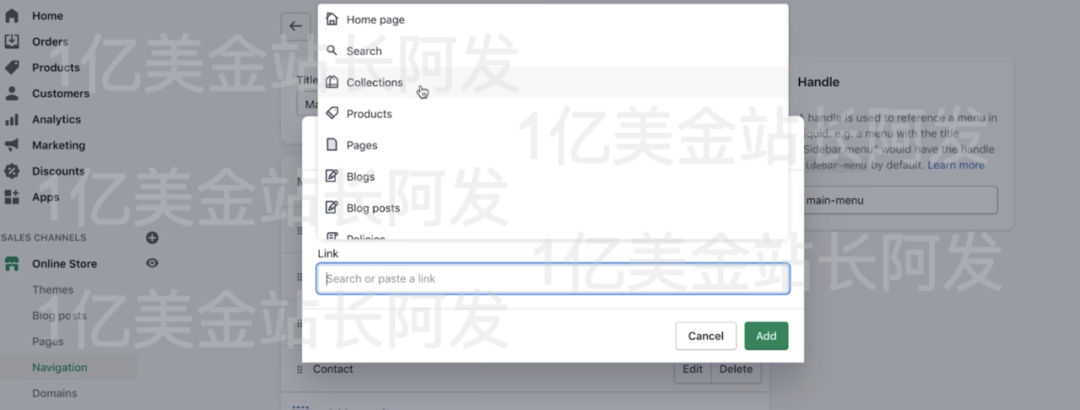
在<Link>里面找到那个你之前创建的Collection,然后把名字起好。

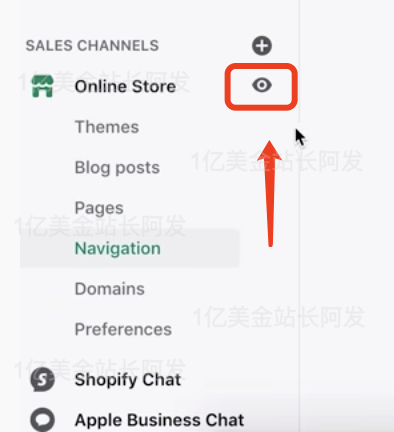
然都设置好了之后,可以点击Online Store后面的这个小眼睛,就可以看到店铺实际的效果

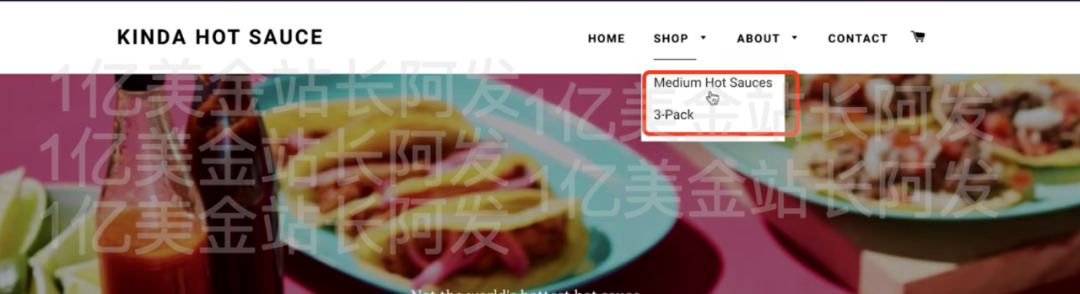
这边就是Collection在首页的显示的样子,用户进来可以看到

Collections产品合集也可以直接放到网站首页的页面位置上,点击后台页面<Online Store> 下的<Themes> 然后右侧点击<Customize>

进入<Customize> 的页面后,如果你的theme里直接有类似<Featured collection>这种模块的话,可直接点击这个模块,插入你的产品合集Collection,或者点击<Add section>添加一个能展示Collection的模块也OK,当然这个不是强制的,看你自己的布局和选择。

【8】基础页面添加(Contact Us, FAQ等)
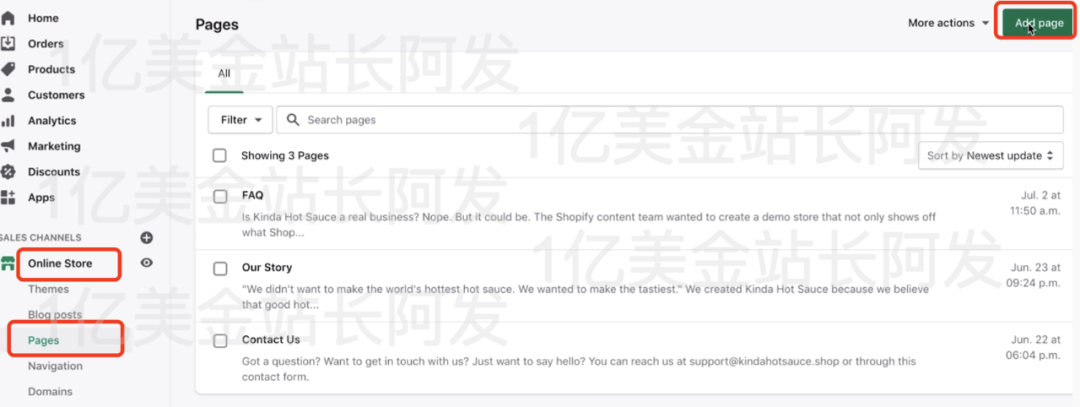
有一些信息比如<Contact Us> <FAQ> 这种基本更新的很少,但需要一个单独页面的。那这个时候就可以在Shopify里面去给这些信息创建单独页面,去后台界面,点击<Online Store>下面的<Pages> 然后点击右侧的<Add Page>

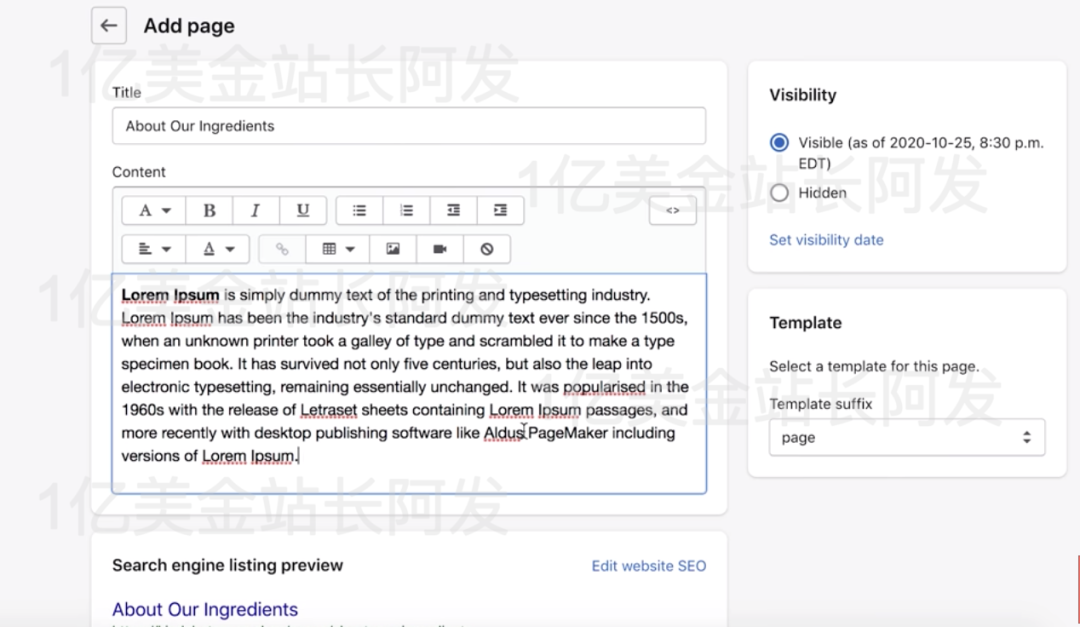
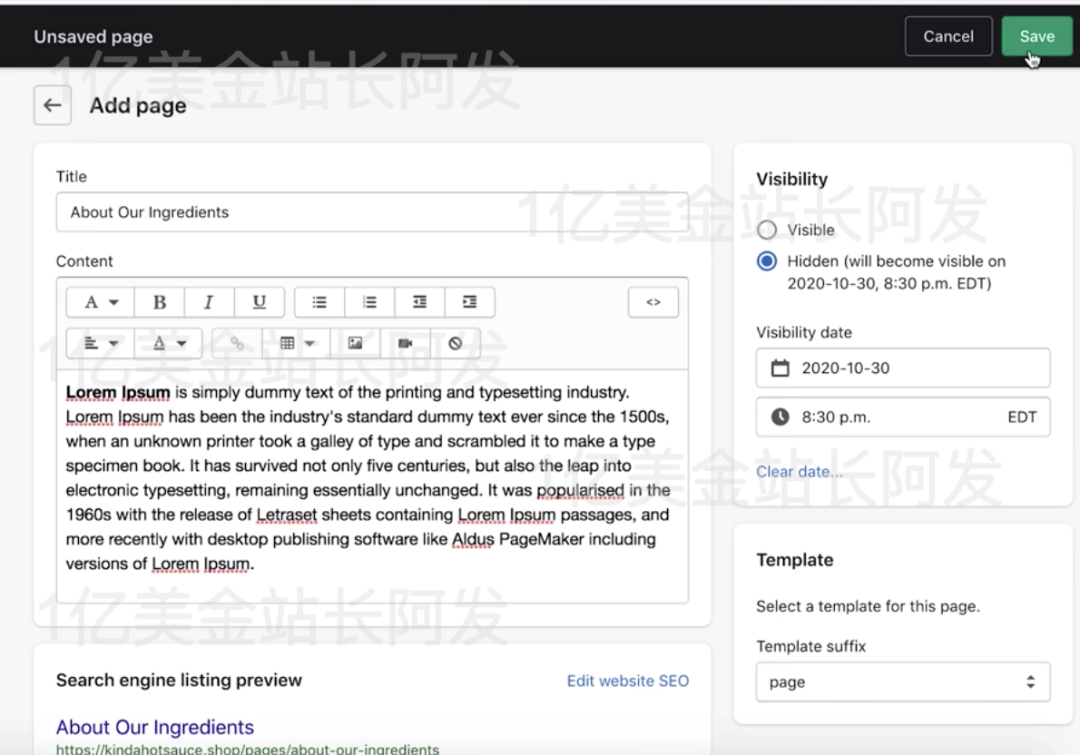
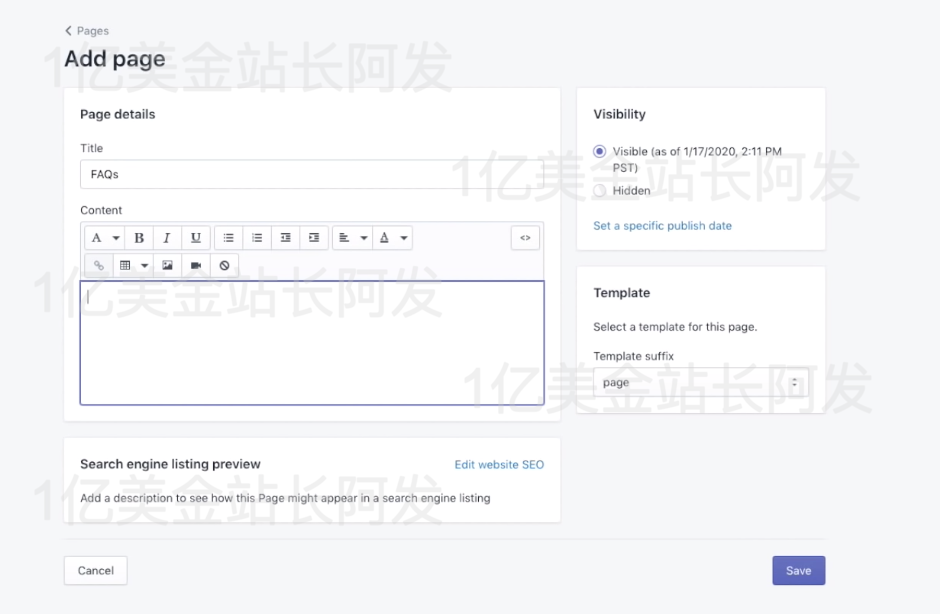
然后就能看到下面这个界面,在里面填写好这个page的标题和内容。

然后点击右上角的<Save>

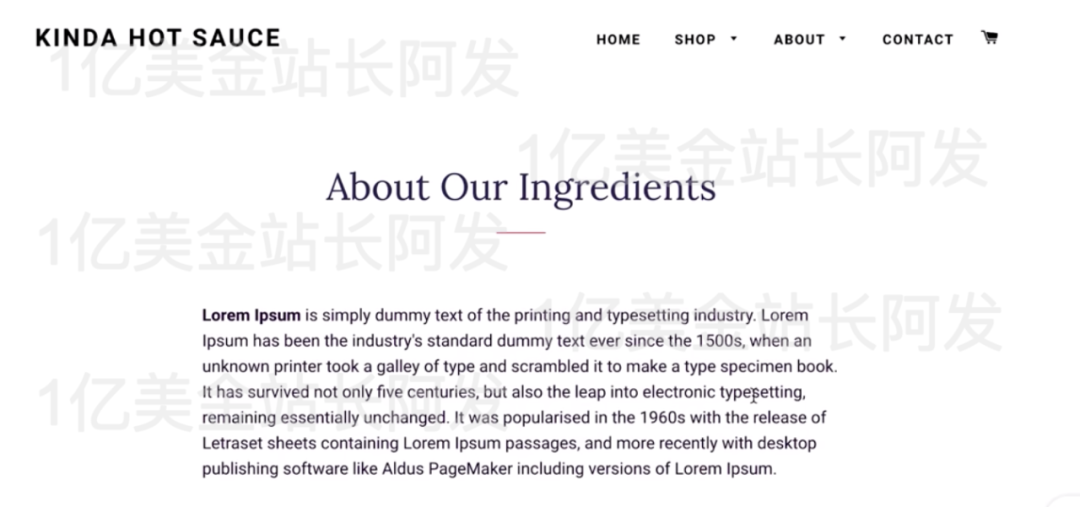
然后前台就能看到这个页面了。

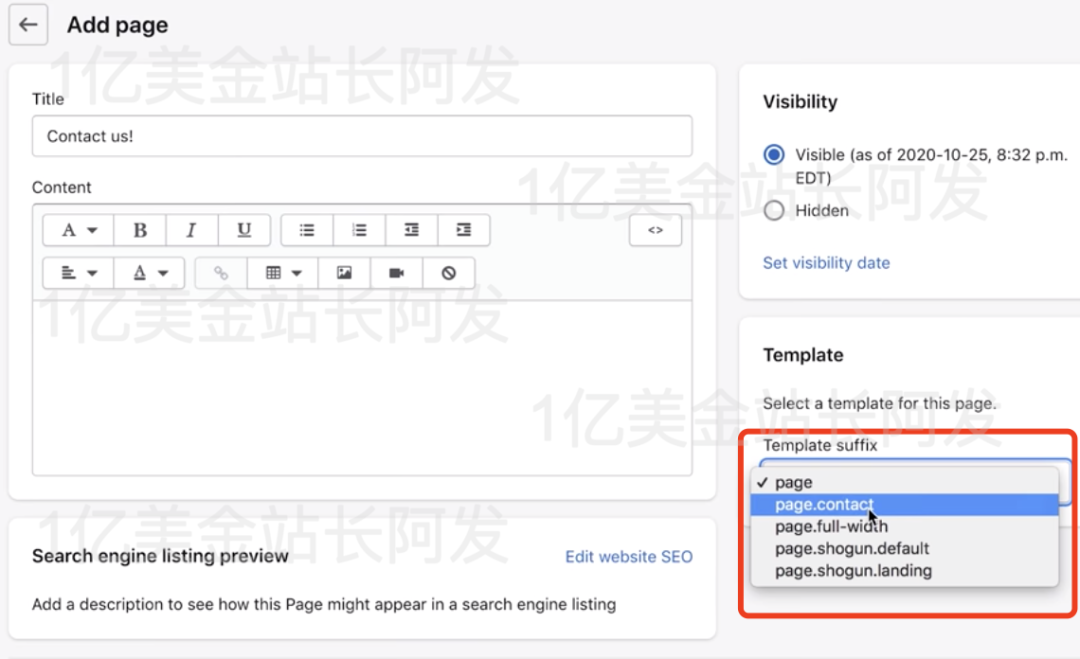
里面也有template模板的选项,可以帮助你自动生成某些特殊页面比如<Contact us> 这种

还有一个很重要的FAQ(常见问题解答)页面,也是需要做的,你可以把一些常见的问题和答案放在这里,这个页面做的OK的话,可以帮你省掉一些客服的工作量,因为用户的一些问题直接在这个页面就能得到解决了。

常见的FAQ问题有
-
What is your return policy?
-
Do you ship internationally?
-
What are your shipping options?
-
What are the shipping costs?
-
How long until I get my delivery?
-
Can I change or cancel my order?
-
How can I track my order?
-
Are my payment details/data secure?
-
How is [Product] made?
这些页面做好之后要放到网站主菜单或者底部菜单里,具体咋放,下面教。
【9】顶部菜单栏和底部菜单栏的设置
你主页的菜单栏还有页面下方的菜单栏都是可以编辑的。点击<Online Store>下的<Navigation>,然后可以选择右侧的<Main menu>和<Footer menu>去进行编辑

如果你点击<Main menu>的话,你可以看到下面这个界面,里面的Menu items的每一个小项都是可以编辑或者删除的,你需要添加小项的话可以选择<Add menu item>

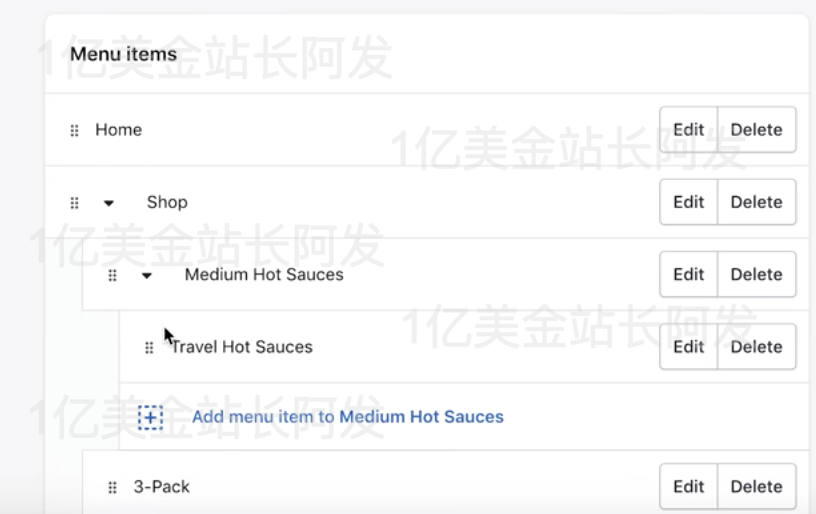
你可以选择把各种东西添加到菜单里,这边需要添加的是比如FAQ页,Contact页,About us页面等等,再比如某个具体的产品的链接,Collection合集,或者Blog Post,甚至如果你直接输入一个站外的域名比如www.google.com 也可以直接跳站外。

鼠标按住左侧的6个小点处也可以对这些元素进行拖拽,排序

【10】创建Legal Page(政策相关页面 Return Policy,Privacy Policy等)
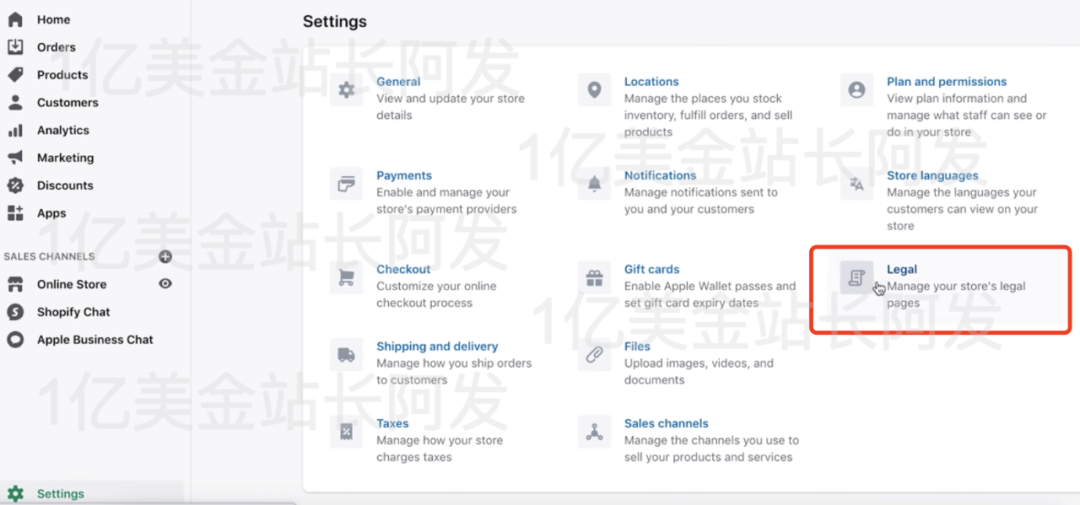
一个网站有一些Legal Page是必须要有的,比如Refund Policy(退款政策)这些。在Shopify里设置这些比较简单。先点击后台主页的下方的<Settings>,然后点击右侧的<Legal>

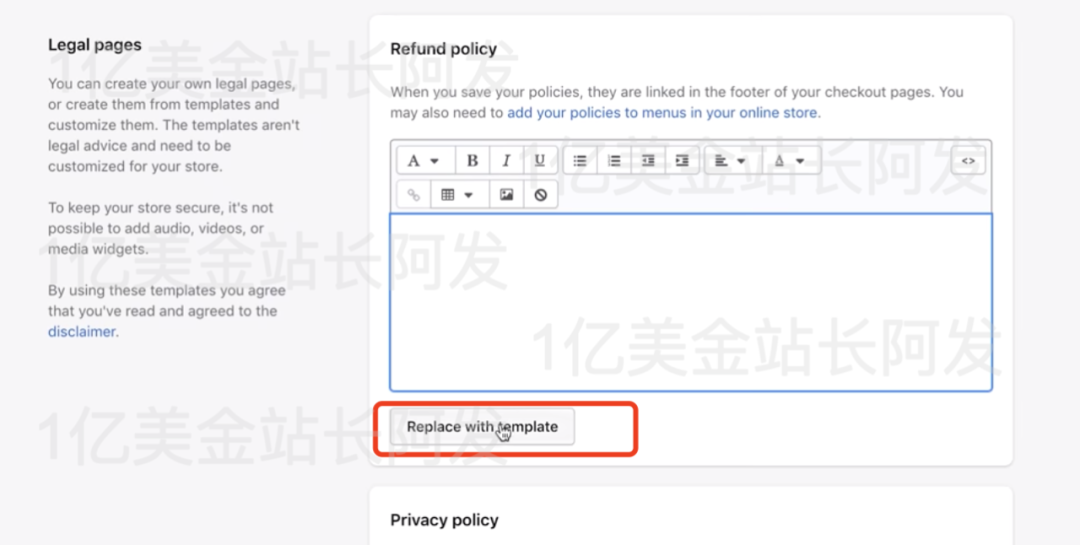
然后在<Refund policy> 下面点击<Replace with template>

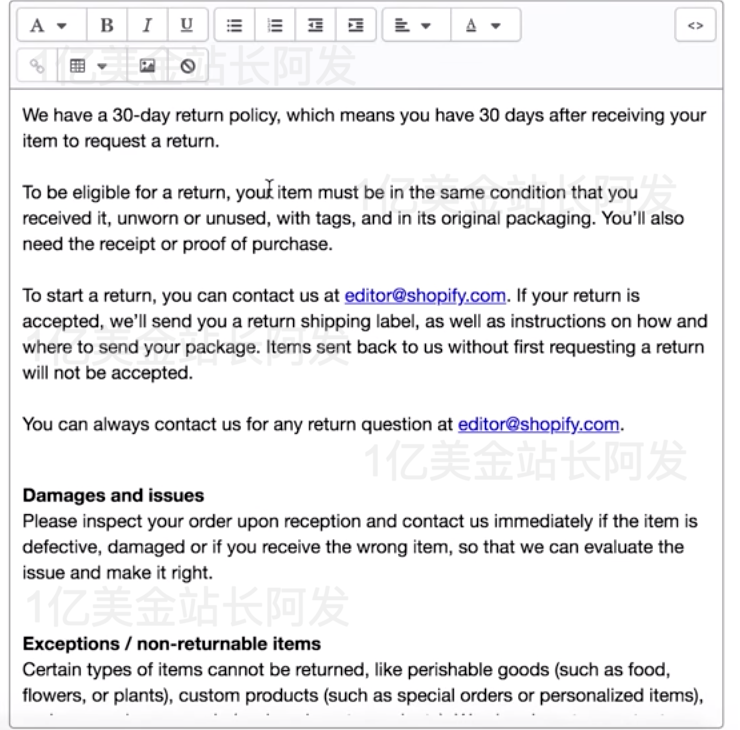
模板就会出来了,直接在模板上面改改就行。

<Privacy Policy>,<Terms of service>, <Shipping Policy>同理,整出来就行,运输这个你最好老老实实讲你的运输时间大约是多少,运费可能是怎么个情况这些的。然后这些东西都放到footer menu页底菜单里面,就用上面编辑菜单的那个方式,加一下即可。
【11】网页速度检查及优化
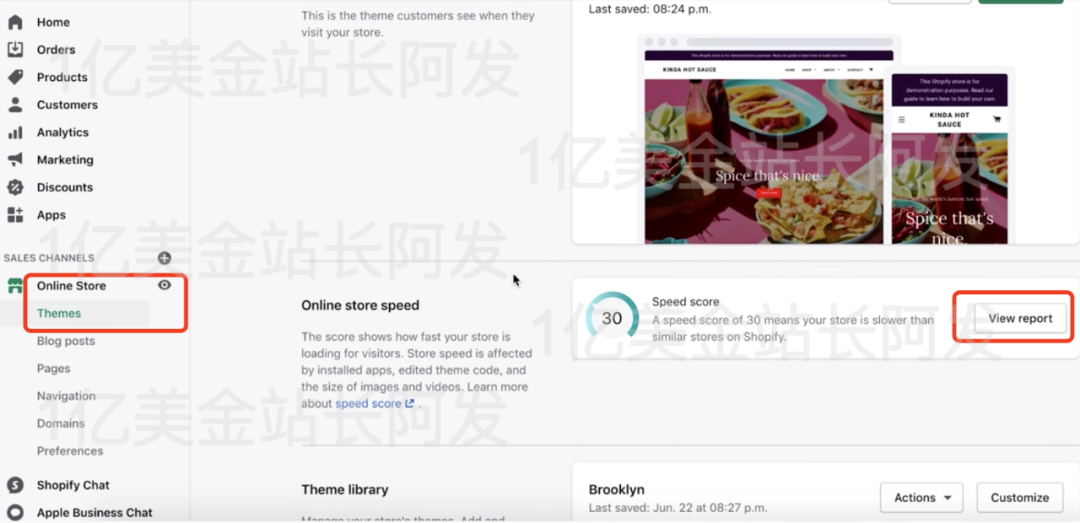
Shopify有自带的检查工具,在<Online Store> 下面的<Themes> 里面,然后看右边有一个<Online store speed> 你可以点击<View report> 看你店铺速度的情况,依照里面给的建议去进行一些优化。

你也可以用比如谷歌的网页测速服务或者gtmetrix去看你自己网页的速度表现和速度上可以优化的点。
【12】网站邮箱设置
首先建议你还是申请一个你网站域名的邮箱。可以用zoho email或者gmail suite的服务,很方便就能申请到。申请到之后,可以用这些网站邮箱去作为你店铺和用户联系的邮箱。你可以直接点击店铺后台主页的<Settings> 然后点击<General>,把<Store contact email> 和<Sender email> 改成你的网站邮箱。


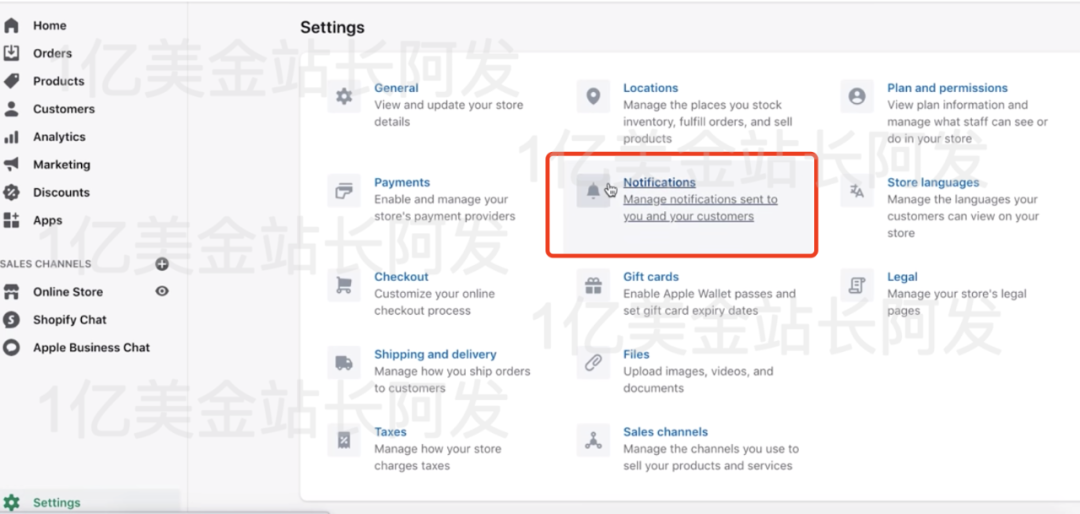
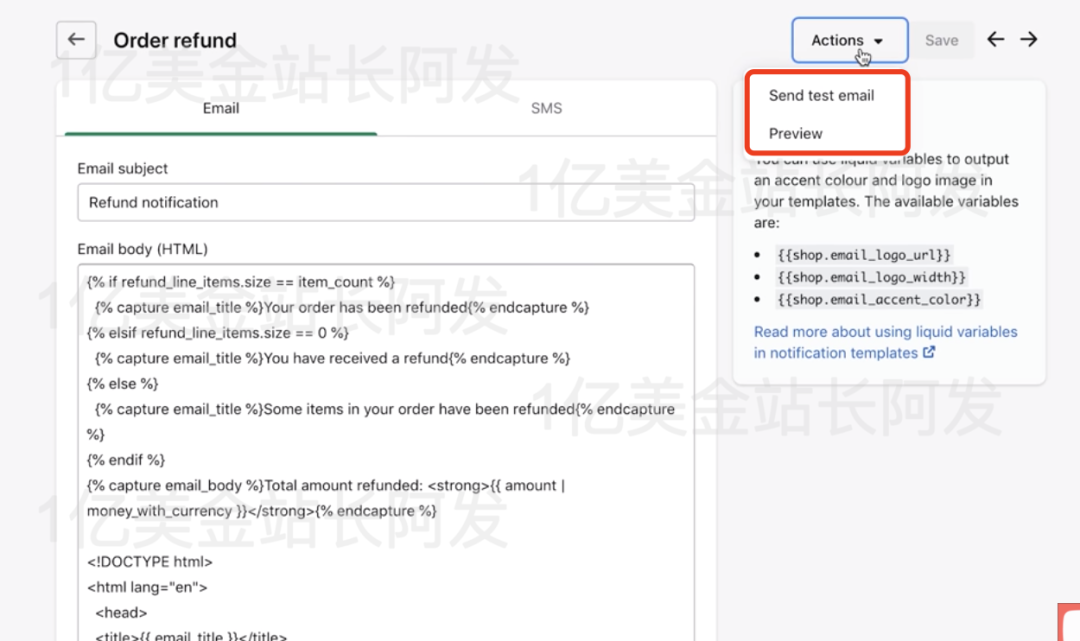
第二个就是要去看下你店铺发送的一些邮件的模板和内容你是否满意。还是点击<Settings>然后点<Notifications>

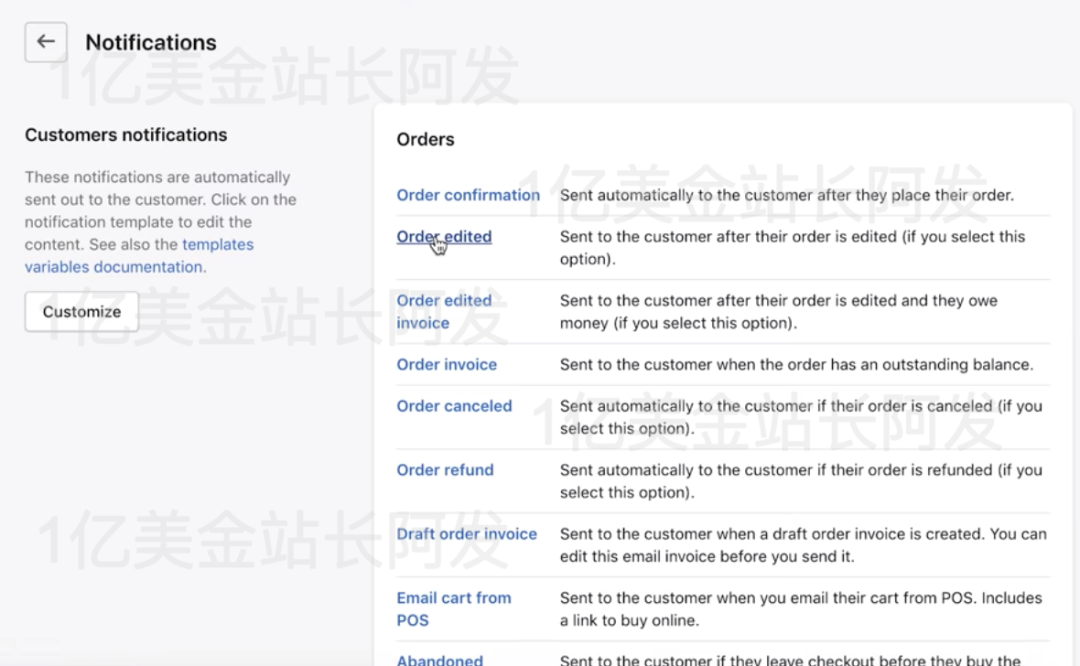
然后你就能看到这边有各个不同的email可以去进行设置

里面很多都有现成官方模板,最好每一个都检查下,看下。你要是觉得需要,可以对这些模板去进行修改,但你修改完之后,一定要<Preview>预览一下,并发一封测试邮件给你自己的邮箱,看下最终的实际效果。

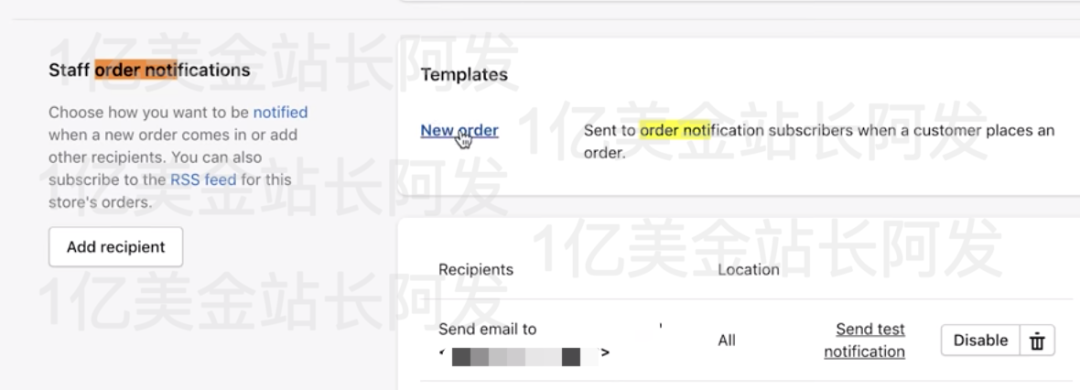
有些邮件比如新订单的邮件,可能是需要抄送很多人的,你在<Settings> 的<Notifications>里也可以进行设置。你可以直接找到<Staff order notifications>的选项,然后选择<Add recipient>就可以添加多个收件人了。

【13】支付设置 + 货币设置
收款:常规用Paypal(国内公司即可注册)+ 第三方信用卡收款平台(Stripe,2checkout,钱海Oceanpayment,Pingpong等等),有的需要香港公司及银行卡,海外公司及银行卡,也有的直接国内的公司也能注册,这个大家具体去看。
回款:你可能会需要用到万里汇(Worldfirst),派安盈(Payoneer)以及义乌个体工商户,以及稠州银行账户等等。这里不好说的太细,关键词都给出来了,直接百度下就能知道怎么整。
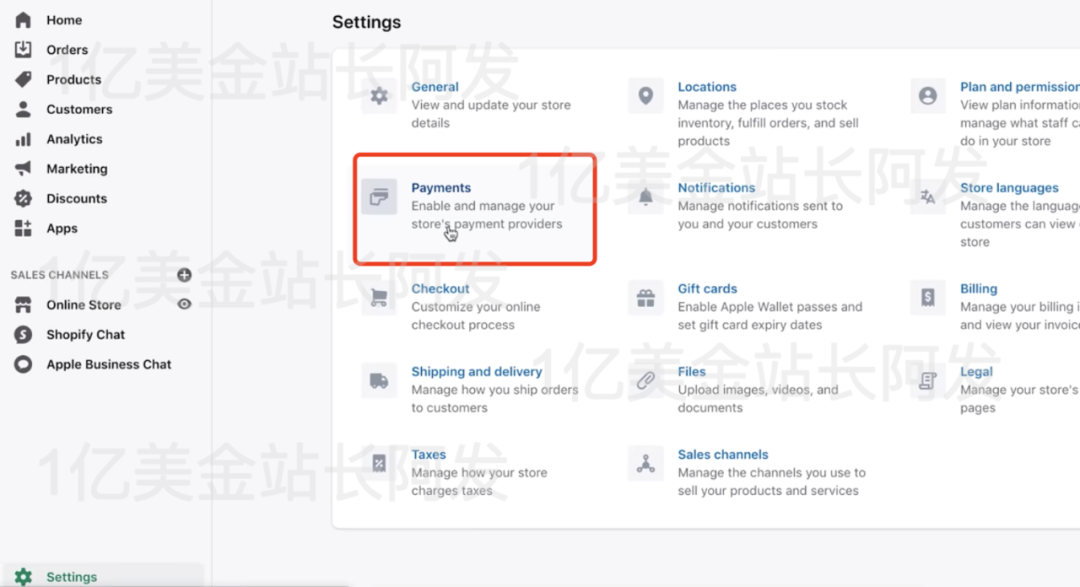
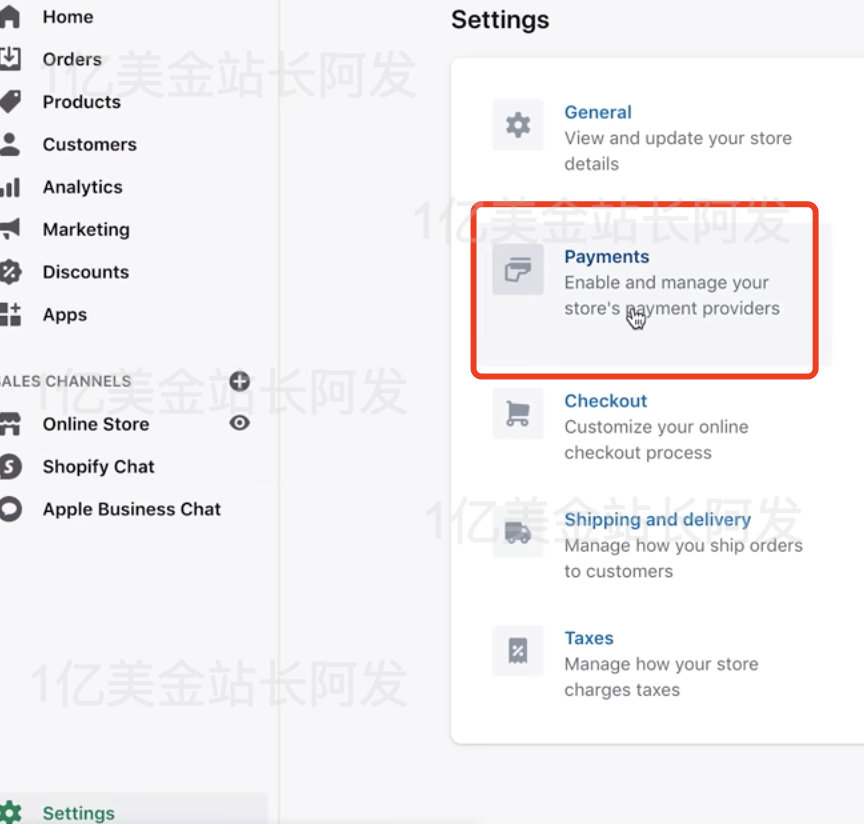
在Shopify里接入这些收款方式很容易,直接去后台点击<Settings>里的<Payments> 进去把对应的支付方式接好就行了,按几个钮就可以。这边提醒一点,Shopify Payments这种收款方式后期的审查非常严格,除非你有很全的香港或者海外户的公司,银行账户,公司地址水电账单等信息,否则这个方式可能并不适合你。

除了常规的收款方式,你还可以设置Express Checkout快速收款。比如有的用户浏览器上有他自己的Paypal信息的,他来你这购物,可以直接用Paypal快速付款。快速付款如何设置呢?很简单,点击<Online Store>下的<Themes>,然后可以在右侧选择<Customize>

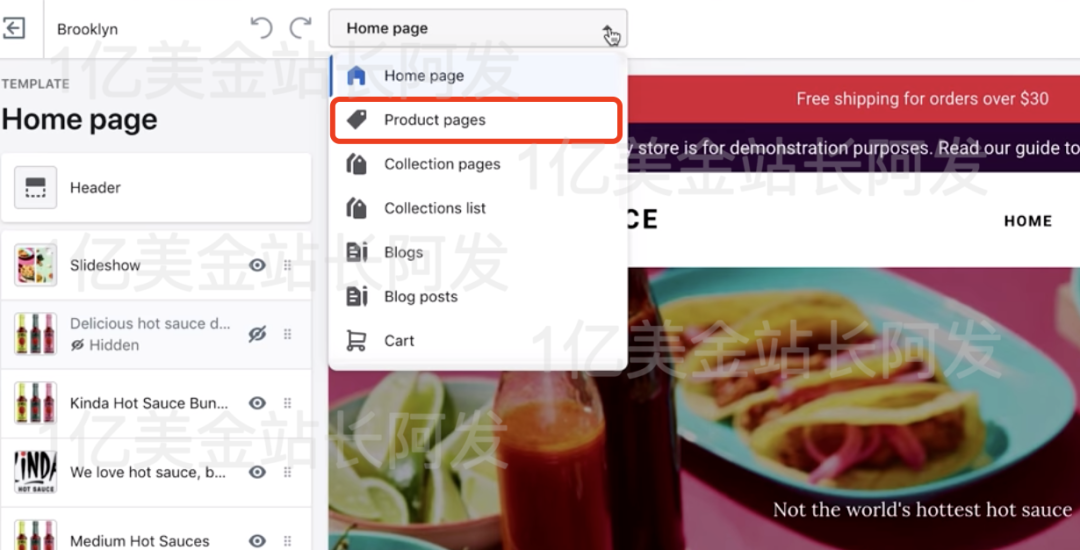
然后在上面的下拉菜单里选<Product Pages>

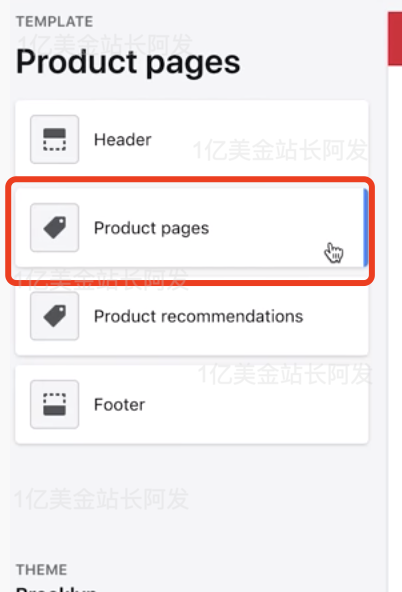
然后选择这个里面的<Product pages>

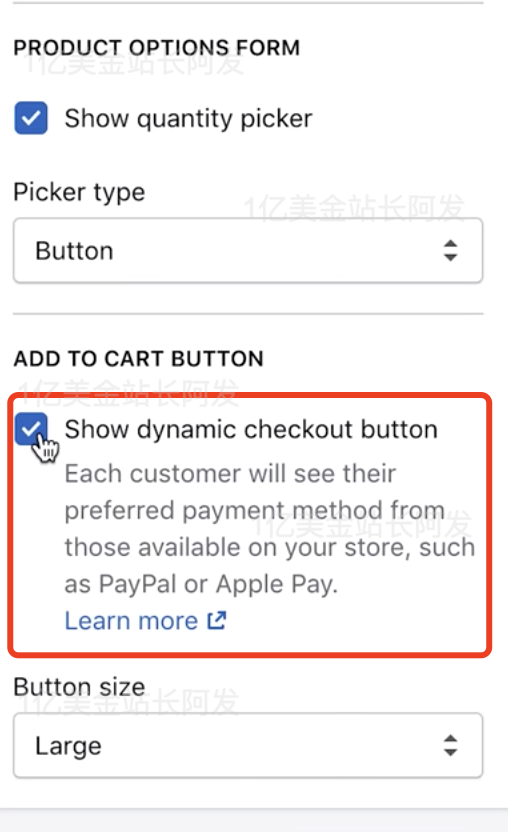
下拉就能看到<Show dynamic checkout button> ,勾选上就行

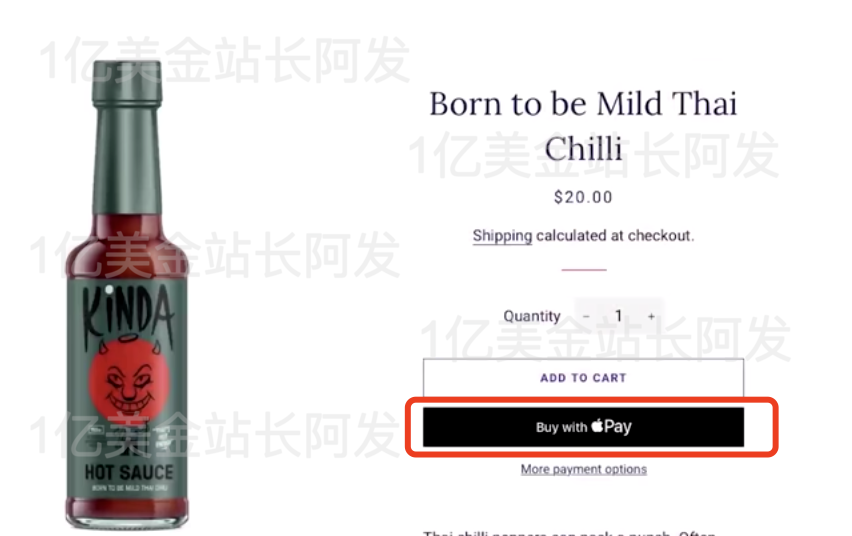
然后在产品详情页的效果就是这样的,会多一个快速结账的按钮。

还有一点要注意的,如果你的用户来自于世界各地,那你的店铺需要显示各种不同货币,具体操作方法如下。先在<Settings>里面选择<Payments>

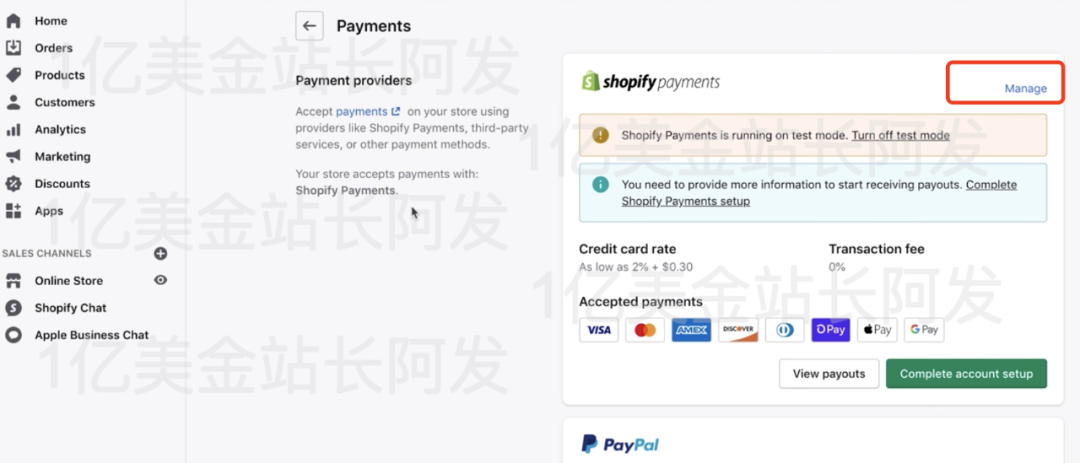
然后在右侧选择<Manage>

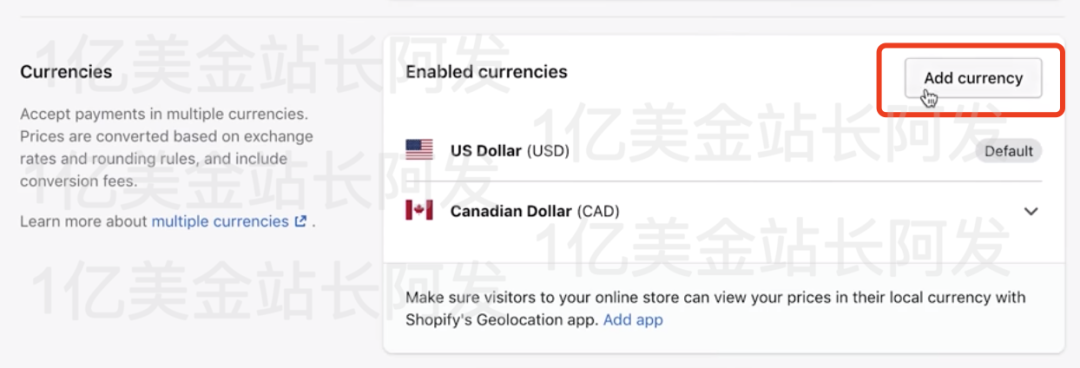
然后下拉在<Currencies> 里选择<Add currency> 把需要添加的货币都添加上

你可能也需要能把价格自动换算成不同货币的插件,比如<Auto Multi Currency Converter> 或者<Best Currency Converter>这种插件直接在Shopify App Store里搜索安装就行了。
【14】 物流设置
怎么发货,找谁发货,这个问题我在这篇文章里已经写过了,可以看这篇 <>
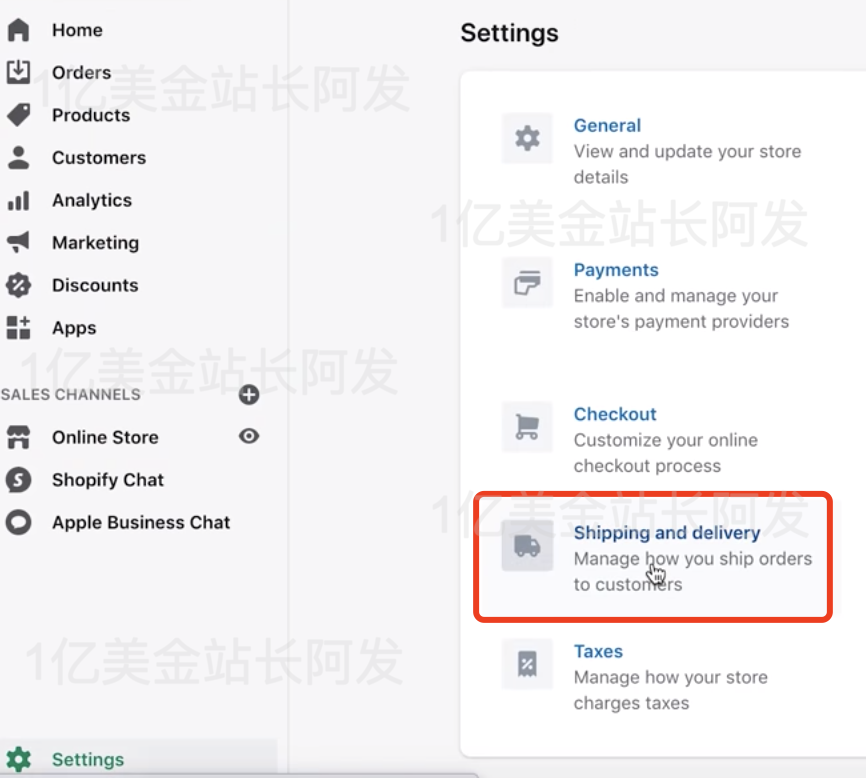
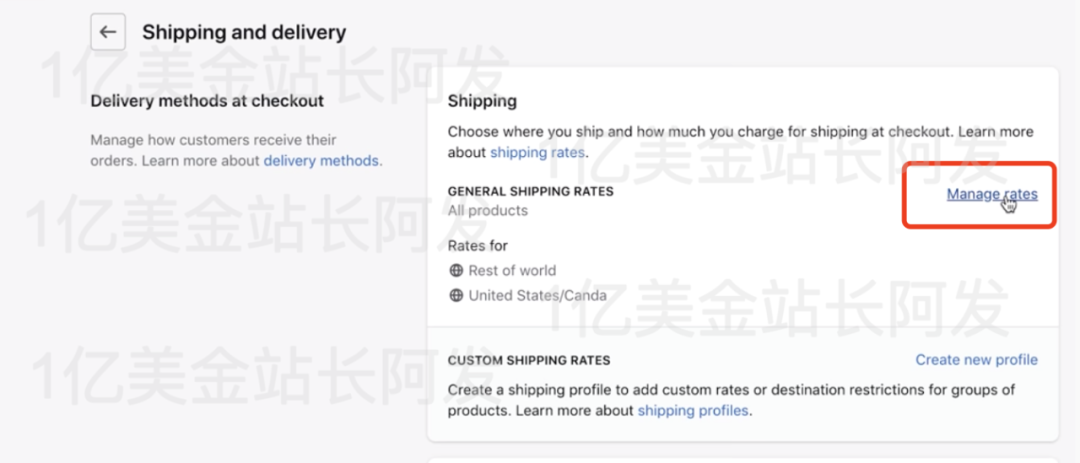
这里主要讲Shopify里怎么设置。如果你采取的方式是产品售价里已经包含了运费,就是说你是整的Free Shipping(免运费)的话,那你要设置一个Free Shipping的规则。在后台的主页面,选择<Settings>,点击<Shipping and delivery>

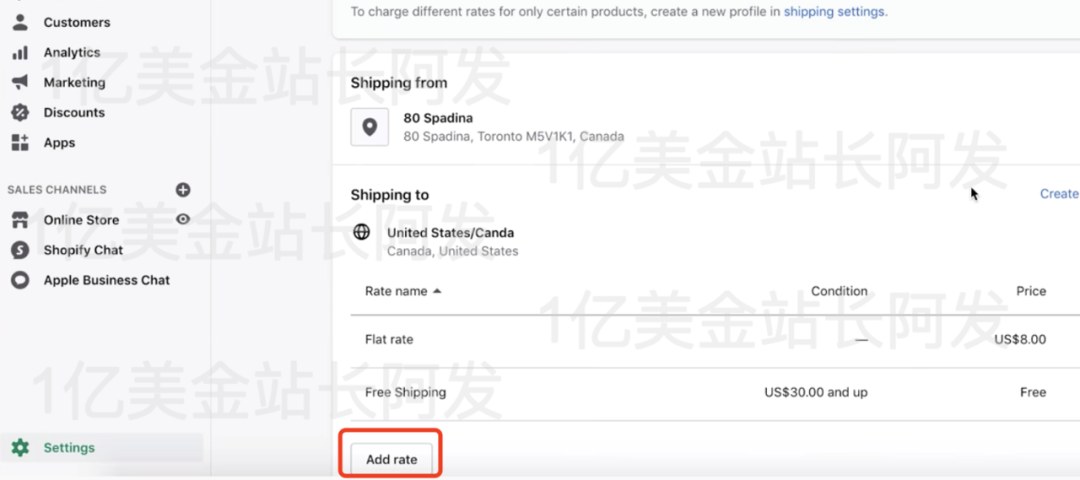
然后点击右侧<Manage rates>

然后选择<Add rate>

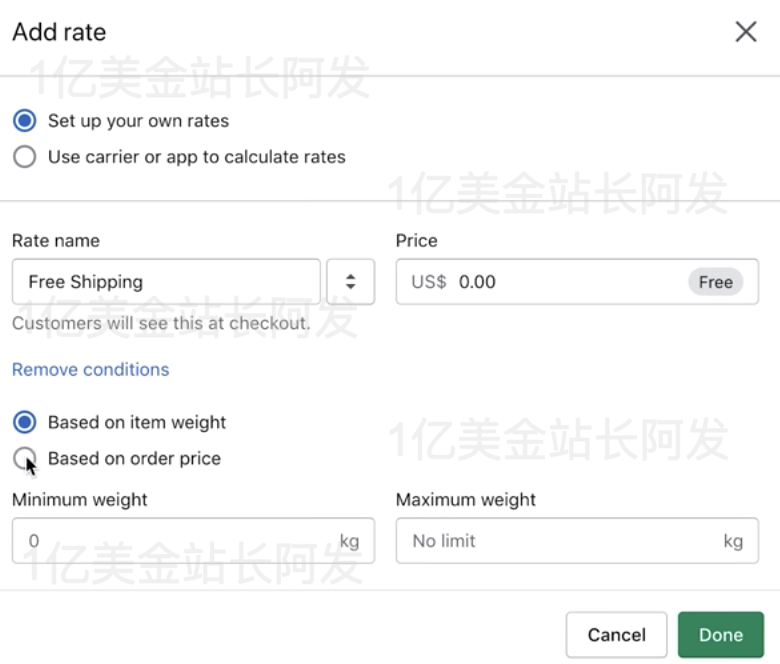
你可以创建一个Free Shipping的规则,比如XXXX元以下或者XXX重量以下的才适用Free Shipping,或者所有产品都可以Free Shipping。

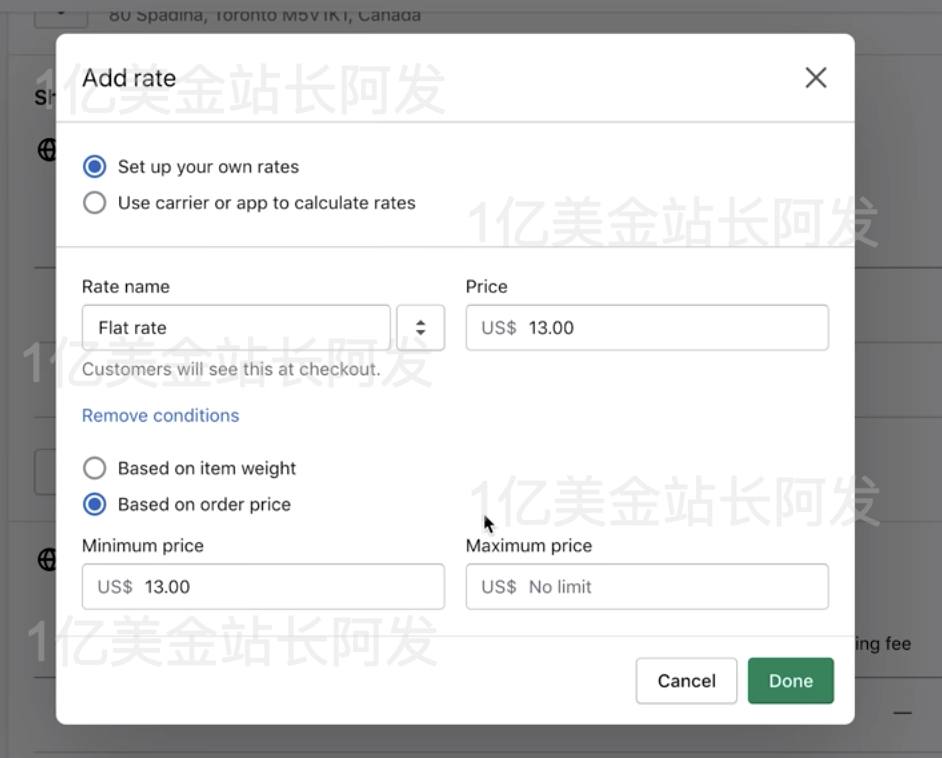
你也可以针对不同的重量,价格等条件去设置运费,那就是在<Add rate> 之后,可以加上Price以及这个运费对应的条件,比如产品的价格区间或者重量区间啥的。

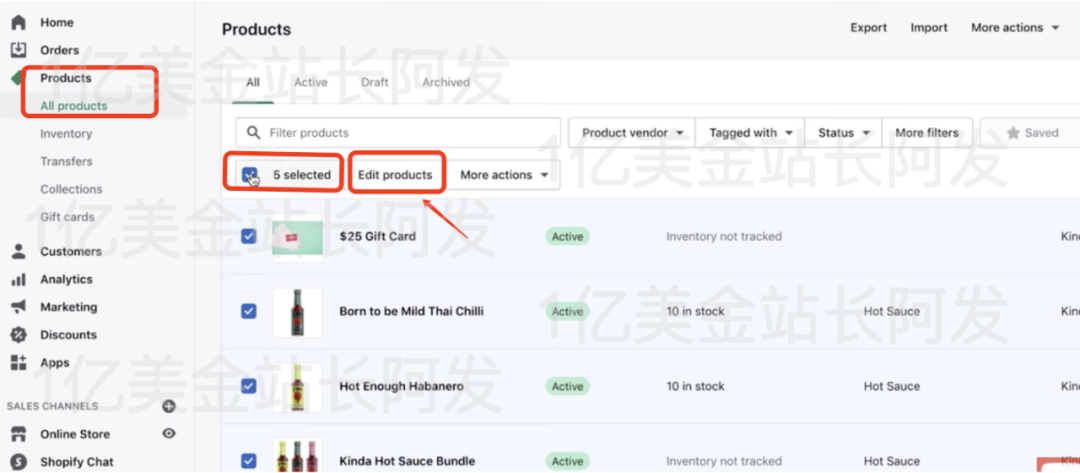
要批量编辑不同产品的重量值,可以在后台界面选择<Products> 里的<All Products> ,然后点击右侧第一列也就是<5 selected> 这里,点这里的意思是选择所有产品哈,所以点完之后并不是所有人看到的都是5 selected,这边显示5 selected是因为正好是5个产品。选上所有产品之后,选择<Edit products> 编辑产品。

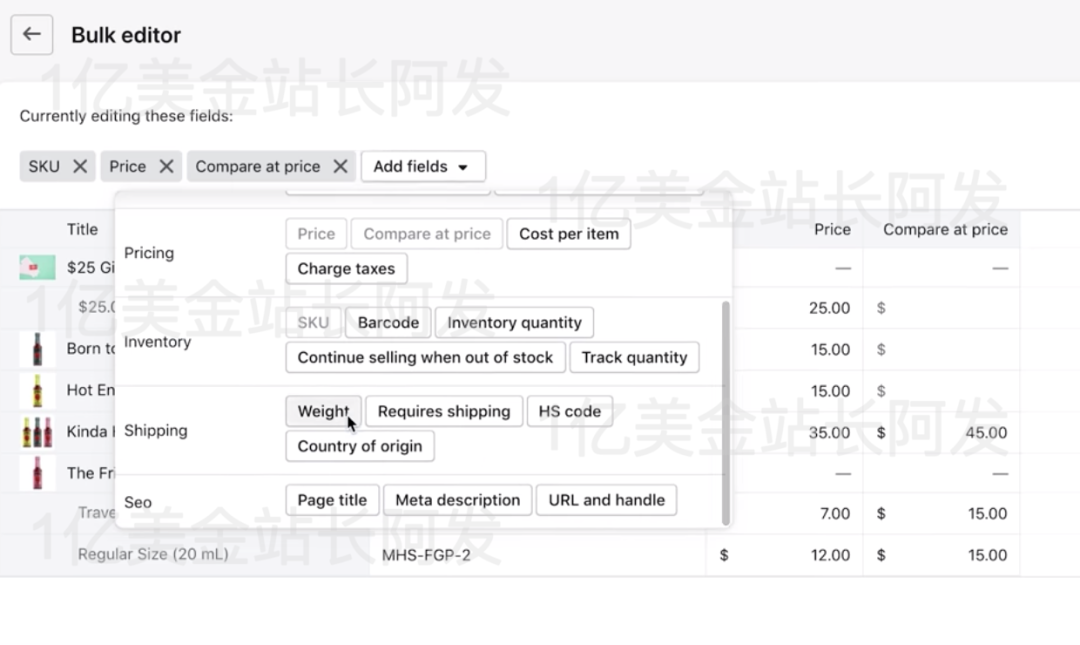
然后在这个页面选择<Add fields> 里面选择<Weight>

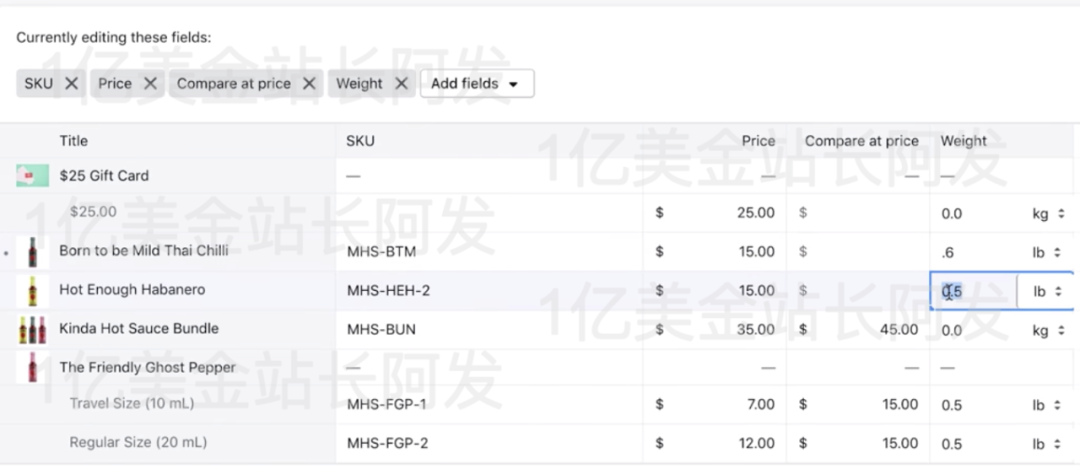
然后就能在这个界面看到产品的weight重量选项了,直接点击对应产品的那一栏就可以修改重量了

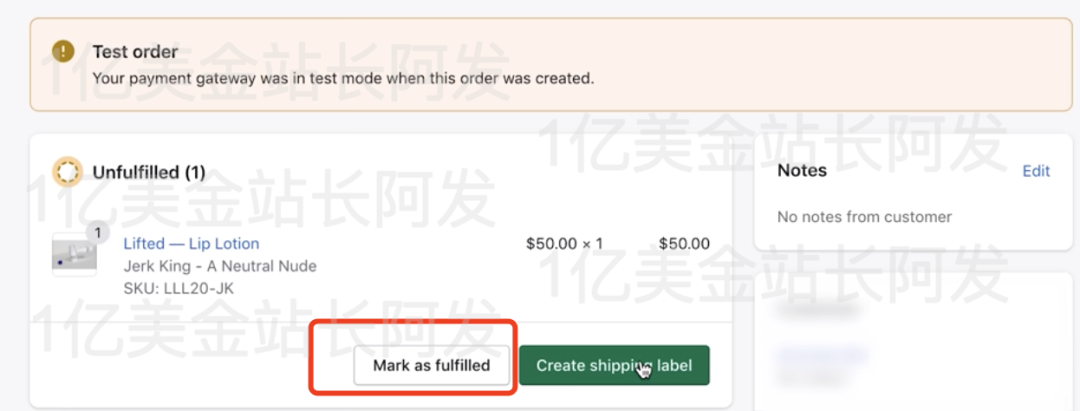
提醒下,你的每一个订单,如果你已经发货了,或者你的供应商已经发货了,记得这边点下<Mark as fulfilled>

下面再来说下想要对不同国家设置不同运费规则怎么整。
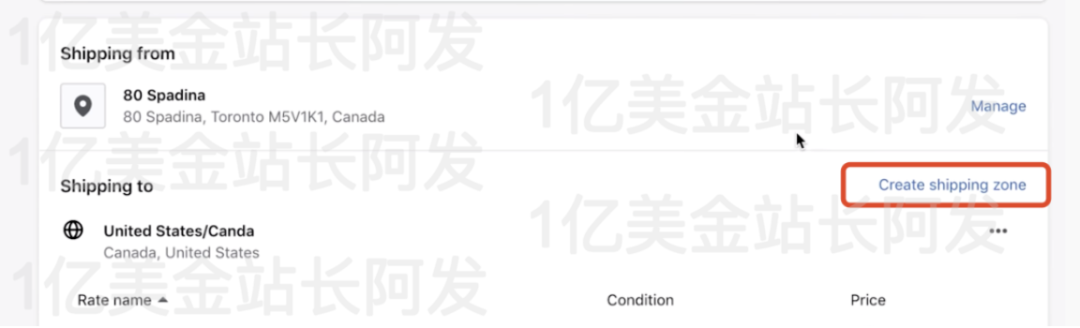
在<Settings>,点击<Shipping and delivery> 然后点击<Manage>,在这个页面选择<Create shipping zone>

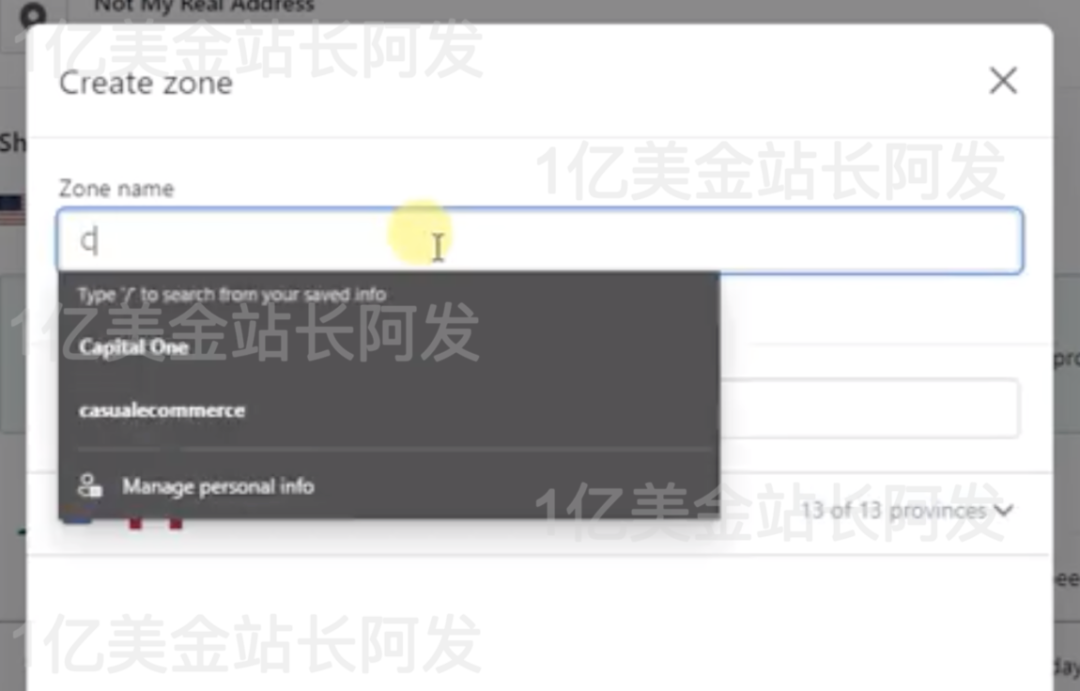
然后可以选择你想设置特殊运费的国家,这里可以添加不止一个国家。比如你想要冰岛,瑞典,挪威用一个物流的价格规则,那这边是可以添加多个国家的。

比如你这次添加的是Canada加拿大,那你添加完之后,Canada加拿大就会出现为一个新的运输区域,然后你在这个页面点击<Add rate> 去设置相应的物流费用规则就OK了。

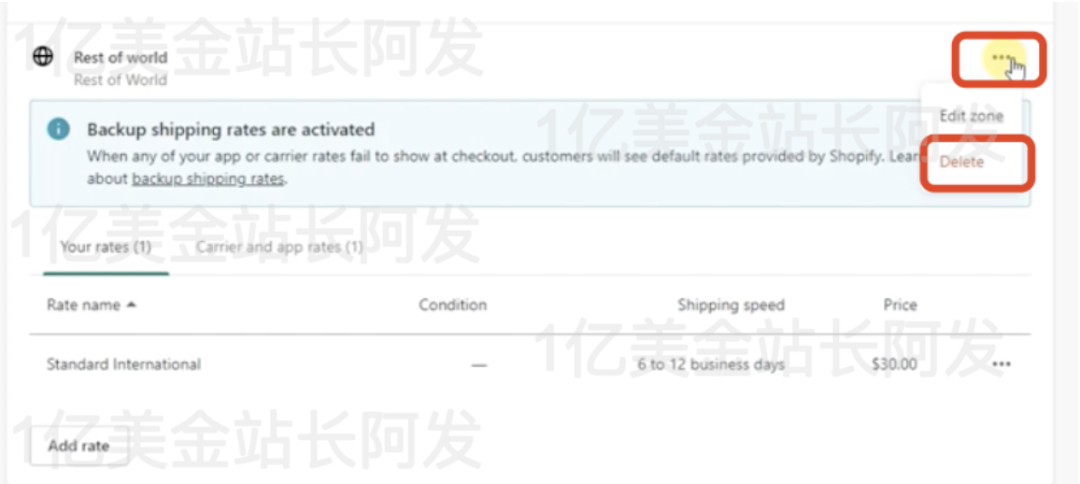
如果你有一些地区不想发货,那你可以把含有这个地区的Shipping Zone删除即可。下图演示下,假如你只想发货到美国和加拿大。世界其他国家和地区不发,那么你就选择哪个不想发货的地区的Shipping Zone选项的右上角的三个小点,点击完之后就会出现<Edit zone>(可以编辑这个地区的物流费用)和<Delete>,不想给这些地区发货的话,直接点<Delete>即可,那其他地方的人就买不了了。

【15】优惠券设置
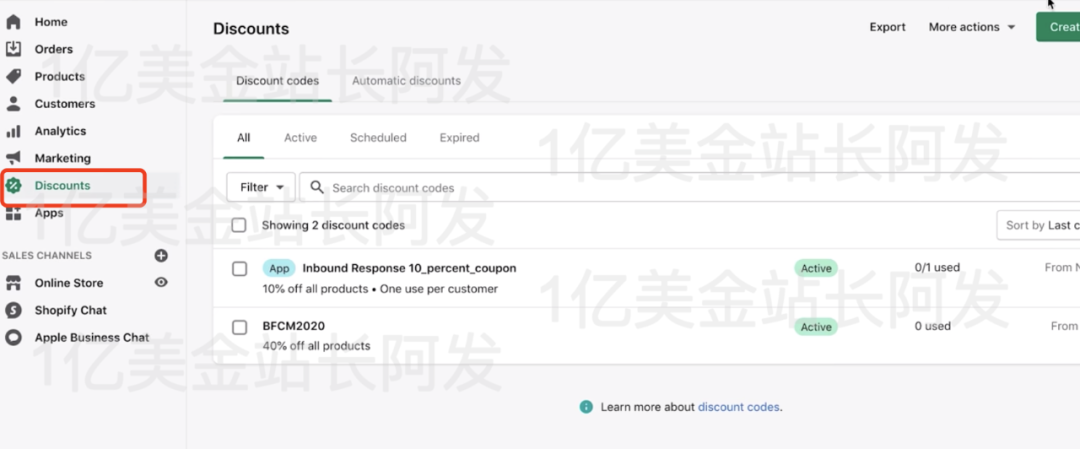
这个应该是大家经常会用到的功能,直接在后台界面选择<Discounts>,然后点击右侧的<Create Discount>的按钮。

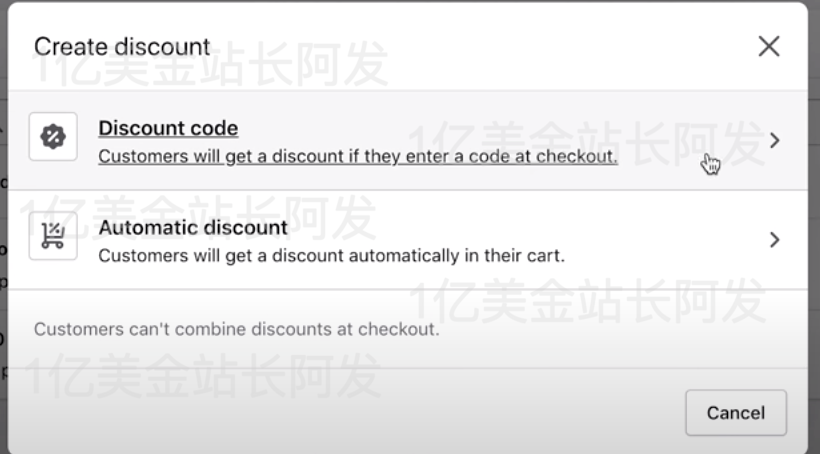
然后你可以设置整一个优惠券<Discount code>还是整一个自动的优惠<Automatic discount>,优惠券就是用户要自己手动输入下才能用,自动优惠就是用户买的东西达到某个条件之后,自动会给用户一个优惠。

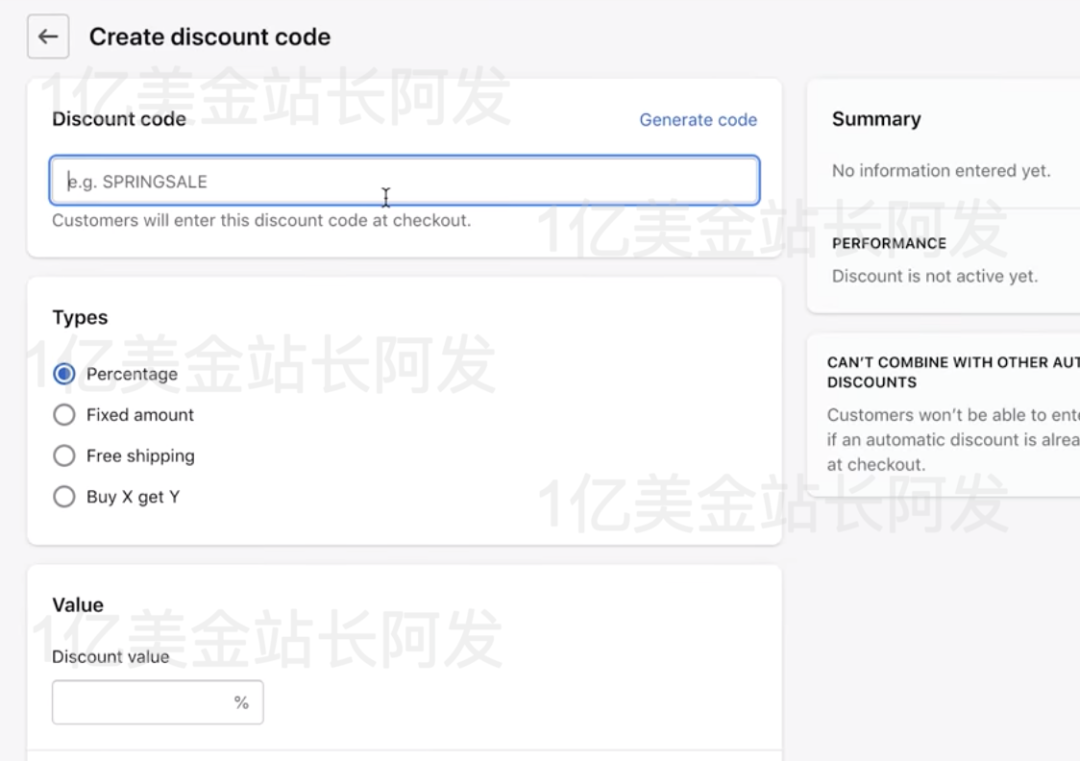
点击<Discount code> 之后就可以看下下面这个页面,需要先设置一个code的码,然后设置这个优惠券是怎么优惠的,可以按照比例优惠比如优惠10%,20%。也可以是固定金额比如优惠5刀,10刀等等。下拉还可以选择适用的产品范围,使用优惠的必要条件(比如至少是买到XX钱的,或者买了XX件的),可以使用这个优惠的用户群体(能设置只有特定群体的用户才能用这个优惠)等等。

<Automatic discount> 自动优惠的设置和手动的差不多,需要设置的话,直接去看即可。
【16】 其他好用的Shopify Apps 推荐
Loox Reviews 可以导入Aliexpress上的用户评论以及在产品页展示用户评论,评论可以带图,整体设计精美。

Photo Resize 可以把你网站上的图片压缩,但是质量不减,这样网站运行或者用户浏览起来会更流畅。

Klaviyo 做邮件营销Email Marketing的工具,很好用

Rewind Backups 可以备份你店铺的所有数据和资料,包括产品图片等等,万一碰到一些情况,你可以用这个里面的数据立刻重新整一个新店铺。

Pagefly 如果你需要一个功能或者视觉稍微复杂一点的产品页,原生的Shopify系统要达到这个效果可能有点麻烦,这个时候可以试试Pagefly。用这个App,不用任何技术背景也能模仿一些大牌做出精美且转化率高的落地页。

【17】店铺正式上线
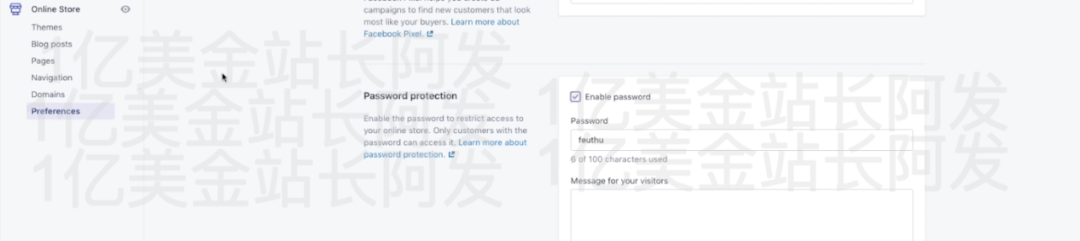
当你的装修啥的都OK之后,可以正式上线你的网站。简单的说就是你需要选择一个Plan并且付钱,你不付钱的话,你的域名是没法直接被大家看到的,都是会被一个密码保护起来的,用户没法正常下单(如下图)。

你在<Online Store> 下的<Preference> 能看到<Password protection>这个项,你要把<Enable password>前面的这个给取消勾选(当然你在去掉勾选的时候,Shopify就会提醒你必须付钱选择一个Plan才能去掉勾选,新手选29美金一个月的就行),这样你的网站网址才能正常被用户浏览和下单。

付钱的话在<Settings>的<Plans and permissions>里面可以选择Plan和付钱。如果是中国的那种国际信用卡,不要用来付钱可能会被风控然后封店,用个人Paypal可以,Paypal只要是连上你自己的国际信用卡的,你可以直接用Paypal来付钱。
(来源:阿发_花过1亿刀预算的独立站站长)